在 JavaScript 中清除 canvas 画布
我们使用 canvas 来绘制图形。 它提供了多种绘制的方法,如圆形、方框、文字、添加图片等,我们在使用canvas时需要清除它并在上面绘制。
本文介绍如何在 JavaScript 中清除画布。
在 JavaScript 中清除画布
canvas 元素帮助我们借助 JavaScript 绘制图形。 画布只是图形的容器,它需要JavaScript来绘制图形。
我们可以使用 JavaScript 的 clearRect() 方法清除画布。 所有浏览器都支持 canvas 元素。
它只有两个属性:宽度和高度。 我们可以使用 CSS 的 width 和 height 属性来自定义画布的大小。
我们使用在画布上创建图形的 JavaScript 上下文对象。
在 HTML 中使用 JavaScript 创建画布
在下面的示例中,我们将创建一个具有特定颜色和大小的画布。
我们使用了带有 id canvsId 的画布标签,并为画布的宽度和高度提供了自定义大小。 我们使用了一个创建红色画布的脚本,如输出所示。
<!DOCTYPE HTML>
<html>
<head>
<title>Creating a canvas</title>
</head>
<body>
<canvas id="canvsId" width="680" height="420"></canvas>
<script>
let canvas = document.getElementById('canvsId');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
</script>
</body>
</html>
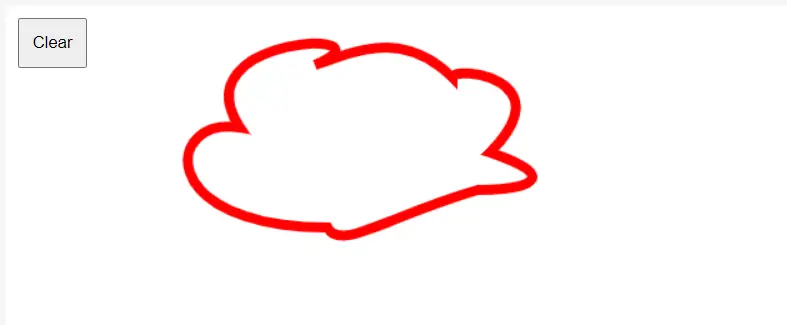
输出:

如果我们想清除我们创建的这个画布,我们将在 JavaScript 中使用 clearRect() 。 此代码将添加到上面的示例代码中。
代码:
const context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
在下一个示例中,我们使用上面的代码来清除画布。 我们还创建了一个名为 clear 的按钮,并为其分配了一个函数,单击该按钮将清除画布。
当我们运行代码并单击清除按钮时,我们创建的画布将被清除。
完整代码:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
<style>
#button {
position: absolute;
top: 5px;
left: 10px;
}
#button input {
padding: 10px;
display: block;
margin-top: 5px;
}
</style>
</head>
<body data-rsssl=1>
<canvas id="myCanvs" width="680" height="420"></canvas>
<div id="button">
<input type="button" id="clear" value="Clear">
</div>
<script>
let canvas = document.getElementById('myCanvs');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
document.getElementById('clear').addEventListener('click', function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
</script>
</body>
</html>
输出:


正如您在输出图像中看到的那样,当我们单击清除按钮时它会清除画布。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
如何在 JavaScript 中合并两个数组而不出现重复的情况
发布时间:2024/03/23 浏览次数:86 分类:JavaScript
-
本教程介绍了如何在 JavaScript 中合并两个数组,以及如何删除任何重复的数组。

