在 JavaScript 中获取选中或突出显示的文本
本文将展示我们如何使用 DOM API 来让用户在屏幕上突出显示或选择文本。 DOM API 为我们提供了 getSelection() 方法,该方法允许我们获取用户选择的文本。
窗口对象可以直接访问这个方法。 让我们看看如何实际实现此功能。
使用 JavaScript 中的 window.getSelection() 方法从网页中获取选中或突出显示的文本
JavaScript 中的 window.getSelection() 方法允许我们获取用户在屏幕上突出显示或选择的文本。 此方法返回一个对象,该对象包含与屏幕上突出显示的文本相关的信息。
在本教程中,我们将首先使用 body HTML 标记内的一些随机词的 <p> HTML 标记创建一个段落。
我们将在此段落标记上调用一个名为 getSelectedText() 的方法,该方法将在用户离开鼠标时调用,即,当触发 onmouseup 事件时。 我们将在 <script> 标记内声明此方法。
然后,我们创建了一个 div HTML 元素,其中包含一些文本,在关闭 div 标签之前,我们还添加了一个 span 标签。 我们的目标是在 span 标签内显示用户突出显示的段落中的文本。
HTML代码片段:
<body>
<p onmouseup="getSelectedText();">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Natus eum
consectetur nam quisquam voluptates quis quibusdam consequuntur, eos ab
magnam ducimus animi iusto soluta veniam doloremque a vel vero corrupti
repellendus at. Debitis necessitatibus quos illum deserunt exercitationem
suscipit autem excepturi aliquid accusamus cumque sapiente dicta
consequuntur delectus, fuga itaque!
</p>
<div>The selected text is: <span id="showText"></span></div>
</body>
现在我们已经创建了 HTML 结构,我们还可以使用其 id showText 为我们的 div 元素和 span 标签提供一些样式。 用户将突出显示或选择的任何文本都将以红色显示。
CSS代码片段:
div {
font-size: 1.5em;
margin-top: 2em;
}
#showText {
color: red;
}
现在我们已经完成了 HTML 和 CSS 文件的处理,是时候处理 JavaScript 代码了。
由于我们希望所选文本显示在 span 标记内,因此我们将使用 document.getElementById() 方法在 JavaScript 中访问 span 元素。 然后我们将其引用存储在 showText 变量中。
我们将声明 getSelectedText() 函数,负责获取用户选择的文本。 在这个函数中,我们将创建一个名为 selectedText 的变量,该变量将被初始化为一个空字符串。
我们暂时使用这个变量来存储用户选择的字符串或文本。
在这一点上,我们还将 showText,即我们的 span 标签的内容,设为空。 这是因为无论用户之前选择了什么内容,我们首先要清除它,然后再显示用户当前选择的新文本。
在此阶段,我们将首先检查浏览器窗口是否可以访问 getSelection()。 所有现代浏览器(如 Chrome 和 Firefox)都可以访问此方法。
然后我们使用 window.getSelection() 方法,这将帮助我们获取用户选择的文本。
JavaScript 代码片段:
let showText = document.getElementById("showText");
function getSelectedText() {
var selectedText = "";
showText.innerHTML = "";
if (window.getSelection) {
selectedText = window.getSelection().toString();
showText.innerHTML = selectedText;
}
}
window.getSelection() 方法返回一个 Selection 对象,它表示用户选择的文本范围。
由于我们需要实际文本而不是对象,我们必须使用 toString() 方法将该对象转换为字符串,然后将用户选择的文本存储在 selectedText 变量中。
如果您将 window.getSelection() 方法返回的对象传递给某些其他方法,例如 window.alert() 或 document.write(),那么您不必对该对象调用 toString() 方法 .
这是因为 window.alert() 和 document.write() 会自动对该对象调用 toString() 并将该对象转换为文本格式。
现在我们在 selectedText 变量中有了用户在屏幕上选择的实际文本,然后我们可以使用其 innerHTML 属性将其分配给 span 标记,如 showText.innerHTML。
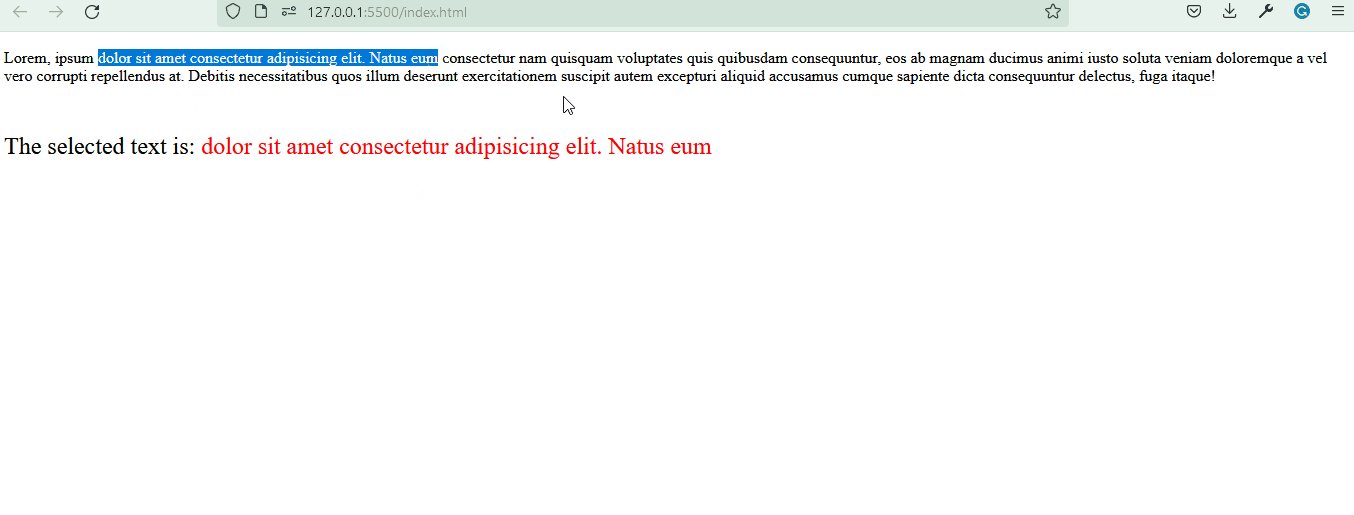
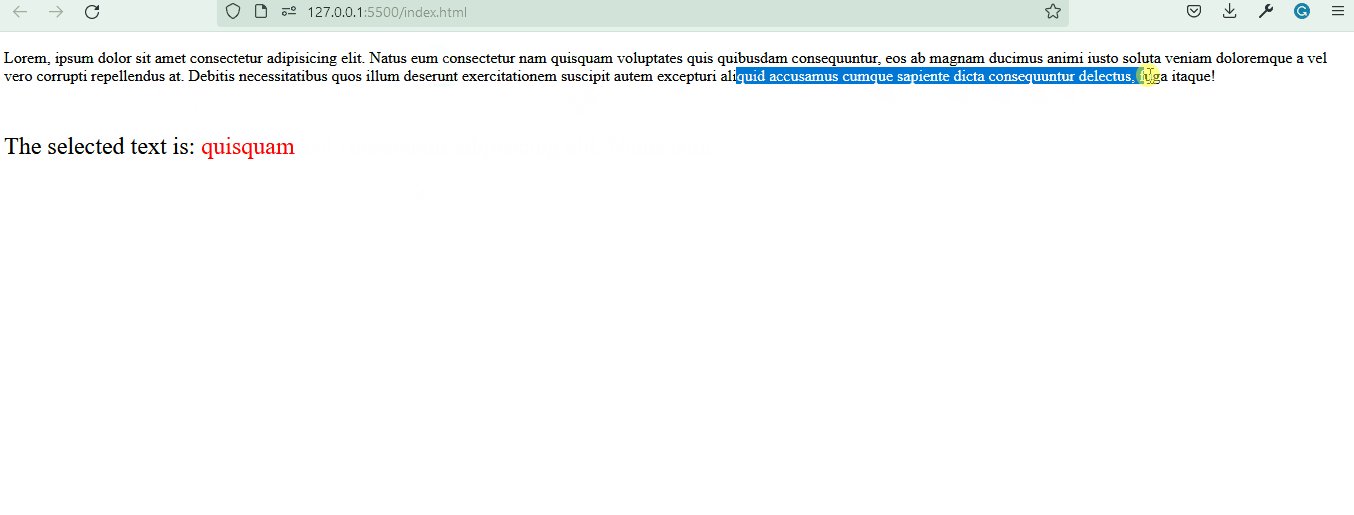
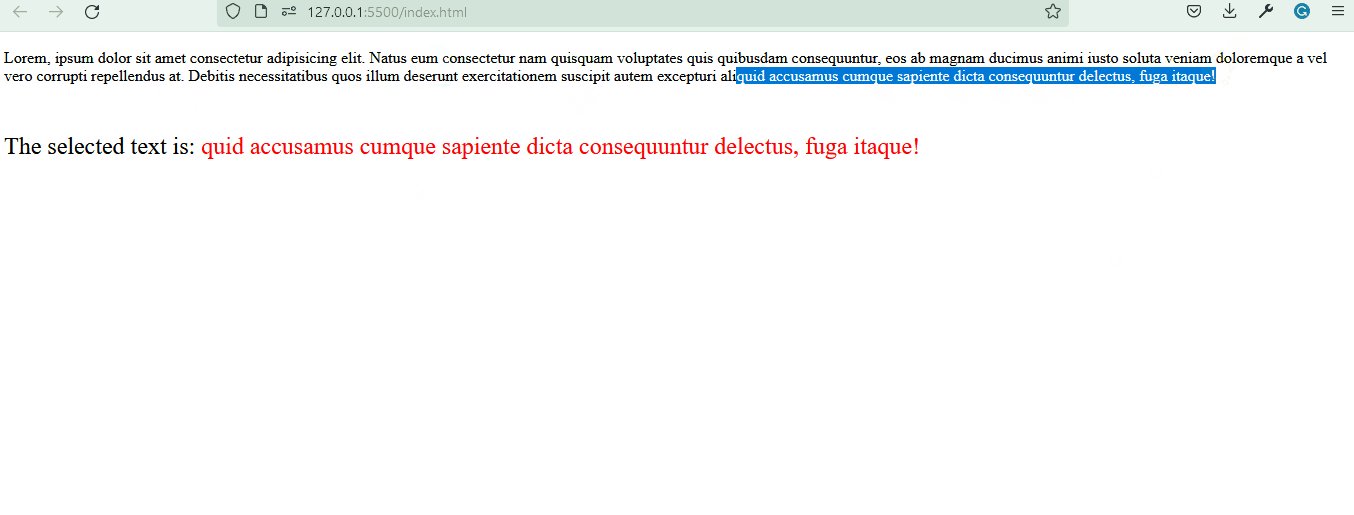
输出:

运行上述代码后,程序的输出将如下所示。 使用 window.getSelection() 方法,您不仅可以从段落标签中获取选定的文本,还可以将此方法与标题、div 等其他标签一起使用。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

