在 JavaScript 中替换数组中的元素
发布时间:2022/11/12 作者:迹忆客 分类:JavaScript
-
JavaScript 中要替换数组中的元素:使用 indexOf() 方法获取元素的索引。使用括号表示法更改特定索引处元素的值。数组元素的值将就地更新。...
查看全文
发布时间:2022/11/12 作者:迹忆客 分类:JavaScript
JavaScript 中要替换数组中的元素:使用 indexOf() 方法获取元素的索引。使用括号表示法更改特定索引处元素的值。数组元素的值将就地更新。...
查看全文发布时间:2022/11/12 作者:迹忆客 分类:JavaScript
JavaScript 延迟后显示元素:使用 setTimeout() 方法在延迟后调用函数。在函数中,将元素的可见性属性设置为可见。将延迟(以毫秒为单位)作为第二个参数传递给 setTimeout() 方法。...
查看全文发布时间:2022/11/12 作者:迹忆客 分类:JavaScript

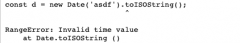
JavaScript 在无效日期调用方法时会出现“Uncaught RangeError: Invalid time value”错误,例如 new Date('asdf').toISOString()。 要解决该错误,请在调用该方法之前有条件地检查日期是否有效。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:React
在 React 中更新对象状态数组:使用 map() 方法遍历数组。在每次迭代中,检查是否满足某个条件。更新符合条件的对象的属性。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:React
要在 React 中的 props 更改时更新状态:将 props 作为依赖项传递给 useEffect 钩子。每次 props 改变时,useEffect 中的逻辑都会重新运行。...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:React
要在 React 中为元素设置 z-index 属性,请在元素上设置 style 属性并使用 zIndex 属性,例如 style={{zIndex: '3'}}。 z-index CSS 属性影响 HTML 元素相互堆叠的方式。...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:React
在 React 中将 CSS visibility 属性设置为 hidden:在指示元素是否应该可见的状态中存储一个布尔值。有条件地在元素的样式属性中设置可见性属性。例如,style={{visibility: isVisible ? “visible”...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:JavaScript

Uncaught SyntaxError: Unexpected token 的出现有多种原因 具有指向 HTML 文件而不是 JS 文件的 <script /> 标记。从需要 JSON 的服务器获取 HTML 响应。有一个指向不正确路径的 <script /> 标签。...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:JavaScript
出现“Uncaught SyntaxError Unexpected end of input”错误的主要原因有 3 个:右括号、括号或引号。尝试使用 JSON.parse() 或 $.parseJSON 解析空响应。从服务器获取文本/html 响应或根本没有响应并尝试...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:WEB前端
尝试对非 jQuery 对象的值调用 val() 函数时,会发生“val is not a function” jQuery 错误。 val() 函数只能用于 jQuery 对象。 要解决该错误,我们可以将 DOM 元素转换为 jQuery 对象,例如 $(yourDo...
查看全文发布时间:2022/11/07 作者:迹忆客 分类:React
在 React 中创建 sleep 函数:定义一个以毫秒数为参数的函数。该函数应返回一个 Promise,该 Promise 在提供的毫秒数后得到解决。...
查看全文发布时间:2022/11/07 作者:迹忆客 分类:React
在 React 中从状态数组中移除一个对象:使用 filter() 方法遍历数组 在每次迭代中,检查是否满足条件。将状态设置为 filter 方法返回的新数组。...
查看全文发布时间:2022/11/07 作者:迹忆客 分类:React

要在 React 中的链接上设置 onClick 监听器:在链接上设置 onClick 属性。每次单击链接时,都会调用我们传递给道具的函数。...
查看全文发布时间:2022/11/07 作者:迹忆客 分类:React
在 React 中使用带有索引的 map() 方法:在数组上调用 map() 方法。传递给 map() 方法的函数会被元素和索引调用。...
查看全文发布时间:2022/11/07 作者:迹忆客 分类:React

卸载组件时,使用 useEffect 钩子运行react钩子。 我们从 useEffect 钩子返回的函数在组件卸载时被调用,可用于清理目的。...
查看全文
