扫码一下
查看教程更方便
前面的章节我们已经学会了使用 ECharts 绘制一个简单的柱状图,本章节我们将绘制饼图。
饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。
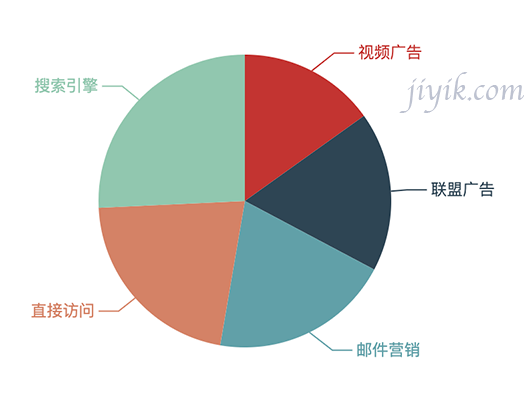
myChart.setOption({ series : [ { name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:[ // 数据数组,name 为数据项名称,value 为数据项值 {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ] } ] })
上述示例绘制的饼图如下

我们也可以通过设置参数 roseType: 'angle' 把饼图显示成南丁格尔图。
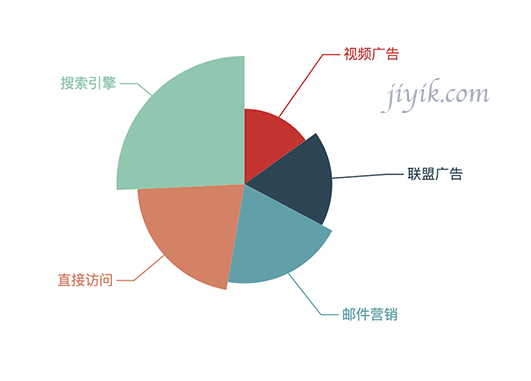
option = { series : [ { name: '访问来源', type: 'pie', radius: '55%', roseType: 'angle', data:[ {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ] } ] };
上述示例绘制的饼图如下

itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等:
option = { series : [ { name: '访问来源', type: 'pie', radius: '55%', data:[ {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ], roseType: 'angle', itemStyle: { normal: { shadowBlur: 200, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] };
上述示例绘制的带阴影的饼图如下

