在 Python 中将字符串转换为 Class 对象
发布时间:2022/11/11 作者:迹忆客 分类:Python
-
要将字符串转换为类对象:使用 sys.modules 字典获取当前模块。可以在模块的属性中访问该类。将字符串传递给 getattr() 函数以获取类对象。...
查看全文
发布时间:2022/11/11 作者:迹忆客 分类:Python
要将字符串转换为类对象:使用 sys.modules 字典获取当前模块。可以在模块的属性中访问该类。将字符串传递给 getattr() 函数以获取类对象。...
查看全文发布时间:2022/11/11 作者:迹忆客 分类:Python
要检查 Python 中的枚举中是否存在值:使用列表推导获取所有枚举值的列表。使用 in 运算符检查值是否存在于列表中。如果值在列表中, in 运算符将返回 True。...
查看全文发布时间:2022/11/11 作者:迹忆客 分类:Python

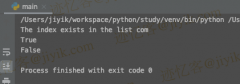
检查列表中是否存在索引: 检查索引是否小于列表的长度。如果满足条件,则索引存在于列表中。如果索引等于或大于列表的长度,则它不存在。...
查看全文发布时间:2022/11/11 作者:迹忆客 分类:Python
使用 float.is_integer() 方法检查浮点数是否为整数,例如 result = (3.00).is_integer()。 如果浮点数是有限的整数,float.is_integer() 方法将返回 True,否则返回 False。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:Python
当我们尝试调用未声明的函数,或在声明之前调用函数,会出现 Python “NameError: function is not defined”。 要解决该错误,请确保我们没有拼错函数名并在声明后调用它。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:Python

list.append() 方法返回 None 因为它改变了原始列表。 大多数在原地改变对象的方法在 Python 中返回 None。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:Python
list.append() 方法返回 None,因此请确保我们没有尝试将调用该方法的结果存储在变量中。 list.append() 方法改变原始列表并返回 None。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:Python
使用 try/except 块忽略 Python 中的 KeyError 异常。 只有在 try 块中引发 KeyError 异常时,except 块才会运行。 我们可以使用 pass 关键字忽略异常。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:Python
在 Python 中加入特定的列表元素:使用列表切片来选择列表中的特定元素。使用 str.join() 方法将元素连接成一个字符串。用字符串替换列表元素。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:Python
Python 中遍历字符串中的单词:使用 str.split() 方法将字符串拆分为单词列表。使用 for 循环遍历列表。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:React
在 React 中更新对象状态数组:使用 map() 方法遍历数组。在每次迭代中,检查是否满足某个条件。更新符合条件的对象的属性。...
查看全文发布时间:2022/11/10 作者:迹忆客 分类:React
要在 React 中的 props 更改时更新状态:将 props 作为依赖项传递给 useEffect 钩子。每次 props 改变时,useEffect 中的逻辑都会重新运行。...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:React
要在 React 中为元素设置 z-index 属性,请在元素上设置 style 属性并使用 zIndex 属性,例如 style={{zIndex: '3'}}。 z-index CSS 属性影响 HTML 元素相互堆叠的方式。...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:React
在 React 中将 CSS visibility 属性设置为 hidden:在指示元素是否应该可见的状态中存储一个布尔值。有条件地在元素的样式属性中设置可见性属性。例如,style={{visibility: isVisible ? “visible”...
查看全文发布时间:2022/11/09 作者:迹忆客 分类:JavaScript

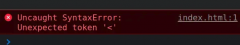
Uncaught SyntaxError: Unexpected token 的出现有多种原因 具有指向 HTML 文件而不是 JS 文件的 <script /> 标记。从需要 JSON 的服务器获取 HTML 响应。有一个指向不正确路径的 <script /> 标签。...
查看全文
