TS 中 Source has N elements but target allows only 1 错误解决
当我们声明元组而不是数组时,会出现错误“Source has N element(s) but target allows only 1”。 要解决此错误,需要将变量的类型从 [Type] 更改为 Type[] 或调整元组的长度。
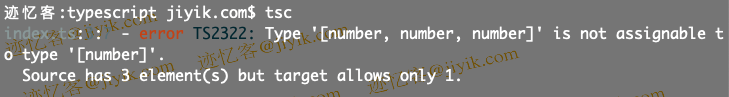
下面是错误如何发生的示例。
// ⛔️ Error: Source has N element(s)
// but target allows only 1
const arr: [number] = [1, 2, 3];

我们声明了一个元组,它有一个数字类型的元素,但试图向它添加 3 个元素并得到了错误。
要解决这个问题,请声明一个数组而不是元组。
const arr: number[] = [1, 2, 3];
上面的行声明了一个数字数组,而不是一个包含单个数字的元组。
不同之处在于 - [Type] 是一个包含单个 Type 元素的元组,而 Type[] 是一个包含 Type 类型元素的数组。
元组类型用于表示具有固定数量元素的数组,这些元素的类型是已知的,但可以不同。
如果需要声明二维数组,请使用 Type[][] 语法。
const arr: number[][] = [
[1, 2, 3],
[3, 4, 5],
];
下面是一个如何声明对象数组的示例。
const arr: { name: string; age: number }[] = [
{ name: 'Alice', age: 27 },
{ name: 'Bob', age: 28 },
];
如果我们的变量声明冲突,请使用类型别名。
type Employee = {
id: number;
name: string;
salary: number;
};
const arr: Employee[] = [
{
id: 1,
name: 'Alice',
salary: 100,
},
{
id: 2,
name: 'Bob',
salary: 200,
},
];
上面的代码片段声明了一个 Employee 类型的对象数组。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

