在 JavaScript 中转储对象
大多数 JavaScript 开发人员喜欢在编码时使用控制台检查变量。有不同的方法可以输出对象的键和属性。
本文将讨论将 JavaScript 对象直接记录到控制台窗口的不同方法。
我们可以使用 console.log() 方法将消息输出到 Web 控制台。消息可以是单个字符串或多个 JavaScript 对象。
例子:
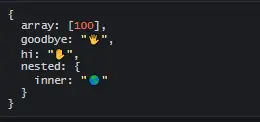
console.log({hi: "✋", goodbye: "🖐️", nested: {inner: "🌎"}, array: [100]})
输出:

此方法将 JavaScript 对象或值转换为 JSON 字符串。此方法根据指定的属性替换或包含值。
我们将使用 null,2 作为附加参数以获得更好的缩进:console.log(JSON.stringify(obj,null,2))。
我们将使用第二个参数 stringify 来打印匹配相应键的属性:console.log(JSON.stringify(obj,["key"]))。
例子:
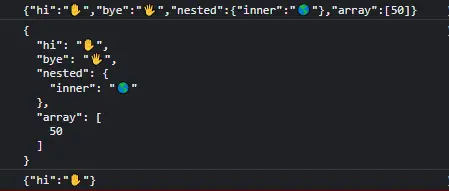
console.log(JSON.stringify({hi: "✋", bye: "🖐️", world: {inner: "🌎"}, array: [50]}))
console.log(JSON.stringify({hi: "✋", bye: "🖐️", world: {inner: "🌎"}, array: [50]},null,2))
console.log(JSON.stringify({hi: "✋", goodbye: "🖐️", world: {inner: "🌎"}, array: [50]},['hi']))
输出:

JSON.stringify 是一个很好的方法,但它只适用于与 JSON 兼容的数据,这意味着某些值类型可能会丢失。
有一种专门用于向控制台显示对象的方法,称为 console.dir()。此方法用于在控制台中查看指定 JavaScript 对象的所有属性。
例子:
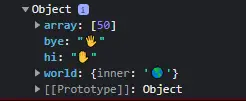
console.dir({hi: "✋", bye: "🖐️", world: {inner: "🌎"}, array: [50]})
输出:

现在,我们将介绍一种用于显示表格数据的方法。
console.table() 非常适合在控制台窗口中显示对象数据。这是快速物体检查的绝佳方法。
此函数将数据记录为表格。数组中存在的每个元素都将是表中的一行,表中的第一列将是索引。
如果数据是一个数组,那么它的值就是数组索引,如果数据是一个对象,那么它的值就是属性的名称。
例子:
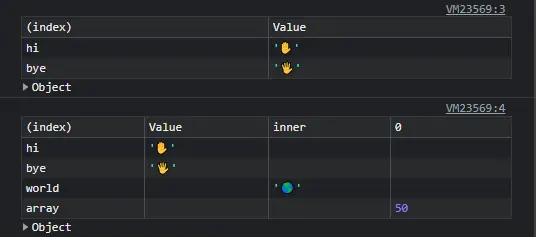
console.table({hi: "✋", bye: "🖐️"})
console.table({hi: "✋", bye: "🖐️", world: {inner: "🌎"}, array: [50]})
输出:

object.entries() 方法返回给定对象的字符串键属性数组,其顺序与 for...in 循环提供的顺序相同。唯一显着的区别是 for...in 循环列出了原型链中的属性。
object.entries() 返回的数组的顺序将不取决于对象的定义方式。如果需要特定顺序,则必须首先对数组进行排序。
生成的键值数组可以使用 for...of 循环进行迭代。这允许在输出方面进行更多定制。
下面的代码使用 object.entries(object) 和 console.log()。
示例 1:
const objectExample = {hi: "✋", bye: "🖐️", earth: {inner: "🌎"}, array: [50]}
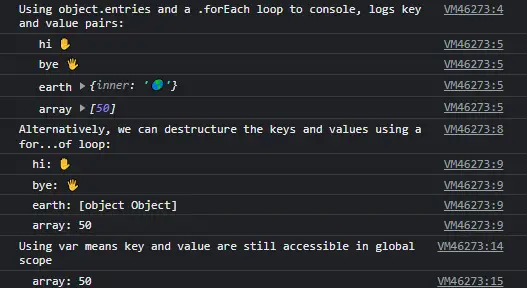
console.log("Use object.entries and a .forEach loop to log key and value pairs to console:")
Object.entries(objectExample).forEach(keyValuePair => {console.log(" ",...keyValuePair)})
// The spread operator is a quick way to expand the array [key, value]
console.log("Alternatively, we can destructure the keys and values using a for...of loop:")
for(const [key,value] of Object.entries(objectExample)) { console.log(` ${key}: ${value}`) }
// const is optional but recommended
// A for...of example without const - defaults to var in the global scope
for([key,value] of Object.entries(Example)) { `${key}: ${value}` }
console.log("Using var will mean that the key and value are still accessible in global scope")
console.log(` ${key}: ${value}`) // These vars pollute the global scope and could lead to bugs
输出:

示例 2:
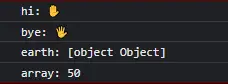
// ES6 example using for...in loop
var exampleObject = {hi: "✋", bye: "🖐️", earth: {inner: "🌎"}, array: [50]}
for(var property in exampleObject) { console.log(property + ": " + exampleObject[property]) }
输出:

我们明确希望使用 var 关键字,否则 var 将在全局范围内隐式声明。另一件需要注意的是,一个 for...in 循环将循环通过继承的属性,除非我们检查每个属性的 object.prototype.hasOwnProperty() 方法。
console.log(JSON.stringify()) 方法将对象作为字符串记录到控制台,只要对象数据是 JSON 类型。
对于复杂对象,object.entries() 方法是一种循环对象并将对象记录到控制台的方法。
我们也可以使用 alert() - 在这种情况下 alert(JSON.stringify()) 和 object.entries() 使用 alert() 将是记录内部对象内容的最佳选择警报。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

