在 JavaScript 中获取 onClick 按钮 ID
本教程介绍了如何通过四种不同的方法获取单击按钮的 ID。这些方法是 this.id、event.target.id、addEventListener 和 jQuery。
使用 JavaScript 中的 This.id 方法获取点击按钮 ID
你将通过创建一个在你单击按钮时被激活的函数来做到这一点。因此,当你单击按钮时,该函数将通过 this.id 接收按钮 ID。
尽管 this 的值取决于它的调用方式。在这种情况下,它将引用按钮及其属性,例如按钮 ID。
<body>
<main>
<button id="first_button" onclick="getClickID(this.id)">First Button</button>
<button id="second_button" onclick="getClickID(this.id)">Second Button</button>
<button id="third_button" onclick="getClickID(this.id)">Third Button</button>
</main>
<script type="text/javascript">
function getClickID(clickID) {
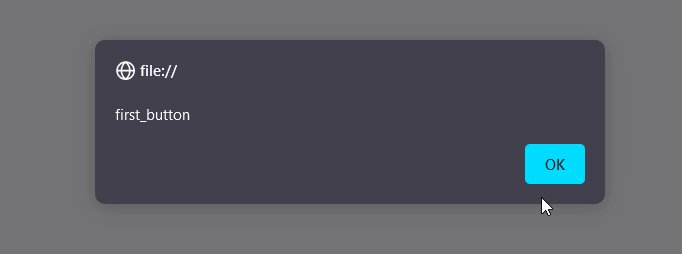
alert(clickID);
}
</script>
</body>
输出:

在上面的代码块中,我们有三个具有不同 ID 和 onclick 事件属性的按钮。onclick 事件属性的值是一个函数,其参数是 this.id 或按钮 ID。
使用 JavaScript 中的 Event.target.id 方法获取点击按钮 ID
由于 Event 接口的 target 属性,你可以在单击事件期间获取按钮 ID。target 属性是指从用户那里获得点击事件的按钮元素。
同时,你可以通过 target.id 从 target 属性中获取按钮的 ID。在下面的代码示例中,我们创建了一个函数,它使用 event.target.id 来显示单击按钮的 ID。
<body>
<main>
<button id="button_1" onclick="getClickID()">Button_1</button>
<button id="button_2" onclick="getClickID()">Button_2</button>
<button id="button_3" onclick="getClickID()">Button_3</button>
</main>
<script type="text/javascript">
function getClickID() {
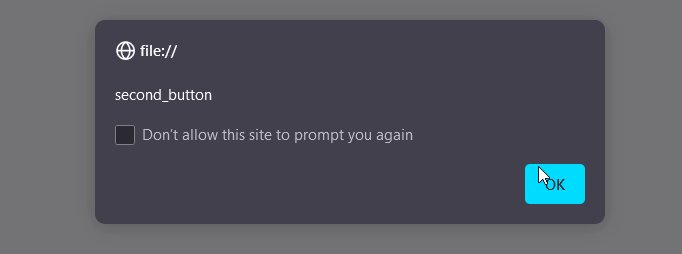
alert(event.target.id);
}
</script>
</body>
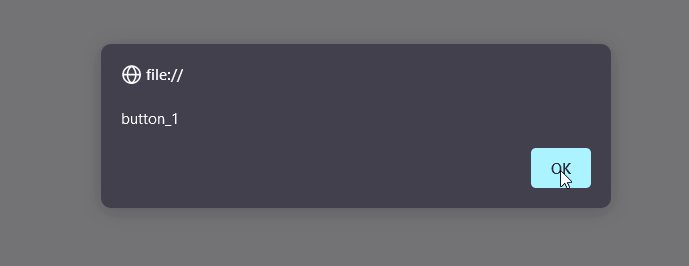
输出:

使用 JavaScript 中的 addEventListener 函数获取单击按钮 ID
你可以实现一个自定义函数,该函数利用事件侦听器来获取元素的 ID。这将是触发事件的元素。
将自定义函数放在网页的 <head> 部分。这样,它在网页的其余部分下载之前变得可用。
在以下代码中,我们使用自定义函数将点击事件添加到按钮集。因此,当你在 Web 浏览器中运行代码时,你将收到一条显示按钮 ID 的 JavaScript 警报消息。
<head>
<script type="text/javascript">
const customEvent = (documentObject) => {
return {
on: (event_type, css_selector, callback_function) => {
documentObject.addEventListener(event_type, function (event) {
if (event.target.matches(css_selector) === false) return;
callback_function.call(event.target, event);
}, false);
}
}
}
customEvent(document).on('click', '.html-button', function (event) {
alert(event.target.id);
});
</script>
</head>
<body>
<main>
<button id="btn_1" class="html-button">Code-1</button>
<button id="btn_2" class="html-button">Code-2</button>
<button id="btn_3" class="html-button">Code-3</button>
</main>
</body>
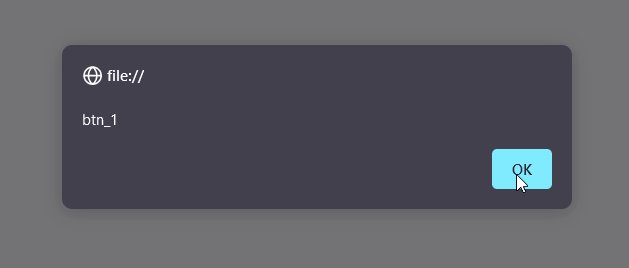
输出:

使用 jQuery 获取点击按钮
这种方法类似于本文中的第一个示例,但我们将使用 jQuery。jQuery 提供了 click 函数,你可以将其附加到元素以通过 this.id 获取元素的 ID。
下面的代码具有具有 ID 和类属性的按钮。我们使用 jQuery 来获取按钮类名称,并为所有按钮附加一个单击事件,当你单击任何按钮时,你将在 Web 浏览器的警报窗口中获得其 ID。
<body>
<main>
<button id="btn_one" class="clicked-button">CK-button-1</button>
<button id="btn_two" class="clicked-button">CK-button-2</button>
<button id="btn_three" class="clicked-button">CK-button-3</button>
</main>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous"
referrerpolicy="no-referrer"
>
</script>
<script>
$('.clicked-button').click(function(){
alert(this.id);
})
</script>
</body>
输出:

转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

