在 TS 中使用 {[key:string]: string} 和 {[key:string]: any}
TypeScript 中的 {[key: string]: string} 类型
{[key: string]: string} 语法是 TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称但知道值的形状时使用。
索引签名指定字符串类型的键和值。
// 👇️ 返回索引签名的函数(具有键和值字符串的 key-value 结构)
function getObj(): { [key: string]: string } {
return { name: 'Jiyik', country: 'China' };
}
// 👇️ 使用索引签名的接口
interface Person {
[index: string]: string;
}
// 👇️ const p1: Person
const p1: Person = { name: 'Jiyik', country: 'China' };
这是一个使用索引签名的类型示例。
// 👇️ 使用索引签名类型
type Animal = {
[index: string]: string;
};
const a1: Animal = { name: 'Alfred', type: 'dog' };
{[key: string]: string} 语法是 TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称但知道值的形状时使用。
示例中的索引签名意味着当用字符串索引对象时,它将返回一个字符串。
我们可能还会在示例中看到索引签名 {[key: string]: any} 。 它代表一个 key-value 结构,当用字符串索引时,返回任何类型的值(非常广泛)。
让我们看一个示例,说明如果我们尝试添加与索引签名中指定类型不同的值,TypeScript 会如何警告我们。
interface Person {
[index: string]: string;
}
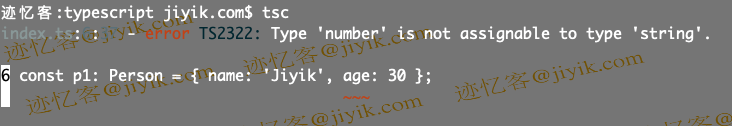
// ⛔️ ERROR: Type 'number' is not assignable to type 'string'.
const p1: Person = { name: 'Jiyik', age: 30 };

我们已经指定当具有 Person 类型的对象被字符串索引时,它应该返回一个字符串。
尝试设置一个值为数字类型的字符串的键会导致错误。
覆盖索引签名中特定属性的类型
我们可能会尝试使用索引签名覆盖特定属性的类型。
interface Person {
[index: string]: string;
// ⛔️ Error: Property 'age' of type 'number' is not
// assignable to 'string' index type 'string'.
age: number;
}
但是示例中 age 属性的类型与字符串索引的类型不匹配,因此 TypeScript 会出错。
在这种情况下,我们可以将字符串索引的类型设置为联合。
interface Person {
[index: string]: string | number;
age: number;
name: string;
}
// 👇️ const p1: Person
const p1: Person = { name: 'Jiyik', country: 'China', age: 30 };
具有字符串类型索引签名的值的类型是字符串和数字的联合。
age 和 name 属性的值是联合的子类型,因此我们不会收到错误。
尝试添加不在联合中的属性会导致错误。
interface Person {
[index: string]: string | number;
age: number;
name: string;
// ⛔️ ERROR: Property 'colors' of type 'string[]' is not assignable
// to 'string' index type 'string | number'.ts(2411)
colors: string[];
}
将索引签名设置为只读
如果我们需要防止分配给它们的索引,我们还可以将索引签名设置为只读。
interface ReadonlyObj {
readonly [index: string]: string;
}
const obj: ReadonlyObj = {
name: 'Jiyik',
country: 'China',
};
// ⛔️ Index signature in type 'ReadonlyObj'
// only permits reading.
obj.name = 'Alfred';

我们将字符串索引的类型设置为只读,因此如果我们尝试写入具有字符串键的属性,类型检查器会出错。
TypeScript 中的 {[key: string]: any} 类型
{[key: string]: any} 语法是 TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称及其值的形状时使用。
索引签名指定当一个对象被一个字符串索引时,它返回一个任意类型的值。
// 👇️ 返回索引签名的函数(具有键字符串和值任意的 key-value 结构)
function getObj(): { [key: string]: any } {
return { name: '迹忆客', age: 30, pizza: true };
}
// 👇️ 使用索引签名的接口
interface Person {
[index: string]: any;
}
// 👇️ const p1: Person
const p1: Person = { name: '迹忆客', age: 30 };
这是一个在类型别名中使用索引签名的示例。
// 👇️ 使用索引签名类型
type Animal = {
[index: string]: any;
};
const a1: Animal = { name: 'Alfred', age: 3 };
{[key: string]: any} 语法是 TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称和值的形状时使用。
示例中的索引签名意味着当使用字符串索引对象时,它将返回任何类型的值。
索引签名 {[key: string]: any} 非常宽泛,并没有真正说明索引签名的目的。
让我们看一个更窄的索引签名示例,以及尝试设置不同类型的值如何导致类型检查器出错
interface Person {
[index: string]: string;
}
// ⛔️ Error: Type 'number' is not assignable to type 'string'.
const p1: Person = { name: 'Jiyik', age: 30 };
示例中的索引签名意味着当一个对象被一个字符串索引时,它返回一个字符串类型的值。
这就是为什么我们在尝试添加一个值为
number类型的属性时出错的原因。
我们可能会尝试使用索引签名覆盖特定属性的类型。
interface Person {
[index: string]: string;
// ⛔️ Error: Property 'age' of type 'number'
// is not assignable to 'string' index type 'string'.
age: number;
}
但是示例中 age 属性的类型与字符串索引的类型不匹配,因此 TypeScript 给了我们一个错误。
在这种情况下,我们可以将字符串索引的类型设置为联合。
interface Person {
[index: string]: string | number;
age: number;
name: string;
}
// 👇️ const p1: Person
const p1: Person = { name: 'Tom', age: 30, country: 'China' };
具有字符串类型索引签名的值的类型是字符串和数字的联合。
age 和 name 属性的值是联合的子类型,因此我们不会收到错误。
尝试向不在联合中的类型添加属性会导致错误。
interface Person {
[index: string]: string | number;
age: number;
name: string;
// ⛔️ Error: Property 'languages' of type 'string[]' is
// not assignable to 'string' index type 'string | number'.
languages: string[];
}
缩小特定属性的类型
如果字符串键的值在索引签名中设置为 any,则可以向任何类型的对象添加属性,因为任何类型的对象都比 any 类型更具体。
interface Person {
[index: string]: any;
age: number;
name: string;
languages: string[];
}
// 👇️ const p1: Person
const p1: Person = {
name: 'Jiyik',
age: 30,
country: 'China',
languages: ['english', 'chinese'],
};
这将是缩小我们提前知道的某些属性类型的好方法。
例如,如果我尝试向具有字符串类型的对象添加年龄属性,类型检查器将抛出错误,因为它需要一个数字。
interface Person {
[index: string]: any;
age: number;
name: string;
languages: string[];
}
// 👇️ const p1: Person
const p1: Person = {
name: 'Jiyik',
// ⛔️ Error: Type 'string' is not assignable to type 'number'.
age: 'twenty',
country: 'China',
languages: ['english', 'chinese'],
};
如果我们需要防止分配给它们的索引,我们还可以将索引签名设置为只读。
interface ReadonlyObj {
readonly [index: string]: any;
}
// 👇️ const p1: Person
const p1: ReadonlyObj = {
name: 'Jiyik',
};
// ⛔️ Error: Index signature in type 'ReadonlyObj'
// only permits reading.
p1.name = 'James';
我们将字符串索引的类型设置为只读,因此如果我们尝试写入具有字符串键的属性,类型检查器会出错。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

