在 AngularJs 中设置 Select From Typescript 的默认选项值
select 是一个 HTML 标记,其中包含 n 个包含 value 属性的选项子标记。
如果用户没有选择任何特定的定义值,本教程指南将提供如何从 AngularJs 中的 TypeScript 中选择选择默认选项值。
在 AngularJS 中通过 Value 属性选择默认值
我们可以通过在数组括号内设置 value 属性并为其分配一个硬涂层值来为 select 标签定义一个默认值。
select 标签的默认 value 只能从选项值中分配。这个值也可以使用在 change 事件中调用的 valueChanging 函数来处理。
传递给 valueChanging 函数的参数可以指定一个默认选项。
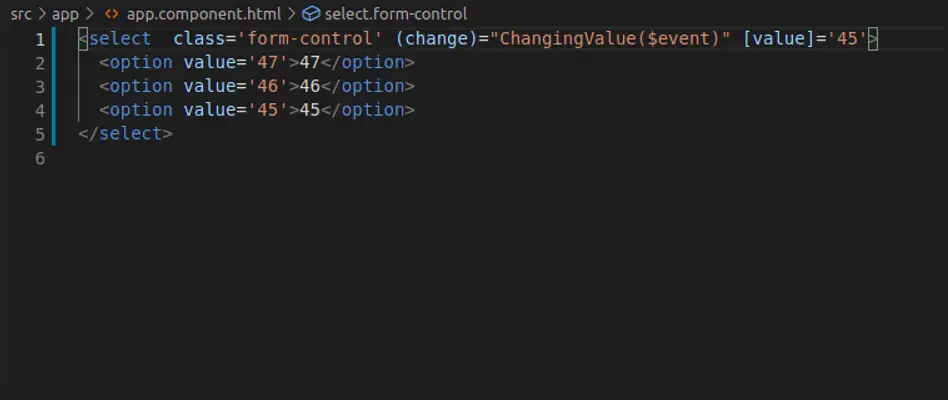
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

输出:

默认情况下,选择默认的选择选项。如果你记得只将值作为默认选项放在 select 选项值中,那将会有所帮助。
通过 AngularJS 中的 ngModel 选择器选择默认值
我们可以使用 ngModel 选择器,AngularJs 中的一个指令,它绑定 input、select、textarea,并将 user 值保存在变量中。
select 标签包含带有 selectValue 属性的 ngModel 指令,并且在 app.component.ts 文件中,它被分配了一个与 option 标签内相同的默认值。
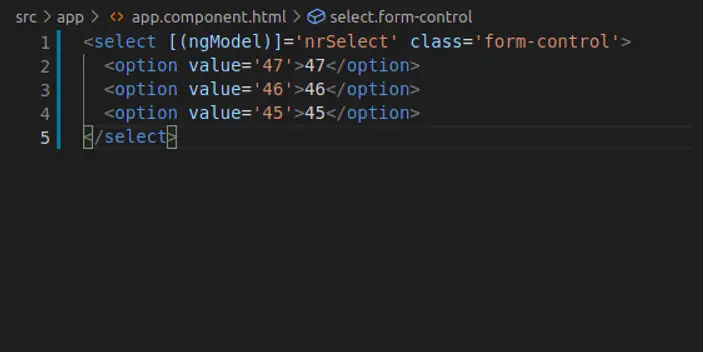
app.component.html:
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

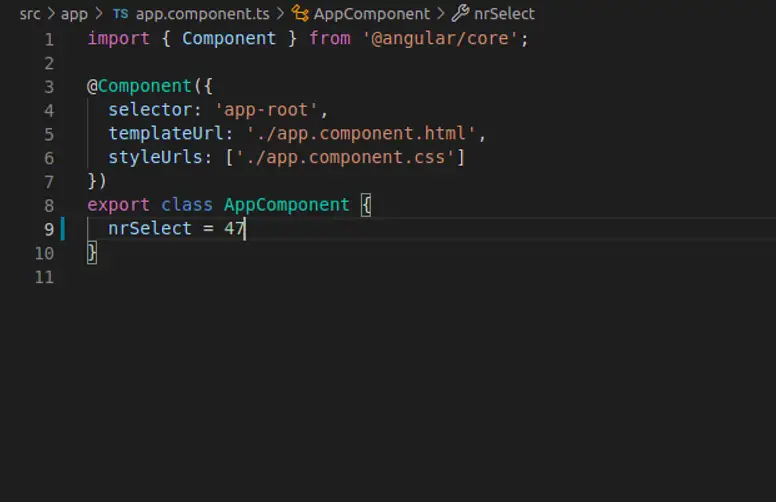
app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

