使用 Angular Filter 对数据进行分组
网页的使用有多种原因。我们有旨在解决问题的网站;有些是为教育目的设计的。
在这种情况下,这些网站可能需要在分类展示中显示项目。呈现在类中的项目需要显示每个项目的归属,比如在国家、州、区等类中呈现数据。
我们将看看使用Angular框架对项目进行分组的不同方法。
用过滤器功能在Angular中分组数据
这第一种方法将把数据显示成组,并以一个具有过滤功能的搜索引擎为特色。
我们首先创建一个新的项目文件夹,然后我们需要在项目文件夹的src>>app文件夹中再创建两个文件。
第一个文件将被命名为 carls.ts ;这将包含我们想以数组形式分组的数据。第二个文件将被命名为 filter.pipe.ts ;这就是我们为搜索过滤器创建管道函数的地方。
现在我们将导航到项目文件夹中的 app.component.html 文件,并输入这些代码。
代码片段- app.component.html :
<div class="container">
<h2 class="py-4">Cars</h2>
<div class="form-group mb-4">
<input class="form-control" type="text" [(ngModel)]="searchText" placeholder="Search">
</div>
<table class="table" *ngIf="(cars | filter: searchText).length > 0; else noResults">
<colgroup>
<col width="5%">
<col width="*">
<col width="35%">
<col width="15%">
</colgroup>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Brand</th>
<th scope="col">Model</th>
<th scope="col">Year</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let car of cars | filter: searchText; let i = index">
<th scope="row">{{i + 1}}</th>
<td>{{car.brand}}</td>
<td>{{car.model}}</td>
<td>{{car.year}}</td>
</tr>
</tbody>
</table>
<ng-template #noResults>
<p>No results found for "{{searchText}}".</p>
</ng-template>
</div>
在这里,我们创建了页面的结构和数据的分组格式,然后我们向标题声明了*ngFor 函数以启用搜索过滤器。
接下来,我们将移动到 app.component.ts 文件,输入这几段代码。
代码摘录- app.component.ts :
import { Component } from '@angular/core';
import { CARS } from './cars';
interface Car {
brand: string;
model: string;
year: number;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'filterone';
cars: Car[] = CARS;
searchText: string;
}
我们在这里所做的就是声明我们想要分组的数据。对于品牌、型号和搜索字段内的输入类型,我们将它们声明为字符串类型,同时我们为汽车型号的年份声明了类型号。
现在我们需要移动到我们之前创建的 car.ts 文件,插入我们想要分组的数据。我们将键入这些代码。
代码摘录- cars.ts:
export const CARS = [
{
brand: 'Audi',
model: 'A4',
year: 2018
}, {
brand: 'Audi',
model: 'A5 Sportback',
year: 2021
}, {
brand: 'BMW',
model: '3 Series',
year: 2015
}, {
brand: 'BMW',
model: '4 Series',
year: 2017
}, {
brand: 'Mercedes-Benz',
model: 'C Klasse',
year: 2016
}
];
在这里,我们以数组的形式输入了我们想要分组的数据,而且每个都是我们在 app.component.ts 文件中声明的数据类型。
接下来,我们将浏览 filter.pipe.ts 文件并输入这些代码。
代码摘录- filter.pipe.ts :
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter'
})
export class FilterPipe implements PipeTransform {
transform(items: any[], searchText: string): any[] {
if (!items) return [];
if (!searchText) return items;
return items.filter(item => {
return Object.keys(item).some(key => {
return String(item[key]).toLowerCase().includes(searchText.toLowerCase());
});
});
}
}
管道函数所做的是,它检测分组数据的变化,并在变化发生后返回新值。
所以我们在 transform() 函数里面声明了可能被改变的项目,然后我们用 if 语句告诉 Angular,一旦声明的项目发生变化,就返回被过滤的项目。当我们在搜索栏中输入一个元素时,我们会看到页面返回与我们输入的单词相关的项目。
最后,我们将在app.module.ts文件中做一些工作。
代码摘录- app.module.ts :
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FilterPipe } from './filter.pipe';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
FilterPipe
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了使我们的应用程序能够运行的模块。另外,我们从 filter.pipe.ts 中声明了 Filterpipe 组件。
输出:

用纯HTML在Angular中分组数据
当你看到分组数据的结构时,我们可以很容易地用纯 HTML 将其编码出来,这就是我们在这个例子中要做的。
在 app.component.html 文件中,我们将完成所有的编码工作。
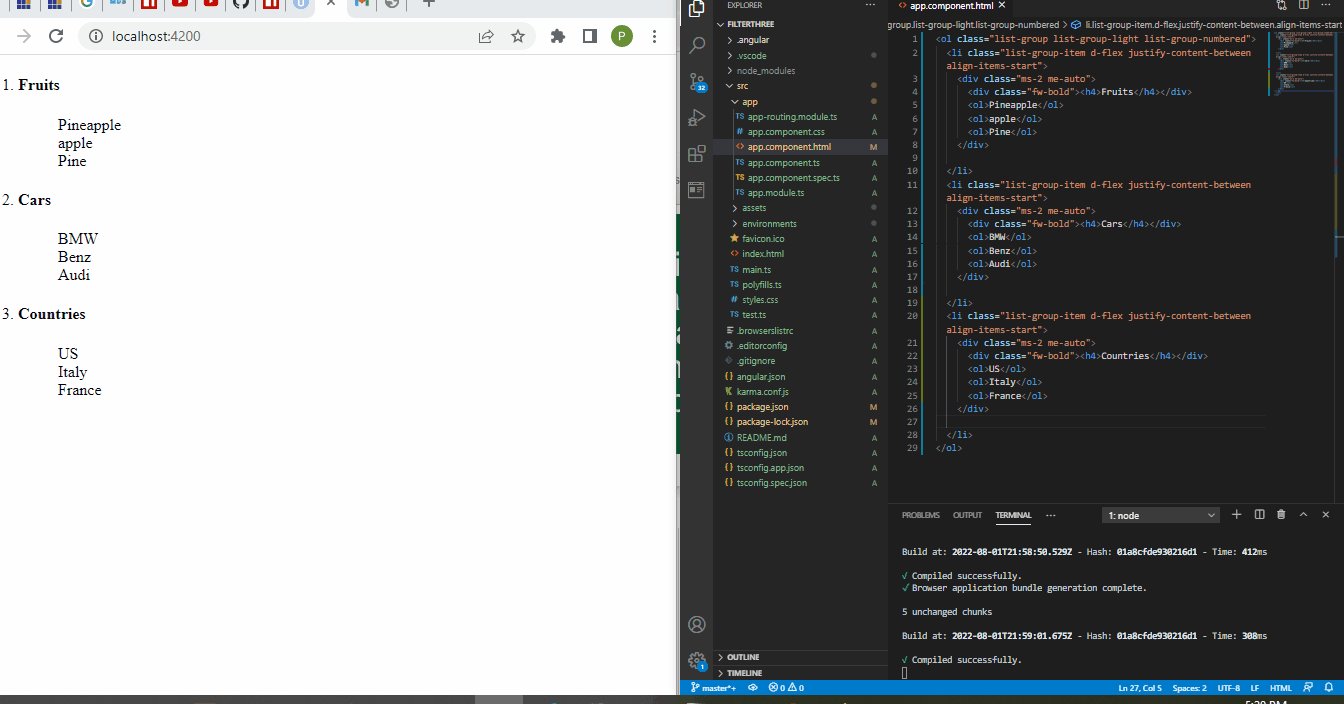
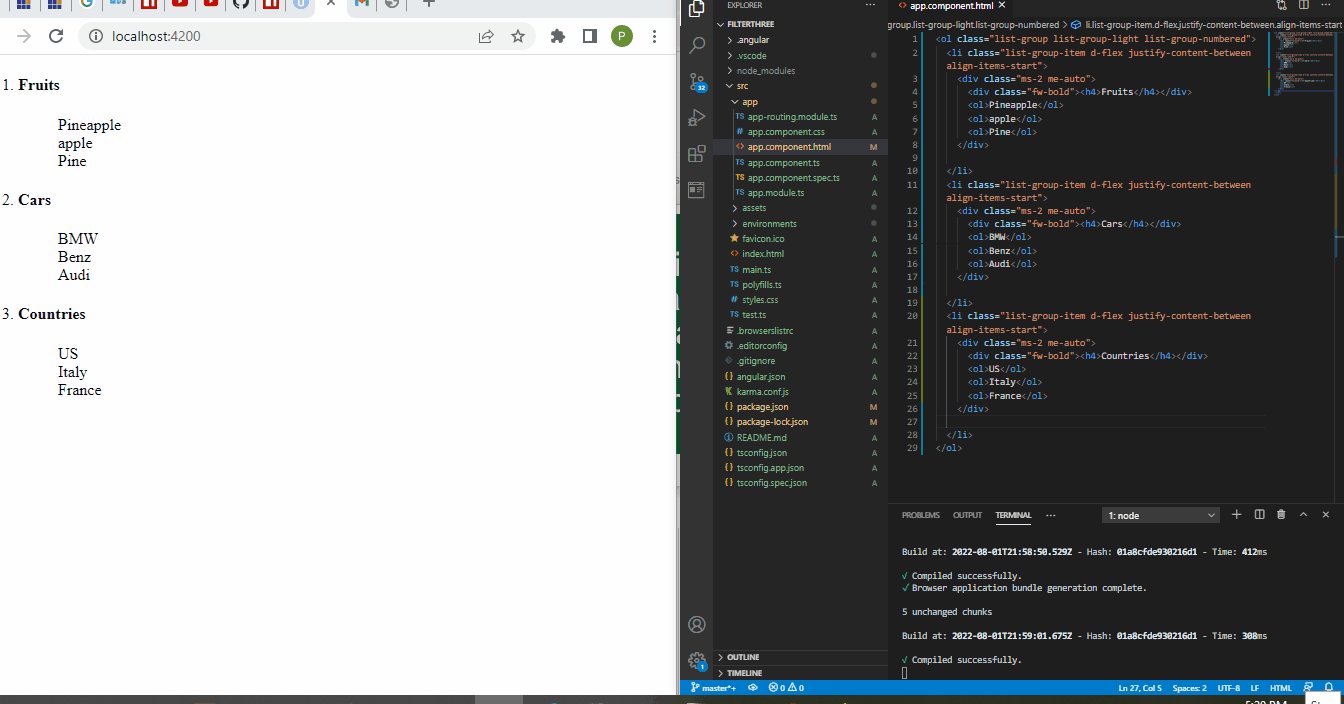
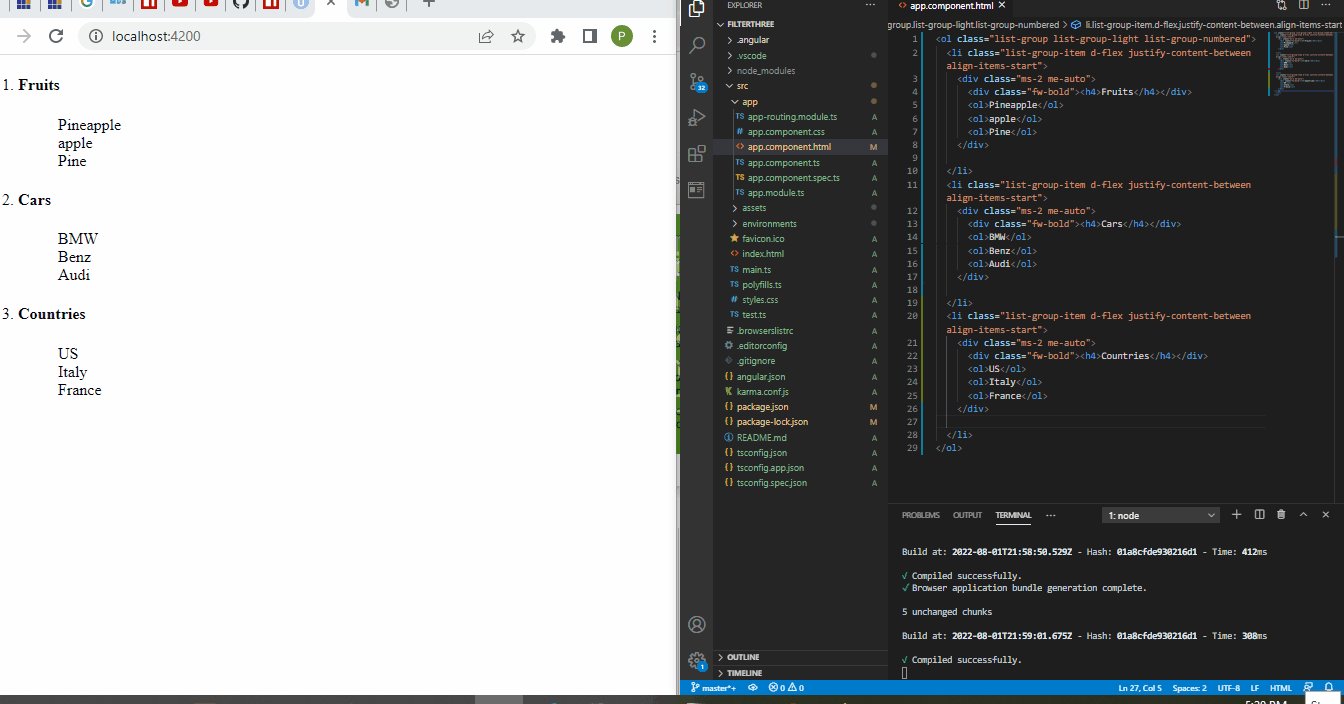
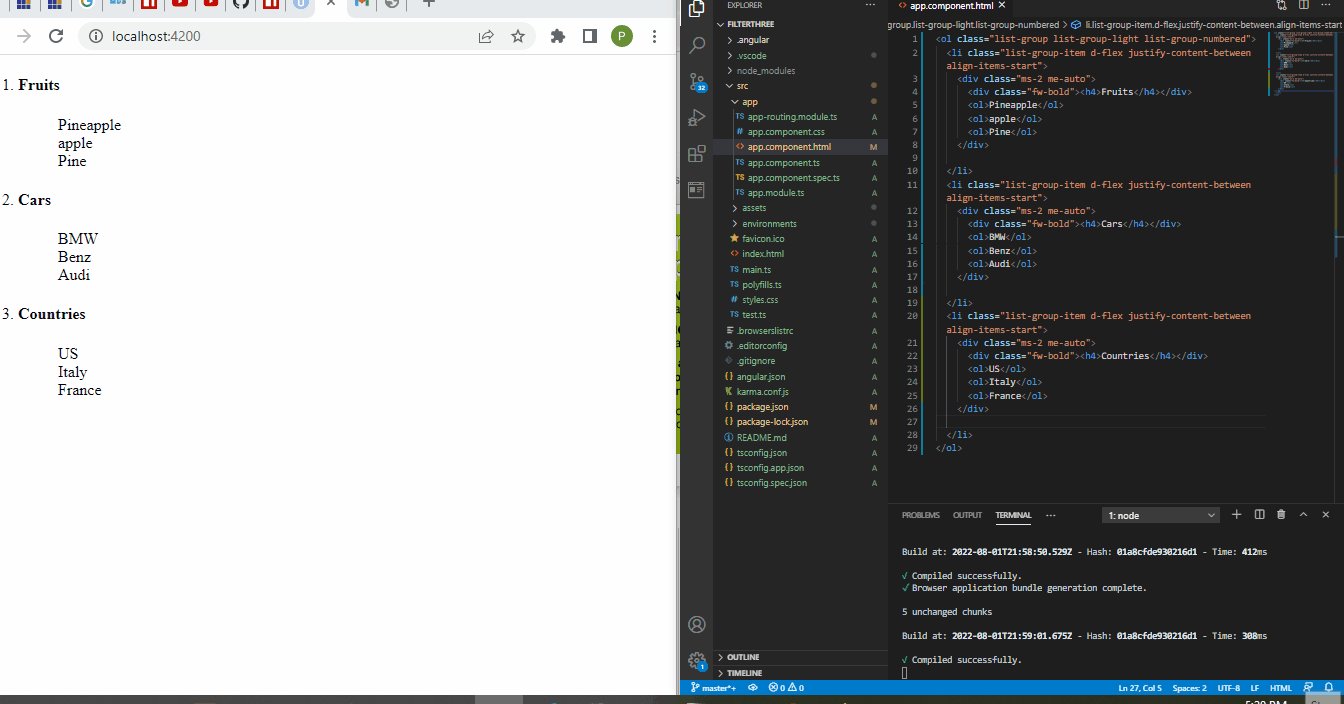
代码摘录-- app.component.html :
<ol class="list-group list-group-light list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold"><h4>Fruits</h4></div>
<ol>Pineapple</ol>
<ol>apple</ol>
<ol>Pine</ol>
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold"><h4>Cars</h4></div>
<ol>BMW</ol>
<ol>Benz</ol>
<ol>Audi</ol>
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold"><h4>Countries</h4></div>
<ol>US</ol>
<ol>Italy</ol>
<ol>France</ol>
</div>
</li>
</ol>
我们在 h4 标签中声明了每组的标题,使它们看起来比我们正在分类的项目大。然后,我们在一个有序的列表标签中声明每个项目。
输出结果:

用 ngFor 在Angular中分组数据
ngFor 指令是Angular的内置功能,让我们可以利用以数组形式呈现的本地数据。它将数据组织起来,以分组数据的形式显示。
我们将创建一个新的项目文件夹,导航到 app.component.ts 文件,并键入这些代码。
代码片段- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'filterone';
listofStatesCity : any[]=
[
{'State' : 'Karnataka', 'City':[{'Name': 'Bengaluru'}, {'Name': 'Mangaluru'}]},
{'State' : 'Tamil Nadu', 'City':[{'Name': 'Chennai'}, {'Name': 'Vellore'}]},
{'State' : 'Jharkhand', 'City':[{'Name': 'Ranchi'}, {'Name': 'Bokaro'}]}
]
}
我们将数据归入两个类,即州和市。我们已经声明了每个组下的州和城市的名称。
然后我们将导航到 app.component.html ,为数组数据创建结构。
代码摘录-- app.component.html:
<ul *ngFor = "let state of listofStatesCity">
<li>{{state.State}}</li>
<ul *ngFor = "let city of state.City">
<li>
{{city.Name}}
</li>
</ul>
我们为每个组声明了ngFor指令,所以当数据在网页上呈现时,数据被分类在 State 和 City 下。
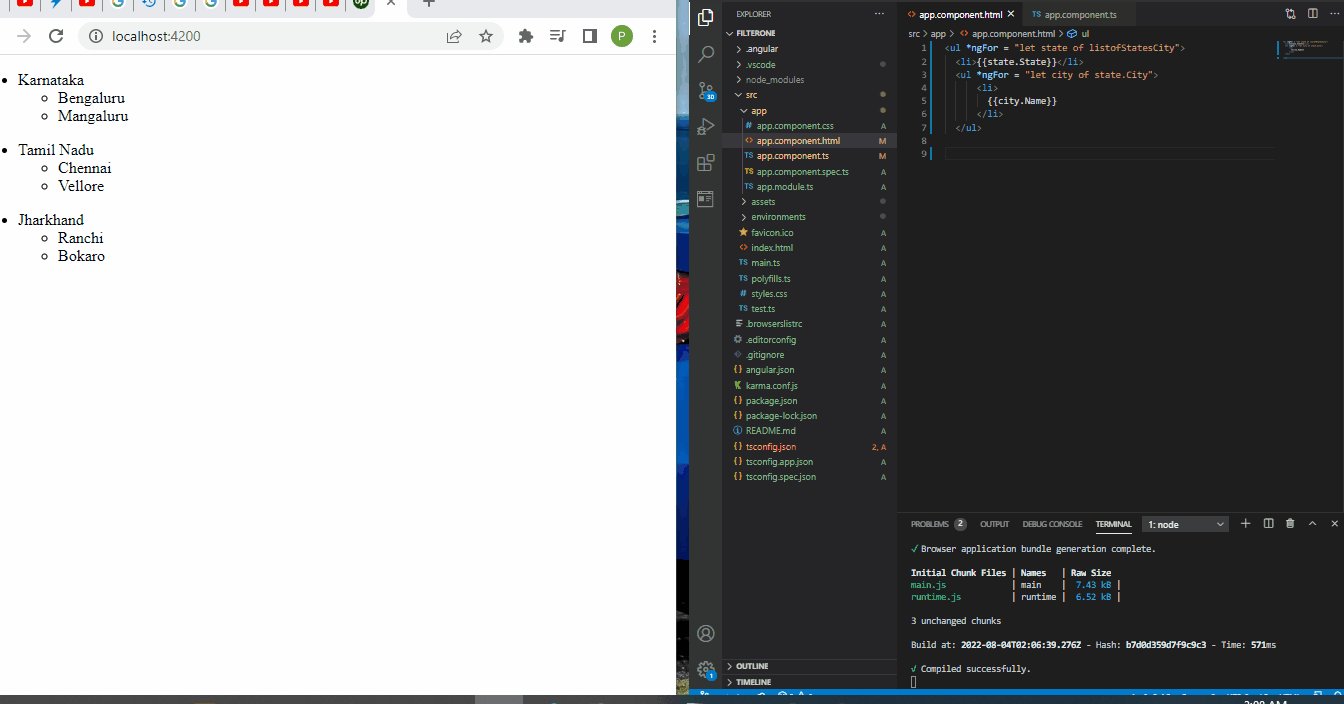
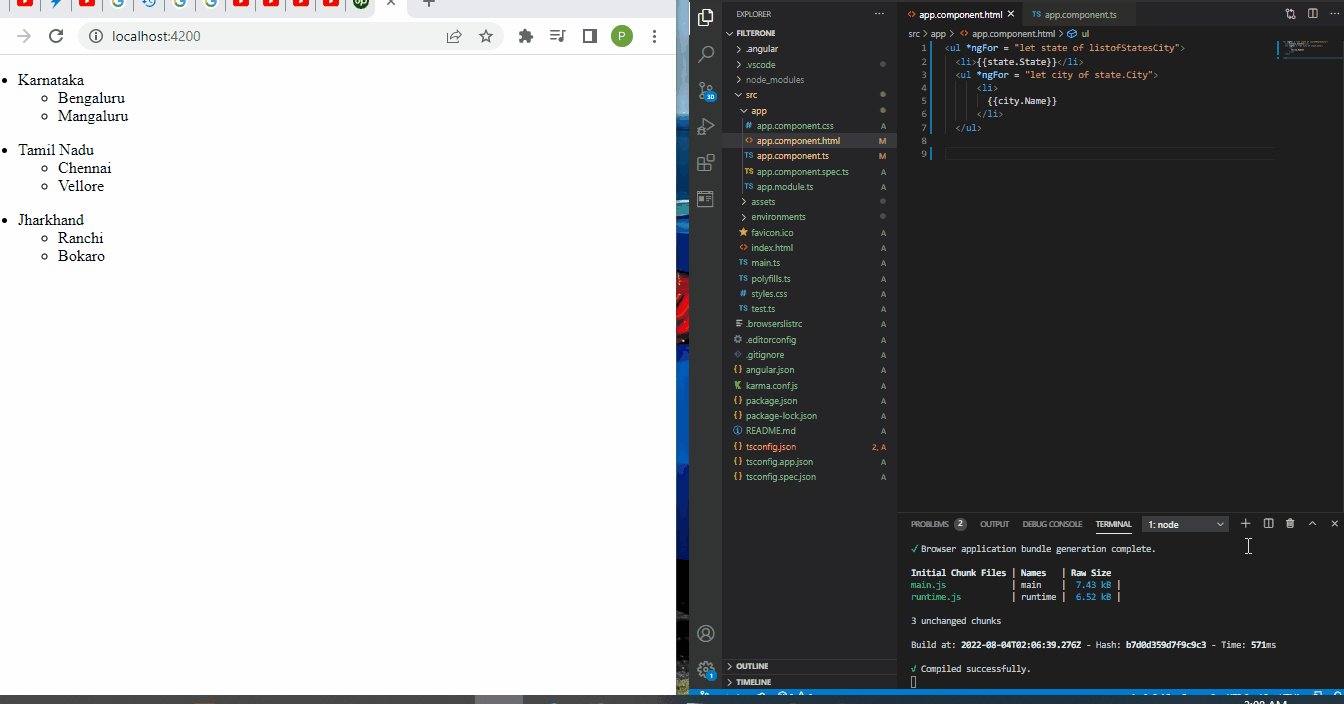
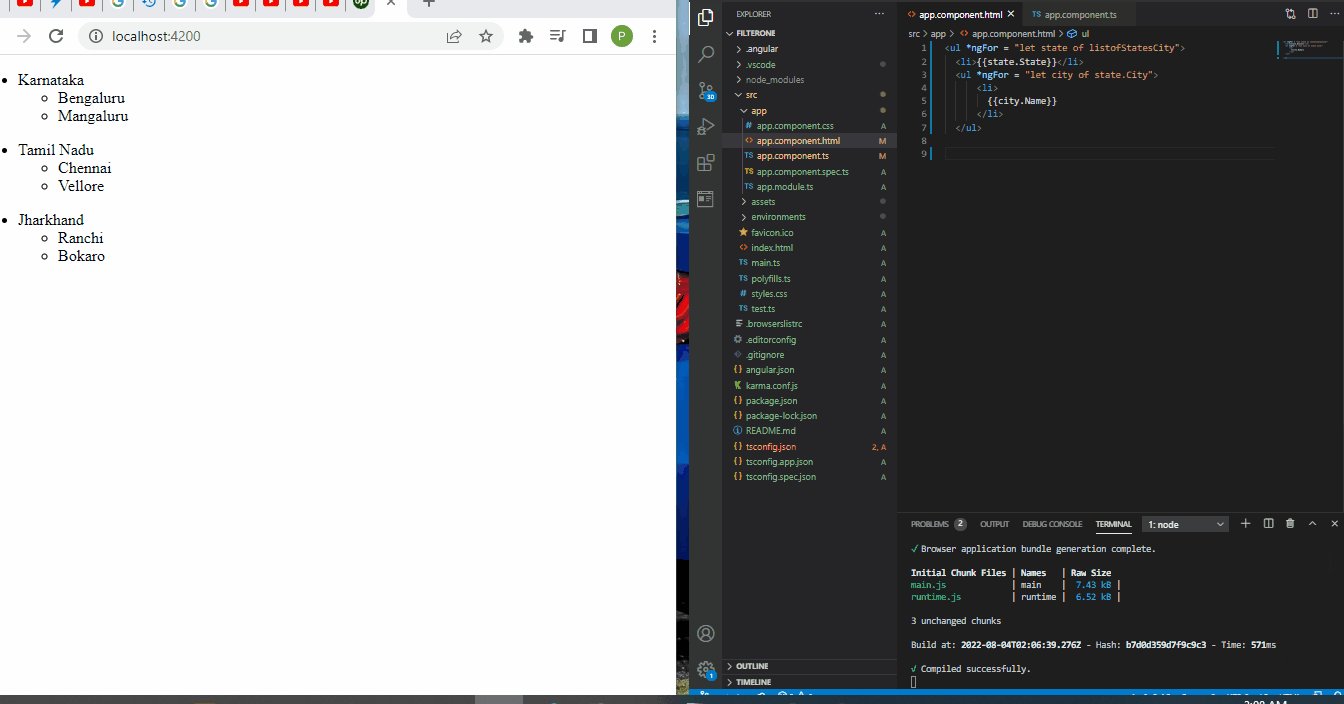
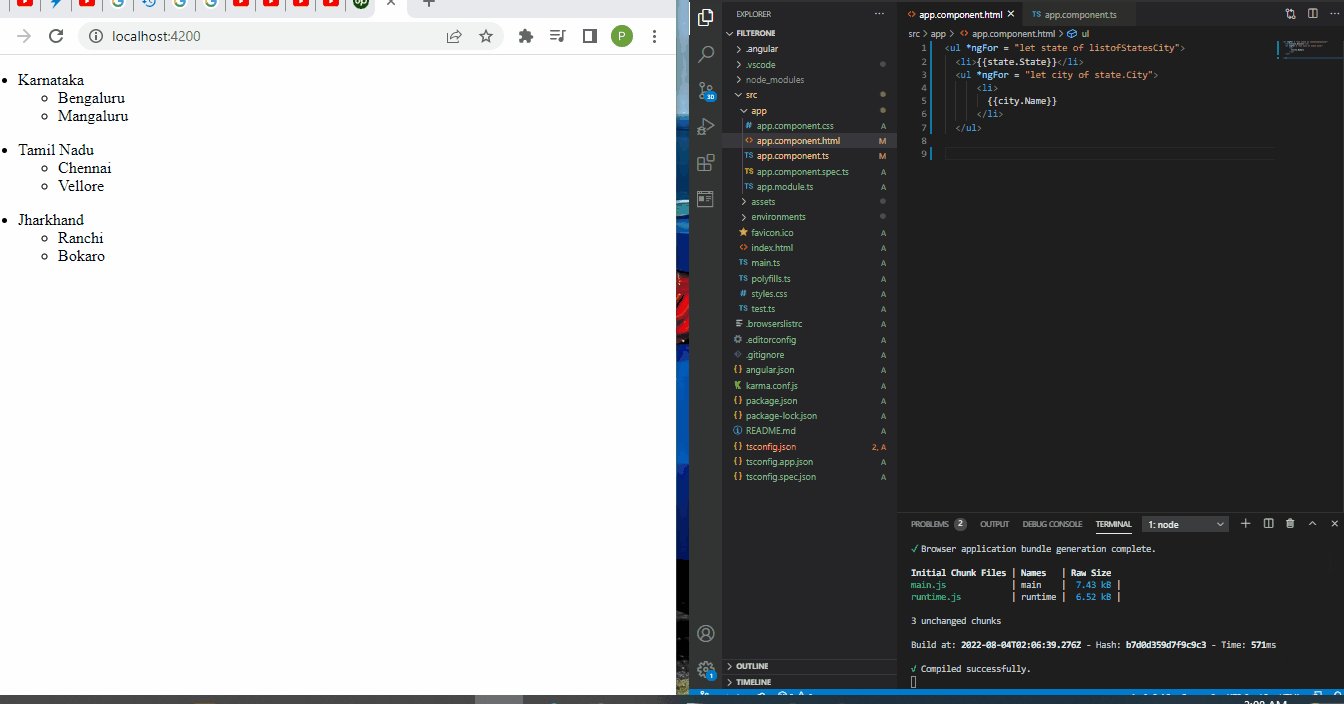
输出结果:

总结
我们可以在Angular框架内使用不同的方法对数据进行分组。分组数据的原因可以决定我们将采用的方法,特别是允许我们创建搜索过滤器选项的管道函数。
相关文章
在 Angular 中上传文件
发布时间:2023/04/14 浏览次数:122 分类:Angular
-
本教程演示了如何在 Angular 中上传任何文件。我们还将介绍如何在文件上传时显示进度条,并在上传完成时显示文件上传完成消息。
Angular 中所有 Mat 图标的列表
发布时间:2023/04/14 浏览次数:184 分类:Angular
-
本教程演示了在哪里可以找到 Angular 中所有 Mat 图标的列表以及如何使用它们。
Angular 2 中的复选框双向数据绑定
发布时间:2023/04/14 浏览次数:191 分类:Angular
-
本教程演示了如何一键标记两个复选框。这篇有 Angular 的文章将着眼于执行复选框双向数据绑定的不同方法。
在 AngularJS 中重新加载页面
发布时间:2023/04/14 浏览次数:199 分类:Angular
-
我们可以借助 windows.location.reload 和 reload 方法在 AngularJS 中重新加载页面。
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 AngularJS 中启用 HTML5 模式
发布时间:2023/04/14 浏览次数:185 分类:Angular
-
本文讨论如何在 AngularJS 应用程序上启用带有深度链接的 HTML5 模式。
在 AngularJs 中加载 spinner
发布时间:2023/04/14 浏览次数:123 分类:Angular
-
我们将介绍如何在请求加载时添加加载 spinner,并在 AngularJs 中加载数据时停止加载器。
在 Angular 中显示和隐藏
发布时间:2023/04/14 浏览次数:406 分类:Angular
-
本教程演示了 Angular 中的显示和隐藏。在开发商业应用程序时,我们需要根据用户角色或条件隐藏一些数据。我们必须根据该应用程序中的条件显示相同的数据。

