在 JavaScript 中停止 setInterval 调用
我们有时想在 JavaScript 中重复执行部分代码或函数。例如,如果你想每隔几秒向用户显示一个弹出窗口,你可以使用 setInterval 函数。
但是,一次又一次地向用户显示相同的弹出窗口可能会令人恼火,并且可能会增加你网站的跳出率,从而影响你的 SEO。
这种情况只是一个用例。但是,在许多情况下,你需要在一段时间后停止 setInterval。
这可以在 clearInterval() 函数的帮助下完成。
该函数将由 setInterval() 函数生成的区间 ID 作为输入,然后停止该区间函数重复。这种方法真的很方便,可以在各种情况下使用。
现在让我们看看如何使用这个函数来停止 JavaScript 中的 setInterval 函数。
setInterval() 函数用于在固定时间延迟后多次调用函数或执行一段代码。此方法返回一个 id,以后可以使用 clearInterval() 清除或停止间隔。
语法:
var intervalID = setInterval(func, [delay, arg1, arg2, ...]);
以下是 setInterval() 函数采用的参数:
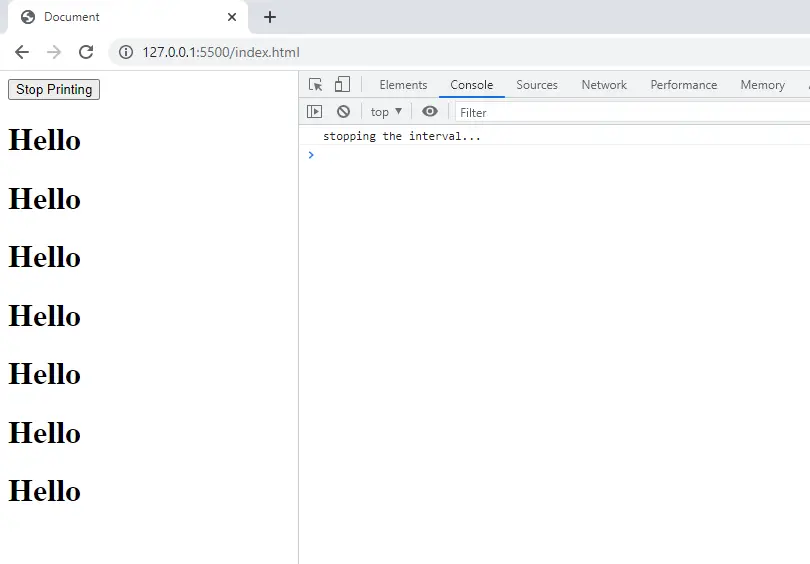
首先,让我们创建一个名为 showText() 的函数,它将每隔 1 秒在屏幕上打印一次单词 Hello。我们的目标是在用户单击停止打印按钮时停止间隔。
我们在 HTML 文档中创建了一个带有 onClick 属性的按钮。当用户单击此按钮时,此属性将执行 stopInterval() 函数。
我们的整个 JavaScript 代码将放在 index.js 文件中,我们将使用 script 标记将该文件链接到我们的 HTML 文档,如下所示。
<body>
<button onclick="stopInterval()">Stop Printing</button>
<script src="index.js"></script>
</body>
然后我们必须在 JavaScript 文件中创建一个变量 intervalID 和两个函数 showText() 和 stopInterval()。
在 showText() 函数中,我们将首先创建一个 h1 标签,然后将其存储在 text 变量中。接下来,我们将使用 innerHTML 属性将文本 Hello 添加到 text 变量中。
最后,我们将把 text 添加到 HTML 文档的 body。
var intervalID;
function showText()
{
var text = document.createElement('h1');
text.innerHTML = "Hello";
document.body.appendChild(text);
}
function stopInterval(){
console.log("stopping the interval...")
clearInterval(intervalID);
}
intervalID = setInterval(showText, 1000);
在 stopInterval() 函数中,我们将首先记录一条语句 stopping the interval...,它将告诉你按下了停止按钮。
然后我们将使用 JavaScript 中的内置函数 clearInterval() 并传递我们创建的 intervalID 变量。
最后,我们将调用 setInterval() 函数,然后传递我们创建的 showText 函数和 1000 毫秒的时间延迟,即 1 秒。
每当我们调用 setInterval() 函数时都会创建一个 ID,并将该 ID 存储在 intervalID 变量中。当我们需要停止间隔时,这个 ID 会派上用场。

在这里,setInterval() 函数将在页面加载后立即调用,你将看到文本 Hello 打印在屏幕上。你可以在想要停止间隔时按停止按钮。
请查看上图以查看我们编写的代码的输出。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

