解决 jQuery 错误 val is not a function
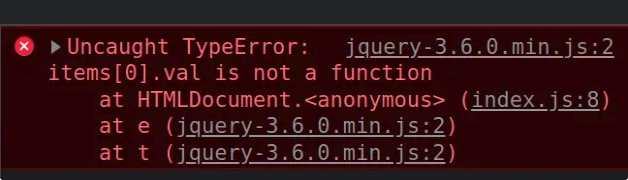
尝试对非 jQuery 对象的值调用 val() 函数时,会发生“val is not a function” jQuery 错误。 val() 函数只能用于 jQuery 对象。 要解决该错误,我们可以将 DOM 元素转换为 jQuery 对象,例如 $(yourDomElement).val()。

$(document).ready(function () {
const items = $('#example input');
console.log(items);
// ⛔️ ERROR: calling val() on DOM element
const bad = items[0].val();
// ✅ using .value on DOM element
const result1 = items[0].value;
console.log(result1);
// ✅ using eq() to get jQuery object
const result2 = items.eq(0).val();
console.log(result2);
// ✅ convert to jQuery object
const result3 = $(items[0]).val();
console.log(result3);
});
我们使用方括号表示法从类似数组的对象中访问第一个元素。 操作的返回值是 DOM 元素,而不是 jQuery 对象,因此我们不能对其使用 val() 函数。
这是示例的 HTML。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<form id="example">
<input type="text" value="first input" />
<input type="text" value="second input" />
<input type="text" value="third input" />
</form>
<!-- ✅ load jQuery ✅ -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="index.js"></script>
</body>
</html>
如果我们正在访问特定索引处的元素并希望获得一个 jQuery 对象作为结果,我们可以将特定索引传递给 eq() 函数。
const items = $('#example input');
// ✅ 使用 eq()
const result2 = items.eq(0).val();
console.log(result2);
如果你有一个有效的 DOM 元素并想直接获取它的值,而不是将它转换为 jQuery 对象,你可以使用 value 属性来代替。
const items = $('#example input');
// ✅ 在 DOM 元素上使用 .value
const result1 = items[0].value;
console.log(result1);
最后,如果你有一个有效的 DOM 元素并且想要将它转换为一个 jQuery 对象并在其上使用 val() 方法,你可以将它传递给 jQuery(element) 函数。
const items = $('#example input');
// ✅ 将 DOM 元素转换为 jQuery 对象
const result3 = $(items[0]).val();
console.log(result3);
jQuery 函数接受一个 DOM 元素,将其转换为 jQuery 对象并返回结果。
相关文章
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。
在 jQuery 中处理 $.ajax 失败
发布时间:2024/03/24 浏览次数:156 分类:JavaScript
-
在今天的文章中,我们将学习在 jQuery 中处理 AJAX 中的失败请求。

