TypeScript 中将字符串转换为枚举
要将字符串转换为枚举:
-
使用
keyof typeof将字符串转换为枚举的类型。 - 使用括号表示法访问枚举中字符串的相应值。
enum EmailStatus {
Read,
Unread,
Draft,
}
// 👇️ String to enum
const str: keyof typeof EmailStatus = 'Read';
console.log(EmailStatus[str]); // 👉️ 0
const enumToStr = EmailStatus[EmailStatus.Read];
console.log(enumToStr); // 👉️ "Read"

使用 keyof typeof 可以让我们获得一个将所有 Enum 键表示为字符串的类型。
enum EmailStatus {
Read,
Unread,
Draft,
}
// 👇️ type T = "Read" | "Unread" | "Draft"
type T = keyof typeof EmailStatus;
如果我们将字符串的类型设置为枚举的一种可能类型,如果不匹配,我们会收到错误消息。
enum EmailStatus {
Read,
Unread,
Draft,
}
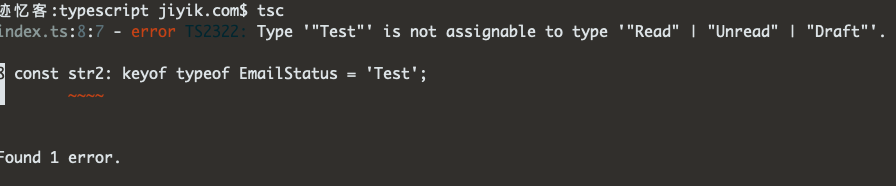
// ⛔️ Error: Type "Test" is not assignable to type "Read" | "Unread" | "Draft"
const str2: keyof typeof EmailStatus = 'Test';
console.log(EmailStatus[str2]); // 👉️ undefined

我们可以使用括号表示法访问与枚举中的字符串对应的值。
enum EmailStatus {
Read,
Unread,
Draft,
}
// // ⛔️ Error: Type "Test" is not assignable to type "Read" | "Unread" | "Draft"
const str2: keyof typeof EmailStatus = 'Read';
console.log(EmailStatus[str2]); // 👉️ 0
另一种方法是断言存储字符串的变量具有 Enum 类型。
enum EmailStatus {
Read,
Unread,
Draft,
}
const str = 'Read';
const strEnum = str as unknown as EmailStatus;
console.log(EmailStatus[strEnum]); // 👉️ 0
在上面的示例中,我们断言 str 变量存储了一个类型为 EmailStatus 的值。
这种方法不像使用
keyof typeof那样干净,应该尽可能避免,因为它不能防止不正确的值。
我们可以将任何字符串转换为具有 EmailStatus 的值而不会出现错误。
enum EmailStatus {
Read,
Unread,
Draft,
}
const str = 'Test';
const strEnum = str as unknown as EmailStatus;
console.log(EmailStatus[strEnum]); // 👉️ undefined
使用 keyof typeof 时情况并非如此。
enum EmailStatus {
Read,
Unread,
Draft,
}
// ⛔️ Error: Type "Test" is not assignable to type "Read" | "Unread" | "Draft"
const str: keyof typeof EmailStatus = 'Test';
TypeScript 足够聪明,可以注意到 Test 不是枚举中的键之一,并且在输入错误时会显示错误。
相关文章
如何在 C# 中从枚举 Enum 中获取整型 Int 值
发布时间:2024/01/16 浏览次数:119 分类:编程语言
-
本教程演示了如何在 C# 中用几种方法从枚举类型中获取 int 值,并附有详细的说明和示例。本教程讲解了如何在 C# 中从 enum 中获取 int 值,并列举了一些常见的代码示例,以收集 C# 的枚举类型
如何在 C# 中枚举一个枚举值
发布时间:2024/01/16 浏览次数:170 分类:编程语言
-
本教程介绍了如何在 C# 中使用不同类型的方法来枚举一个枚举值。本教程介绍了如何在 C# 中枚举一个枚举类型,并通过一些代码实例列表进行演示。
如何在 C++ 中把枚举型转换为字符串
发布时间:2024/01/02 浏览次数:287 分类:C++
-
本文演示了如何在 C++ 中把枚举转换为字符串。本文将解释几种在 C++ 中把枚举类型转换为 string 变量的方法。使用 const char*数组将枚举类型转换为字符串
在 Java 中使用 == 或 equals() 方法比较 Java 枚举
发布时间:2023/11/28 浏览次数:87 分类:Java
-
本文介绍如何在 Java 中使用 == 或 equals() 方法比较 Java 枚举。本教程介绍如何使用 Java 中的 == 运算符或 equals() 方法比较 Java 枚举。
在 Java 中声明枚举
发布时间:2023/07/20 浏览次数:102 分类:Java
-
在 Java 中声明 DownloadType 的枚举将是本文讨论的主题。 让我们首先看看枚举的用途。Java 中枚举的用途
Java 中枚举的继承
发布时间:2023/07/16 浏览次数:992 分类:Java
-
在 Java 中,枚举(枚举的缩写)是一种具有固定常量值集的数据类型。 我们使用 enum 关键字来声明枚举数据类型。用大写字母表示枚举值是一种常见的做法。 在Java中,所有枚举类默认都是fi
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。

