在 JavaScript 中存储字节数组
本文将讨论如何在 JavaScript 中存储字节数组。
JavaScript 中的 ArrayBuffer 对象
字节数组或字节数组在 JavaScript 中称为 ArrayBuffer 对象。 ArrayBuffer 不是从 JavaScript 数组派生的,并且在内存中具有固定长度,无法更改。
此外,您不能像我们在通常的 JavaScript 数组中那样直接访问 ArrayBuffer 对象中的元素。 它需要一个单独的视图对象来读/写。
语法:
new ArrayBuffer(length_in_bytes);
上面的代码将调用 ArrayBuffer 构造函数来创建一个具有指定字节长度的新 ArrayBuffer 实例。
让我们创建一个长度为 8 字节的 ArrayBuuffer。
let myTypedArrayBuffer = new ArrayBuffer(8);
理想情况下,上述代码应创建一个大小为 8 字节的新 ArrayBuffer。 现在,我们将检查创建的 ArrayBuffer 对象 myTypedArrayBuffer 的 byteLength 属性。
代码:
console.log(myTypedArrayBuffer.byteLength);
输出:

正如预期的那样,缓冲区的长度为 8 个字节。 它将在内存中分配 8 个字节,每个字节都被分配为零。
这个缓冲区不提供任何机制来操作它的字节。 因此,我们必须使用类型化数组视图对象来读取/写入 ArrayBuffer。
类型化数组视图
类型化数组视图就像不同的镜头,提供字节数组的解释,特别是存储在内存中的 ArrayBuffer。 这些视图支持数字类型,例如有符号和无符号整数以及浮点数。
已实现以下视图来操作 ArrayBuffer 对象。
| 类型 | 说明 |
|---|---|
| Uint8Array | 此视图操作 ArrayBuffer 字节,以便每个字节都是一个单独的整数。 由于一个字节包含8位,因此可以表示255个无符号整数,整数范围是0到255。 |
| Uint16Array | 该视图服务于 ArrayBuffer,因为缓冲区中每 2 个字节是一个整数,范围从 0 到 65535。所有整数都是无符号的。 |
| Uint32Array | ArrayBuffer 中的每 4 个字节被认为是一个整数。 因此,这个视图可以存储超过 40 亿个无符号数。 |
| Float64Array | Float64Array 可以将缓冲区中的每 8 个字节解释为一个整数。 |
如您所见,不同的视图使您能够将 ArrayBuffer 中的二进制数据解释为不同的数字格式。
在 JavaScript 中使用类型化数组视图操作 ArrayBuffer
所有上述类型化数组视图都遵循相同的构造函数模式,如下所示。
new TypedArray(buffer); // provides and ArrayBuffer type object
new TypedArray(array_object); // provides an array-like object
new TypedArray(number_of_elements); // provides the number of integers to be in the typed array
new TypedArray(another_typed_array); // provides and ArrayBuffer type object
new TypedArray();
JavaScript 中没有实际的 TypedArray() 构造函数。 它将是视图构造函数之一,如 new Uint8Array()、new Float64Array()。
在前面的示例中,让我们创建一个新的 Uint8Array 视图来操作已经创建的 ArrayBuffer(myTypedArrayBuffer)。
代码:
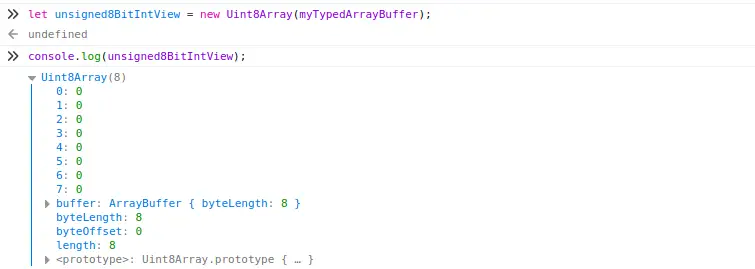
let unsigned8BitIntView = new Uint8Array(myTypedArrayBuffer);
console.log(unsigned8BitIntView);
输出:

Uint8Array 类型数组对象已创建,所有字节都填充了值 0。
让我们检查一下这个视图对象的长度和实际字节长度。 两者都应为 8。
代码:
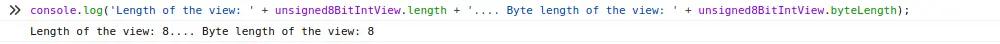
console.log('Length of the view: ' + unsigned8BitIntView.length + '.... Byte length of the view: ' + unsigned8BitIntView.byteLength);
我们已经使用 Uint8Array 视图中的 length 和 byteLength 属性来获取以上两个值。
输出:

让我们向内存缓冲区写入一个值。
unsigned8BitIntView[0] = 200;
现在我们可以通过迭代每个元素来检查 unsigned8BitIntView 对象。
代码:
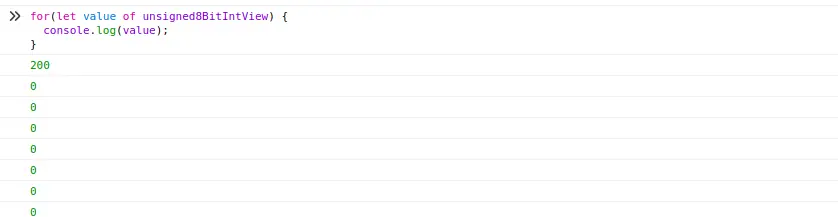
for(let value of unsigned8BitIntView) {
console.log(value);
}
输出:


200 值已存储在字节数组中。 让我们尝试将 300 写入字节数组。
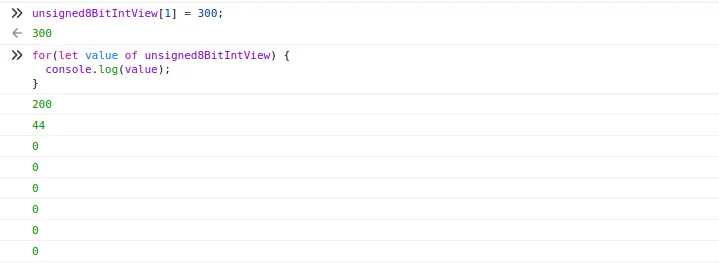
unsigned8BitIntView[1] = 300;
我们将像上面的例子一样再次迭代字节数组。
输出:

根据输出,整数 300 尚未写入字节数组,因为此视图只能写入 0 到 255 之间的整数。
300 被忽略,而是写成 44。下面显示了整数 44 是如何生成的。
整数 300 的二进制形式可以写成如下形式。
100101100
由于此视图解释 8 位无符号整数,因此将省略第一位,并考虑其余 8 位。
00101100
上面的二进制格式是整数44。同理,我们可以使用所有类型化的数组视图来操作底层的ArrayBuffer或者内存中的字节数组。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

