扫码一下
查看教程更方便
Chart.js 可以与 ES6 模块、纯 JavaScript 和模块加载器一起使用。
要创建图表,我们需要实例化 Chart 类。 为此,我们需要传入要绘制图表的 canvas 的节点、jQuery 实例或 2d 上下文。 下面是一个示例
<canvas id="myChart" width="400" height="400"></canvas>
// 可以使用以下任何格式
const ctx = document.getElementById('myChart');
const ctx = document.getElementById('myChart').getContext('2d');
const ctx = $('#myChart');
const ctx = 'myChart';
获得元素或上下文后,我们就可以实例化预定义的图表类型或创建自己的图表类型了!
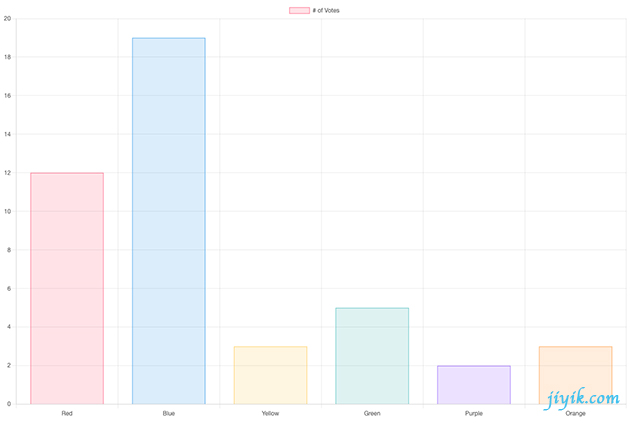
以下示例实例化了一个条形图,显示不同颜色的投票数和从 0 开始的 y 轴。
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const ctx = document.getElementById('myChart');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
上面示例显示结果如下