在 React 中获取按钮单击输入的值
在 React 中获取按钮点击输入的值:
- 声明一个跟踪输入字段值的状态变量。
-
将
onClick道具添加到按钮元素。 - 单击按钮时,访问状态变量。
import {useState} from 'react';
const App = () => {
const [message, setMessage] = useState('');
const handleChange = event => {
setMessage(event.target.value);
console.log('value is:', event.target.value);
};
const handleClick = event => {
event.preventDefault();
// 👇️ value of input field
console.log('handleClick 👉️', message);
};
return (
<div>
<input
type="text"
id="message"
name="message"
onChange={handleChange}
value={message}
autoComplete="off"
/>
<h2>Message: {message}</h2>
<button onClick={handleClick}>Click</button>
</div>
);
};
export default App;

我们使用 useState 钩子来跟踪输入字段的值。
我们在字段上设置了
onChange属性,所以每次它的值改变时,都会调用handleChange函数。
我们可以在 handleChange 函数中访问输入元素的值作为 event.target.value。
target对象的目标属性引用输入元素。
我们可以使用消息状态变量在 handleChange 函数之外的任何位置访问输入字段的值。
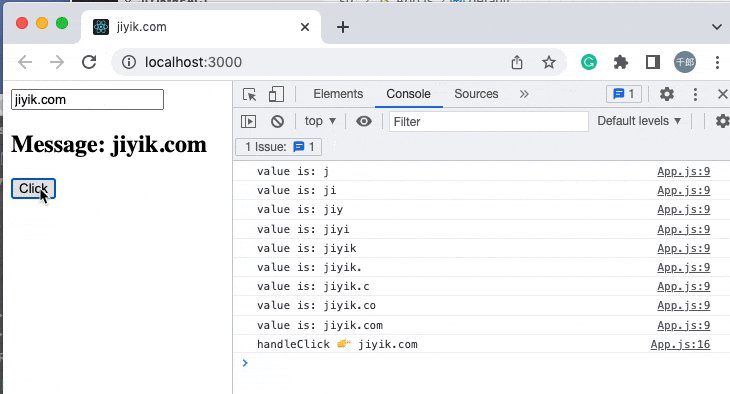
我们在按钮元素上设置了
onClick属性。每次单击按钮时,都会调用handleClick函数。
要在单击按钮时获取输入字段的值,我们只需访问 handleClick 函数中的消息状态变量。
或者,我们可以使用不受控制的输入字段。
要在 React 中获取按钮单击时不受控制的输入的值:
-
使用
useRef钩子初始化ref并将其设置在输入字段上。 -
将
onClick道具添加到按钮元素。 -
单击按钮时,访问输入字段的值作为
ref.current.value。
import {useRef} from 'react';
const App = () => {
const inputRef = useRef(null);
function handleClick() {
// 👇️ access input value
console.log(inputRef.current.value);
}
return (
<div>
<input
ref={inputRef}
type="text"
id="message"
name="message"
autoComplete="off"
/>
<button onClick={handleClick}>Log message</button>
</div>
);
};
export default App;

上面的例子使用了一个不受控制的输入。请注意,输入字段没有 onChange 属性或值集。
我们可以使用
defaultValue属性将初始值传递给不受控制的输入。但是,这不是必需的,如果我们不想设置初始值,可以省略该属性。
当使用不受控制的输入字段时,我们使用 ref 访问输入。
useRef() 钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其 .current 属性被初始化为传递的参数。
请注意,我们必须访问 ref 对象的当前属性才能访问我们设置 ref 属性的输入元素。
当我们将 ref prop 传递给元素时,例如<input ref={myRef} />,React将ref对象的 .current 属性设置为对应的DOM节点。
useRef钩子创建一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个具有 .current 属性的记忆对象值。
需要注意的是,当你更改 ref 的当前属性的值时,不会导致重新渲染。
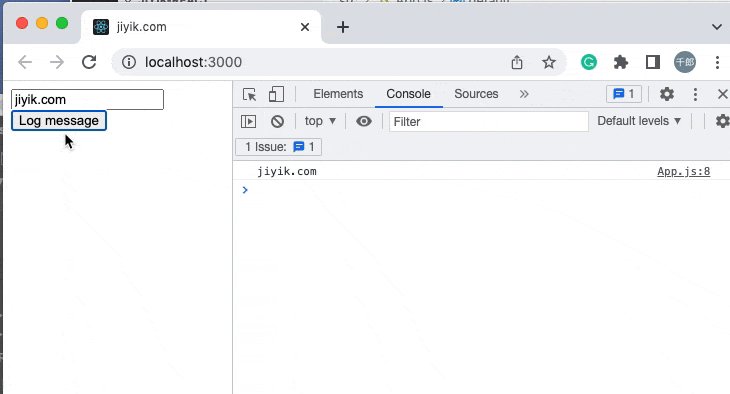
每次用户单击示例中的按钮时,不受控制的输入值都会被记录下来。
我们不应该在不受控制的输入(没有
onChange处理程序的输入字段)上设置 value 属性,因为这会使输入字段不可变并且我们将无法在其中输入。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

