扫码一下
查看教程更方便
选择器可以引用任何变量,它是在编译期间构建的。 变量名必须放在以 @ 符号为前缀的花括号 { } 内。
下面的例子演示了LESS文件中选择器的使用
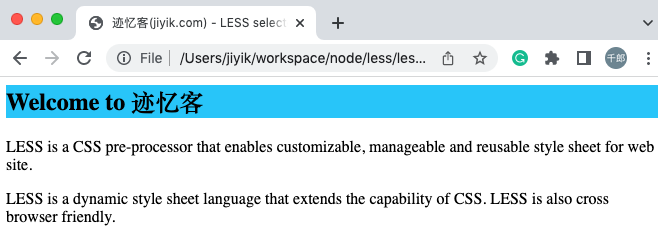
less_variable_selectors.html<html> <head> <link rel = "stylesheet" href = "style.css" type = "text/css" /> <title>迹忆客(jiyik.com) - LESS selectors</title> </head> <body> <h2>Welcome to 迹忆客</h2> <div class = "div1"> <p>LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> </div> <div class = "div2"> <p>LESS is a dynamic style sheet language that extends the capability of CSS. LESS is also cross browser friendly.</p> </div> </body> </html>
现在,创建文件 style.less。
style.less@selector: h2; @{selector} { background: #2ECCFA; }
我们可以使用以下命令将 style.less 文件编译为 style.css
$ lessc style.less style.css
执行上述命令; 它将使用以下代码自动创建 style.css 文件
style.cssh2 { background: #2ECCFA; }
按照以下步骤查看上述代码的工作原理