AngularJs 中的 scrollTo 函数
scrollTo 函数用于向上滚动到长网页的顶部,我们也可以使用它导航到网页的特定部分。
现在让我们看看在 Angular 中执行此操作的方法。
AngularJs 中使用 ElementById 的 scrollTo 函数
在此示例中,我们要创建一个将我们带到特定页面部分的函数。 我们将通过使用 ElementById 函数来执行此操作,因此当单击按钮时,该函数会将我们带到定义元素的页面部分。
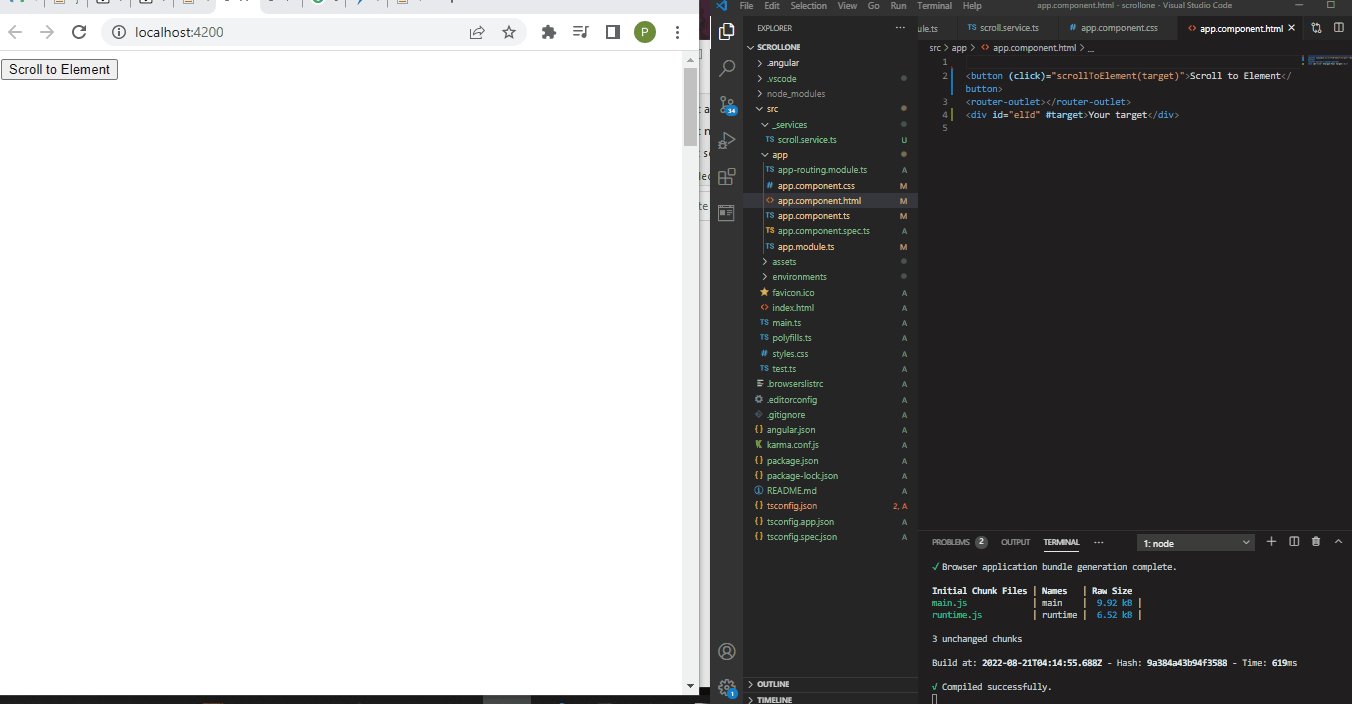
我们首先创建一个项目文件夹。 接下来,我们导航 app.component.html 文件以使用这些代码创建项目结构。
代码片段 - app.component.html:
<button (click)="scrollToElement(target)">Scroll to Element</button>
<router-outlet></router-outlet>
<div id="elId" #target>Your target</div>
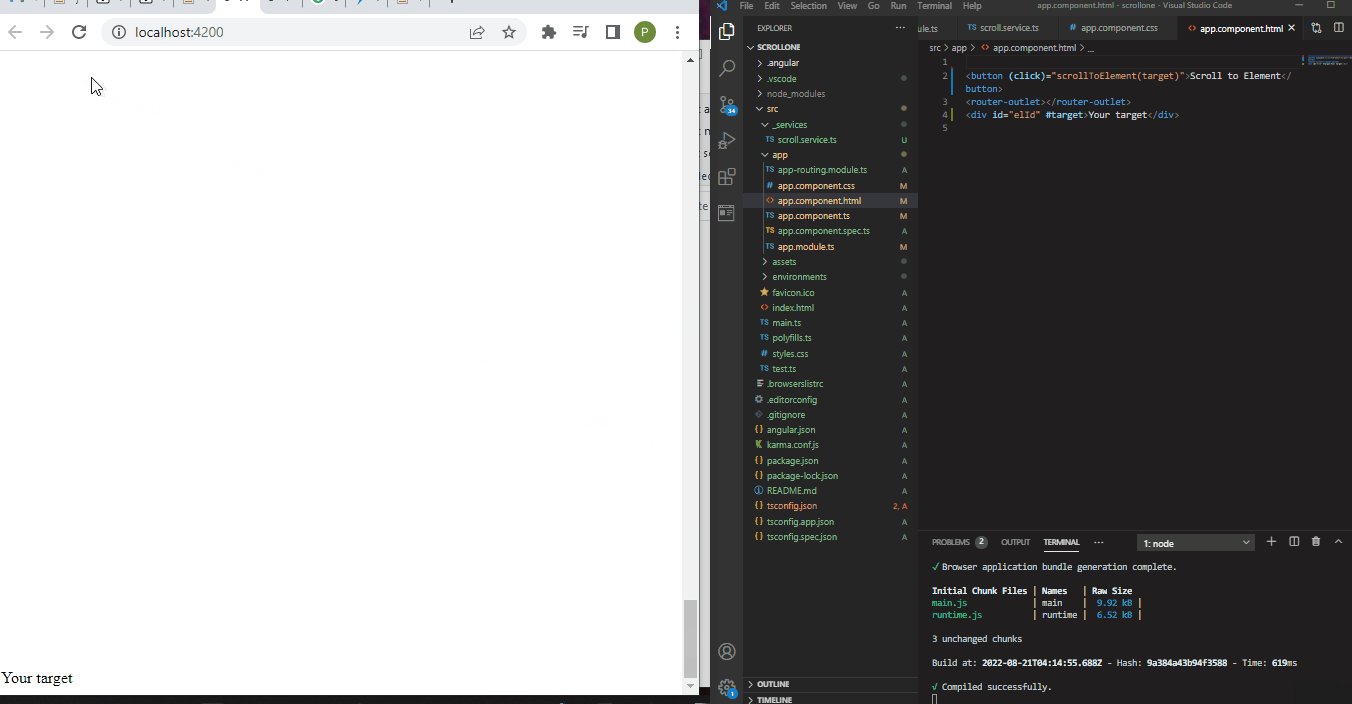
我们在这里所做的是创建一个网页结构,我们将单击该按钮以激活 scrollTo 功能。 你会看到我们在一个带有 id 的 div 中定义了“你的目标”。
我们必须创建一个函数,以便当我们单击“滚动到元素”按钮时,它会将我们带到“您的目标”。 我们将创建一个服务文件来处理此功能并将文件命名为 scroll.service.ts。
代码片段 - scroll.service.ts:
import { Injectable } from "@angular/core";
import { Router } from "@angular/router";
@Injectable({
providedIn: "root"
})
export class ScrollService {
constructor(private router: Router) {}
scrollToElementById(id: string) {
const element = this.__getElementById(id);
this.scrollToElement(element);
}
private __getElementById(id: string): HTMLElement {
console.log("element id : ", id);
const element = document.getElementById(id)!;
return element;
}
scrollToElement(element: HTMLElement) {
element.scrollIntoView({ behavior: "smooth" });
}
}
我们创建了 scrollToElementById 函数并将要滚动到的 id 定义为类型为“string”的元素。
接下来,我们前往 app.component.ts 文件为 scrollTo 函数定义更多函数。
代码片段 - app.component.ts:
import { Component } from '@angular/core';
import { ScrollService } from '../_services/scroll.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollone';
constructor(private scrollService: ScrollService) {}
scrollToId(id: string) {
console.log("element id : ", id);
this.scrollService.scrollToElementById(id);
}
scrollToElement(element: HTMLElement) {
this.scrollService.scrollToElement(element);
}
}
我们将 scroll.service.ts 文件导入到 app.component.ts 文件中,因为大多数功能将发生在 scroll.service.ts 文件中。
最后一部分是 app.module.ts 文件,我们将在其中导入应用程序功能所需的模块。
代码片段 - app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { RouterModule, Route } from "@angular/router";
import { ScrollService } from "../_services/scroll.service";
const routes = <Route[]>[];
@NgModule({
imports: [BrowserModule, FormsModule, RouterModule.forRoot(routes)],
declarations: [AppComponent],
providers: [ScrollService],
bootstrap: [AppComponent]
})
export class AppModule {}
AngularJs 中带有 ng-scrolltop 的 ScrollTop 函数
我们想要创建一个功能,一旦我们到达页面底部,我们将点击一个图标将页面滚动回顶部; 我们将使用 ng-scroll 依赖项来设计它。 创建新的项目文件夹后,导航到项目文件夹并使用 npm i ng-scrolltop 安装依赖项。
代码片段 - app.component.ts:
import { Component } from '@angular/core';
const HEADER_WINDOW = 'Try to scroll down the page to see the icon:';
const HEADER_ELEMENT = 'Try to scroll down inside the box to see the icon:';
@Component({
selector: 'app-root',
template: `
<p>{{header}}</p>
<div id="my-scrolling-element-id"
[ngClass]="{'element': isElement}">
<long-list></long-list>
</div>
<scrolltop
[bottom]="iconBottom"
[background]="iconColor"
[fill]="iconFill"
[size]="iconSize"
[sizeInner]="iconSizeInner"
[elementId]="elementId">
</scrolltop>
`,
styles: [`
li {
line-height: 2em;
}
div.element {
height: 80vh;
overflow-y: scroll;
border: 1px solid gray;
}
button {
font-size: 130%;
padding: 10px;
background-color: #007bff;
}
button:hover {
cursor: pointer;
}
`],
})
export class AppComponent {
title = 'scrolltwo';
which = 'window';
get isElement() { return this.which === 'element'; }
get iconBottom() {
return this.isElement ? '45px' : '12px';
}
get iconColor() {
return this.isElement ? 'yellow' : '#333';
}
get iconFill() {
return this.isElement ? 'red' : 'white';
}
get iconSize() {
return this.isElement ? '60px' : '48px';
}
get iconSizeInner() {
return this.isElement ? '32' : '24';
}
get elementId() {
return this.isElement ? 'my-scrolling-element-id' : '';
}
get header() {
return this.isElement ? HEADER_ELEMENT : HEADER_WINDOW;
}
constructor() { }
toggle() {
this.which = this.isElement ? 'window' : 'element';
}
}
上面的代码创建页面的结构和功能,首先处理页面结构和样式。 另一个定义了图标设置和预期行为,即我们希望它将页面滚动到顶部。
将函数定义到“窗口”组件后,我们然后使用 toggle() 函数来激活图标。 接下来,我们创建足够长的内容,使我们能够滚动页面,并且我们想要使用图像,因此我们将创建一个新文件并将其命名为 long-list.component.ts。
代码片段 - long-list.component.ts:
import { Component } from '@angular/core';
const IMAGE1 = "https://images.unsplash.com/photo-1539630417222-d685b659ffcc?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=85b0f0d9afe376eb5865bdfa31036c50&auto=format&fit=crop&w=500&q=60";
const IMAGE2 = "https://images.unsplash.com/photo-1519725242260-cdeaa84efe20?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=7b1d1b66ccb7b7dac48c1a5b5d272470&auto=format&fit=crop&w=500&q=60";
const IMAGE3 = "https://images.unsplash.com/photo-1541100242370-4d536228f2a7?ixlib=rb-0.3.5&s=d048e6130382ef846216db1cbace5b0c&auto=format&fit=crop&w=500&q=60";
@Component({
selector: 'long-list',
template: `
<ul>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
</ul>
`,
styles: [`
img {
width: 80%;
}
`],
})
export class LongListComponent {
constructor() { }
image1 = IMAGE1;
image2 = IMAGE2;
image3 = IMAGE3;
}
我们正在从网络链接中获取图像。 我们首先定义链接并将它们设置在一个数组中。
你会注意到我们复制了这三张图片,这是为了让网页更长。 我们必须在 app.module.ts 文件中导入必要的模块。
代码片段 - app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgScrolltopModule } from 'ng-scrolltop';
import { AppComponent } from './app.component';
import { LongListComponent } from './long-list.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
NgScrolltopModule,
],
providers: [
],
declarations: [
AppComponent,
LongListComponent,
],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

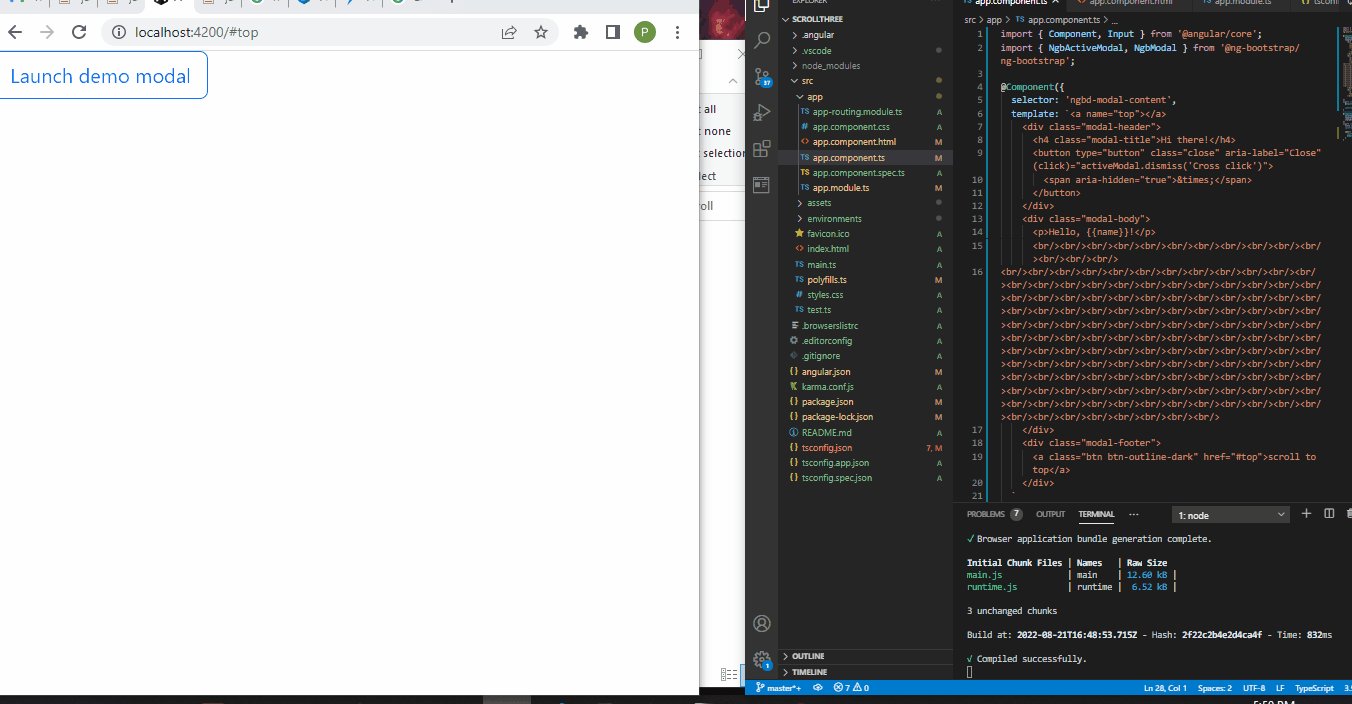
AngularJs 中带有 Bootstrap 的 ScrollTop 按钮
我们将创建一个新项目,并在项目目录中安装引导程序包。
ng add @ng-bootstrap/ng-bootstrap
安装成功后,到 app.component.html 文件中写入如下内容。
代码片段- app.component.html:
<button class="btn btn-lg btn-outline-primary" (click)="open()">Launch demo modal</button>
我们使用的是 bootstrap 提供的按钮类,所以我们在这里定义了它。 接下来,我们导航到 app.component.ts 文件来为按钮创建结构和行为。
代码片段- app.component.ts:
import { Component, Input } from '@angular/core';
import { NgbActiveModal, NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'ngbd-modal-content',
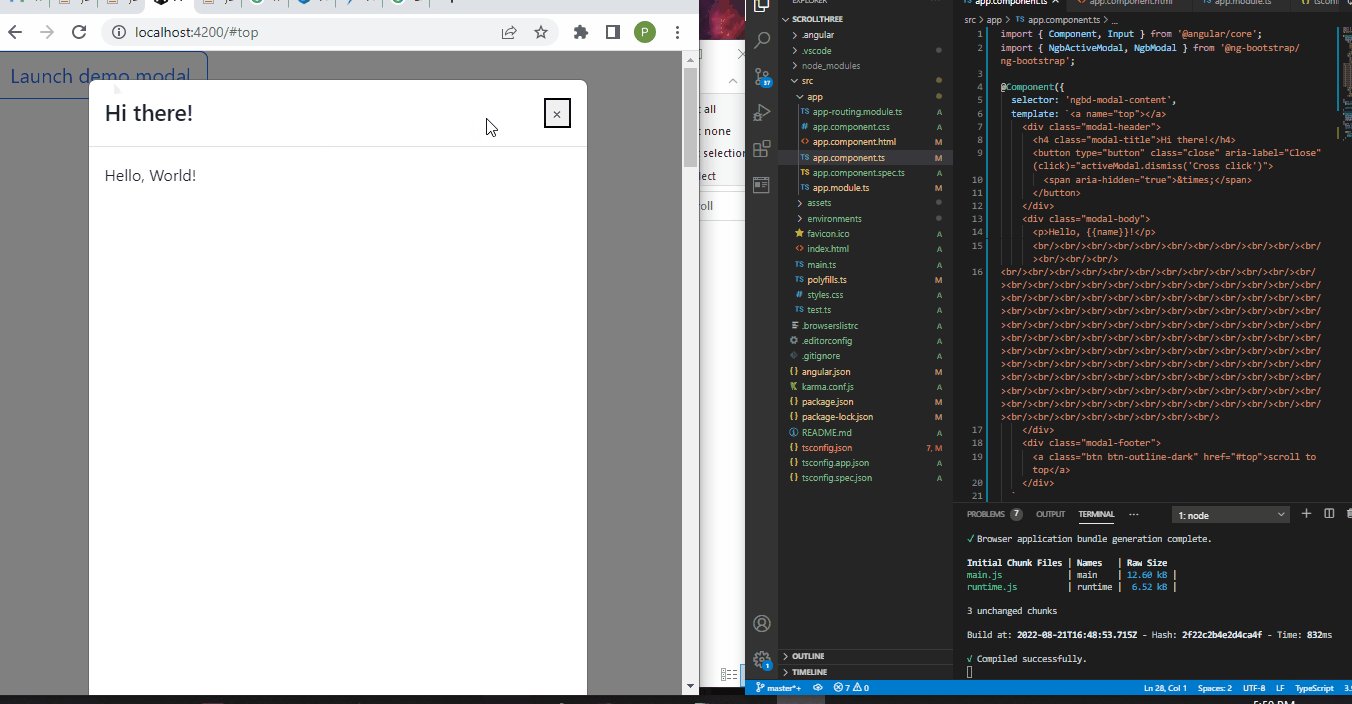
template: `<a name="top"></a>
<div class="modal-header">
<h4 class="modal-title">Hi there!</h4>
<button type="button" class="close" aria-label="Close" (click)="activeModal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Hello, {{name}}!</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</div>
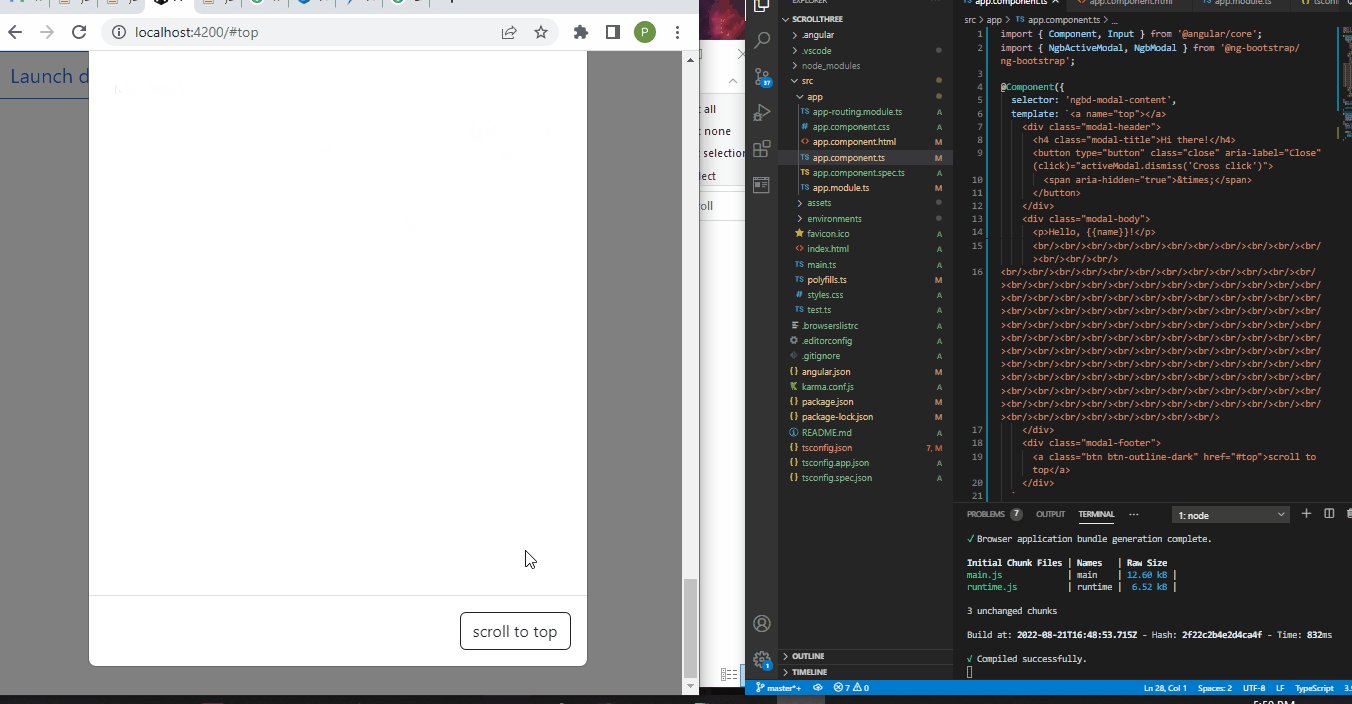
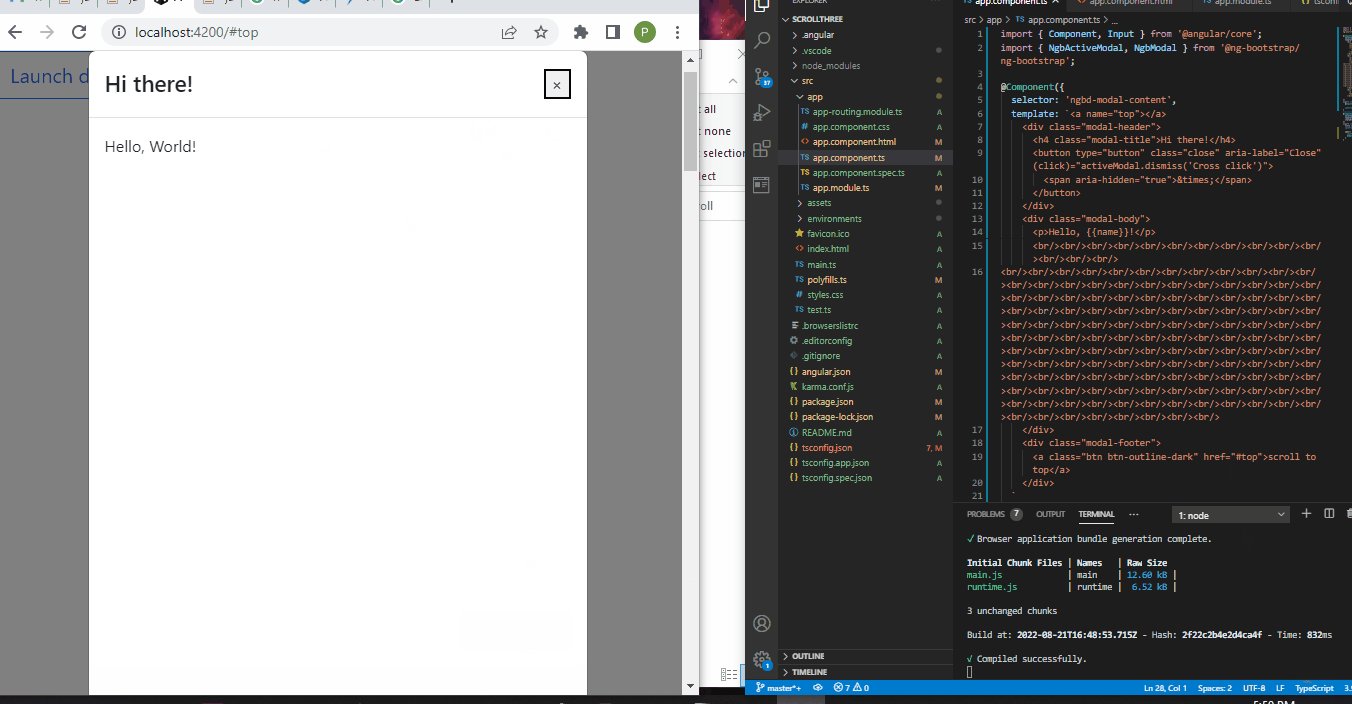
<div class="modal-footer">
<a class="btn btn-outline-dark" href="#top">scroll to top</a>
</div>
`
})
export class NgbdModalContent {
@Input() name;
constructor(public activeModal: NgbActiveModal) {}
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollthree';
constructor(private modalService: NgbModal) {}
open() {
const modalRef = this.modalService.open(NgbdModalContent);
modalRef.componentInstance.name = 'World';
}
}
在上面的代码中,我们创建了页面结构,并且因为我们想要一个长页面以使我们能够看到正在运行的滚动,所以我们添加了换行符 <br></br>。 接下来,我们为 open() 函数创建了一个配置,它激活了我们在 app.component.html 文件中创建的按钮。
然后我们进入 app.module.ts 文件导入所需的模块。
代码片段- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent, NgbdModalContent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent, NgbdModalContent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

总结
这一切都是为了方便 scrollTo 函数。 由于人们只需按一下按钮就可以导航到他们想要的任何地方,这使得网站用户喜欢访问您的网站。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

