JavaScript 有效变量名
本教程展示了 JavaScript 有效变量名的规则。在跳到那里之前,让我们首先了解术语 VARIABLE 和 IDENTIFIER。
VARIABLE 是一个可以在内存中保存可变值的容器,这意味着程序员可以在执行过程中更改该值。每个变量都有一个名称,用于访问内存中的存储值,该名称称为 IDENTIFIER。
JavaScript 有效变量名(也称为标识符)
例如,name、age 和 gender 被称为标识符,但它们的实际值是可以更改的变量。
请注意以下示例,其中我们将 name、age 和 gender 作为标识符(不会更改)。Mehvish、30 和 F 是软件开发人员可以在执行期间更改的变量。
var name = 'Mehvish';
var age = 30;
var gender = 'F';
变量名称(也称为标识符)必须有意义且唯一,以避免代码中的歧义。具有有意义的变量名也使每个软件开发人员和调试代码变得容易。
那么,如何创建一个有效的变量呢?
我们必须非常小心并遵循在 JavaScript 中创建有效变量名(标识符)的规则。让我们来看看它们。
JavaScript 中有效和无效变量名的示例
以下是一些有效和无效的 JavaScript 变量名。
示例代码:
var name; //valid
var 12name; //invalid
var _age; //valid
var ^number; //invalid
var gender$; //valid
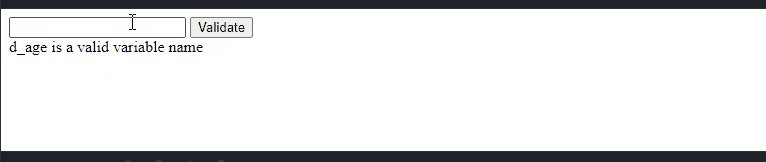
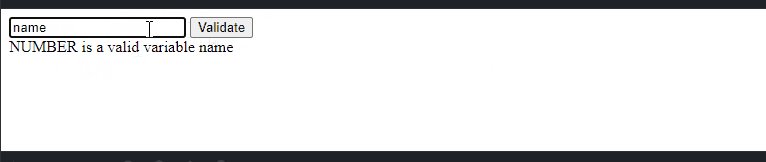
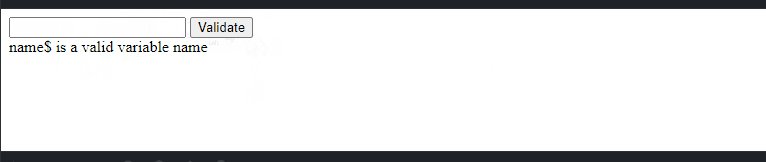
让我们创建一个基本的变量名验证器。你可以练习以下启动代码并编写你自己的惊人的变量名验证器。
HTML 代码:
<html>
<head>
<title>Document</title>
</head>
<body>
<input type="text" id="num" />
<input type="button" id="validateBtn" onclick="validateVariable();"
value="Validate" />
<div id="container"></div>
</body>
</html>
JavaScript 代码:
var regex = '^([a-zA-Z_$][a-zA-Z\d_$]*)$';
function validateVariable() {
var input = document.getElementById('num');
if(input.value == "" || input.value == "null")
alert("The element can't be empty or null");
else{
if((input.value).match(regex))
document.getElementById('container').innerHTML =
input.value + " is a valid variable name";
else
document.getElementById('container').innerHTML =
input.value + " is an invalid variable name";
}
input.value = '';
}
输出:

你可以使用这个工具来确认正则表达式的设计是否正确。
相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

