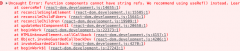
Component cannot be used as a JSX component error in React
发布时间:2025/03/17 作者:JIYIK 分类:React
-

-
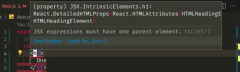
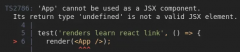
There are multiple reasons why the Component cannot be used as a JSX component error appears: Returning an array of JSX elements instead of a single element. Returning any value other than a JSX element or null from a component. Having an outdated ver...
查看全文