如何在 TypeScript 中扩展接口
使用 extends 关键字来扩展 TypeScript 中的接口,例如 interface Dog extends Animal {age: number;}。 extends 关键字允许我们从其他命名类型复制成员并将新成员添加到最终的更通用的接口。
interface Animal {
name: string;
age: number;
}
interface Dog extends Animal {
run(): void;
}
const a1: Dog = {
name: 'Tom',
age: 3,
run() {
console.log('the dog runs...');
},
};
a1.run();

extends 关键字消除了必须在多个位置重复其他类型的成员的需要,并向代码阅读者显示接口之间的关系。
我们可以通过用逗号分隔多个接口来扩展它们。
interface Dog {
name: string;
}
interface Shepherd {
guardian: boolean;
}
interface Animal extends Dog, Shepherd {
age: number;
}
const a1: Animal = {
name: 'Tom',
guardian: true,
age: 3,
};
扩展接口的主要好处是:
- 减少重复,因为我们不必在接口之间复制属性。
- 向我们的代码读者发出类型之间存在关系的信号意图。
-
我们不需要向最终接口添加任何新成员,并且可以使用
extends关键字来简单地组合接口。
interface Dog {
name: string;
}
interface Shepherd {
guardian: boolean;
}
// 👇️ Combine the Dog and Shepherd interfaces
interface Animal extends Dog, Shepherd {}
// 👇️ Alternatively use intersection type
type Animal2 = Dog & Shepherd;
const a1: Animal = {
name: 'Tom',
guardian: true,
};
我们还可以使用 extends 关键字来扩展具有现有类型别名的接口。
type Dog = {
name: string;
age: number;
};
interface Shepherd {
guardian: boolean;
}
interface Animal extends Dog, Shepherd {}
const a1: Animal = {
name: 'Tom',
age: 3,
guardian: true,
};
扩展接口的主要原因是它向代码的读者发出信号,表明我们正在组合的类型以某种方式相关。
如果我们只是重复接口之间的字段,连接就会丢失。
考虑
extends关键字的一种简单方法是 - 我们从其他更具体的命名类型复制成员并添加我们想要构造最终更通用接口的任何新成员。
如果我们需要从我们扩展的接口覆盖一个属性,我们可以使用 Omit 实用程序类型。
interface Employee {
id: number;
name: string;
salary: number;
}
// for multiple use - Omit<Employee, 'id' | 'salary'>
interface Developer extends Omit<Employee, 'id'> {
id: string; // 👈️ override type of id
language: string;
}
const dev: Developer = {
id: 'dev-1',
name: 'Tom',
salary: 100,
language: 'TypeScript',
};
Omit 实用程序类型通过从提供的类型中选择属性并删除指定的键来构造一个新类型。
在示例中,我们从
Employee类型扩展时删除了 id 属性,因此我们可以覆盖它的类型。
如果我们没有删除该属性并尝试在 Developer 接口中指定不同的类型,我们会得到一个错误。
interface Employee {
id: number;
name: string;
salary: number;
}
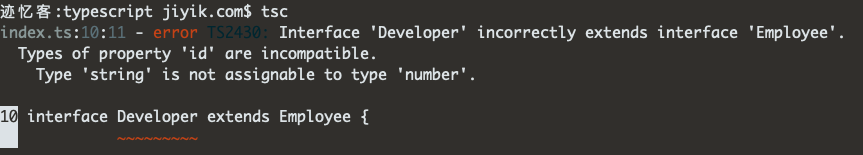
// ⛔️ Error: Interface 'Developer' incorrectly extends interface 'Employee'.
// Types of property 'id' are incompatible.
// Type 'string' is not assignable to type 'number'.ts(2430)
interface Developer extends Employee {
id: string; // 👈️ override type of id
language: string;
}

TypeScript告诉我们,我们不能从接口扩展并使用具有不同、不兼容类型的相同属性名称。
解决此问题的最佳方法是在从接口扩展时删除类型并在新接口中覆盖它。
扩展时,我们可以使用字符串文字的联合来省略类型中的多个属性。
interface Employee {
id: number;
name: string;
salary: number;
}
// 👇️ omit `id` and `salary`
interface Developer extends Omit<Employee, 'id' | 'salary'> {
id: string; // 👈️ override type of id
salary: string; // 👈️ override type of salary
language: string;
}
const dev: Developer = {
id: 'dev-1',
name: 'Tom',
salary: '50 K',
language: 'TypeScript',
};
要将多个属性传递给 Omit 实用程序类型,请使用竖线 | 分隔属性。
扩展时可以使用相同的方法从类型中删除某些属性 - 省略属性并且不要在新接口上声明它们。
请注意,从接口扩展时,我们可以为相同的属性名称提供更窄的类型。
interface Employee {
id: number | string; // 👈️ number OR string (wide)
name: string;
salary: number;
}
interface Developer extends Employee {
id: string; // 👈️ only string (narrow)
language: string;
}
const dev: Developer = {
id: 'dev-1', // 👈️ can only be string now
name: 'Tom',
salary: 100,
language: 'TypeScript',
};
Employee 接口中的 id 属性具有数字或字符串的类型,但是从接口扩展时,我们指定了更窄的字符串类型。
Developer 接口中的 id 属性只能是字符串类型。
允许用更具体的属性覆盖属性类型,但是,我们不能提供不兼容的类型。 如果我们需要这样做,则必须使用
Omit实用程序类型来删除特定属性并覆盖其类型。
我们可以使用 implements 子句来强制一个类满足一个或多个接口。
interface Dog {
name: string;
run(): void;
}
interface Shepherd extends Dog {
guardian: boolean;
}
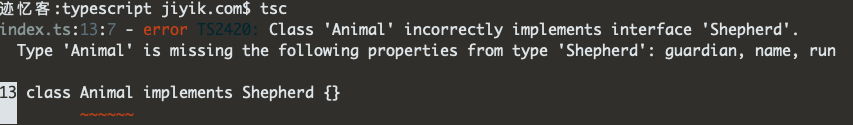
// ⛔ ️Error: Class 'Animal' incorrectly implements interface 'Shepherd'.
// Type 'Animal' is missing the following properties
// from type 'Shepherd': guardian, name, runts(2420)
class Animal implements Shepherd {}

该示例显示我们收到错误,因为该类未能正确实现接口。
要解决该错误,请确保在类中正确实现接口。
interface Dog {
name: string;
run(): void;
}
interface Shepherd extends Dog {
guardian: boolean;
}
class Animal implements Shepherd {
name = 'Tom';
guardian = true;
run() {
console.log('The animal runs');
}
}
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

