扫码一下
查看教程更方便
可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器:
我们可以从以上软件的官网中下载对应的软件,按步骤安装即可。
其中 VS Code 和 Sublime Text 是免费的,而且是轻量级的。但是对于HTML的开发是足够了。
WebStorm 不是免费的,而且是软件也比较大。但是对于前端开发人员来说确实比较专业,而且好用。如果经济条件允许,推荐使用WebStorm。
接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML 文件。
Sublime Text 是一款流行的代码编辑器软件,也是HTML和散文先进的文本编辑器,可运行在Linux,Windows和Mac OS X。也是许多程序员喜欢使用的一款文本编辑器软件。
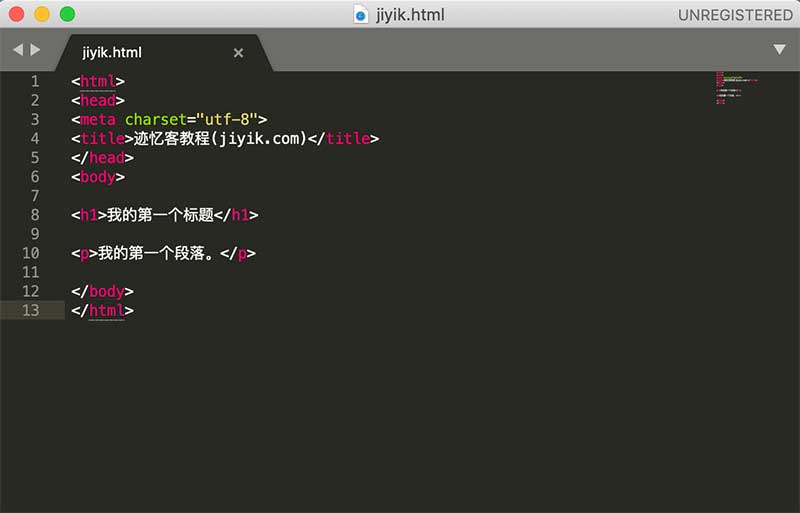
在 Sublime Text 安装完成后,选择" 文件(F)->新建文件(N) ",在新建的文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迹忆客教程(jiyik.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

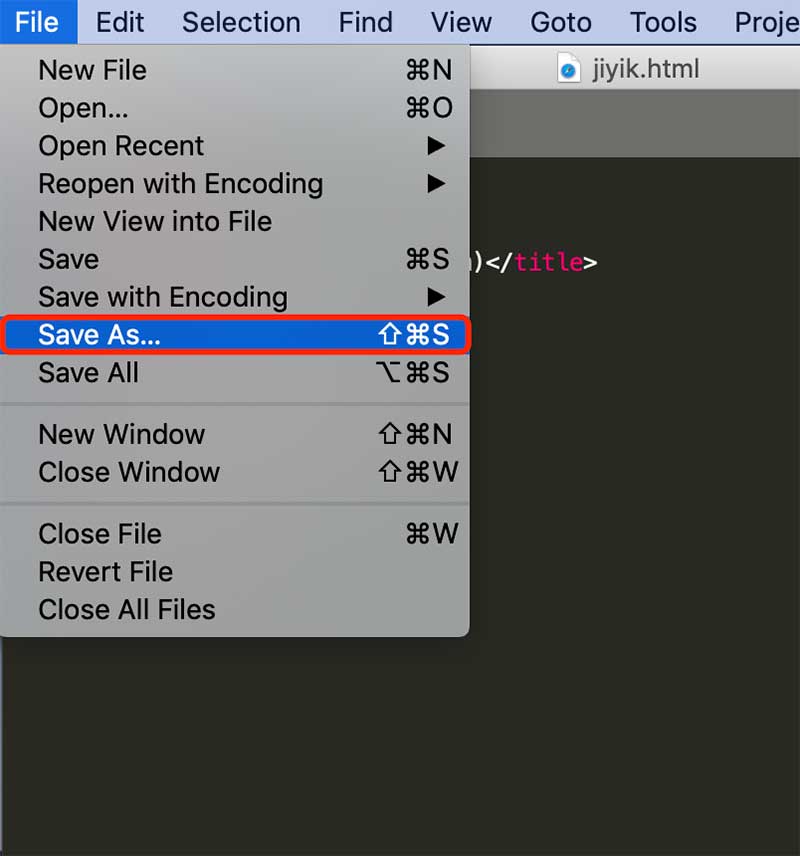
然后选择" 文件(F)->另存为(A) ",文件名为 jiyik.html:

当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .html。
在一个容易记忆的文件夹中保存这个文件,比如 jiyik
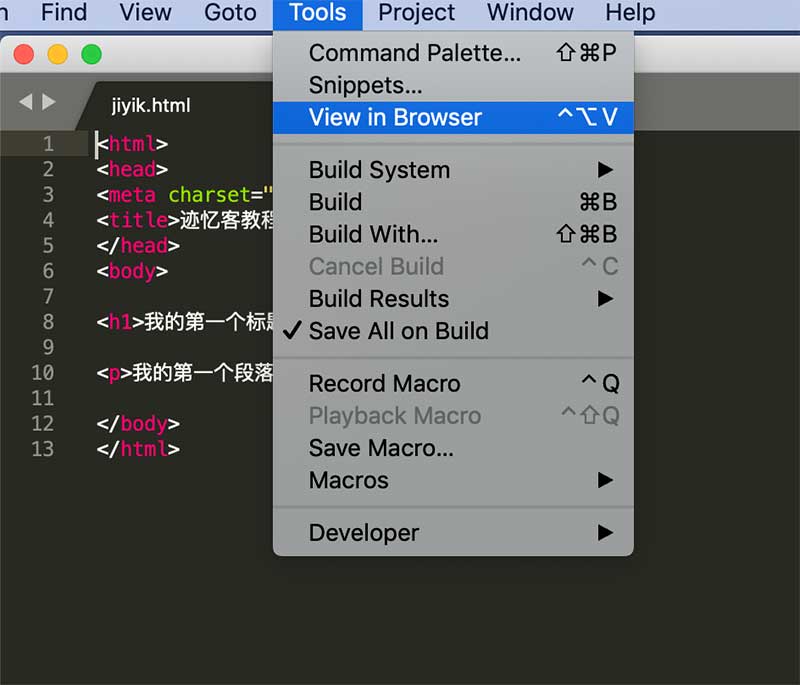
然后鼠标右击编辑器上的文件名,选择在默认浏览器打开(也可以其他的浏览器):

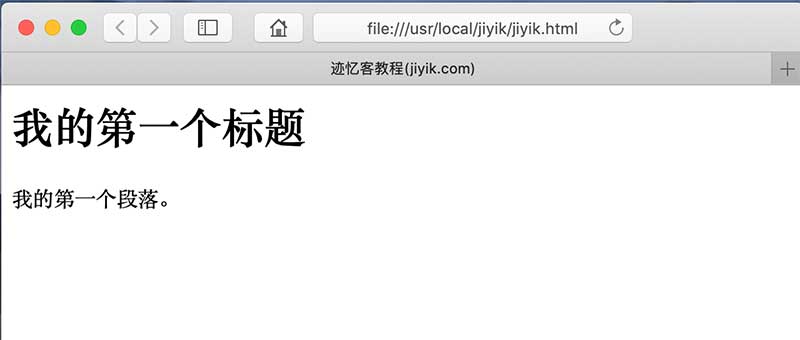
运行显示结果类似如下:

VS Code 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。 Emmet 官网:http://emmet.io/
