在 JavaScript 中打印 div 元素的内容
本教程启发了两种不同的方法,用于在 JavaScript 中打印 div 元素的内容。为此,我们可以使用 JavaScript window 打印命令来打印当前窗口的内容。
打印对话框由 print() 方法打开,允许用户选择所需的打印选项。
例如,我们可以在那里使用不同的目的地,保存为 .pdf 文件、传真、Windows 10 的 OneNote 等等。另一方面,element.outerHTML 属性在网页上打印 div 元素的内容。
在 JavaScript 中使用 window 打印命令打印 div 元素的内容
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>
Print the Content of A Div Element in JavaScript
</title>
</head>
<body>
<div id="printContent">
<h2>This is the Heading Inside the div</h2>
<p>
This is a paragraph inside the div and will be printed
on the a separate pdf file as soon as you click the button.
</p>
</div>
<input type="button" value="Click Here" onclick="printDivContent()">
</body>
</html>
JavaScript 代码:
function printDivContent() {
var divElementContents = document.getElementById("printContent").innerHTML;
var windows = window.open('', '', 'height=400, width=400');
windows.document.write('<html>');
windows.document.write('<body > <h1>Div\'s Content Are Printed Below<br>');
windows.document.write(divElementContents);
windows.document.write('</body></html>');
windows.document.close();
windows.print();
}
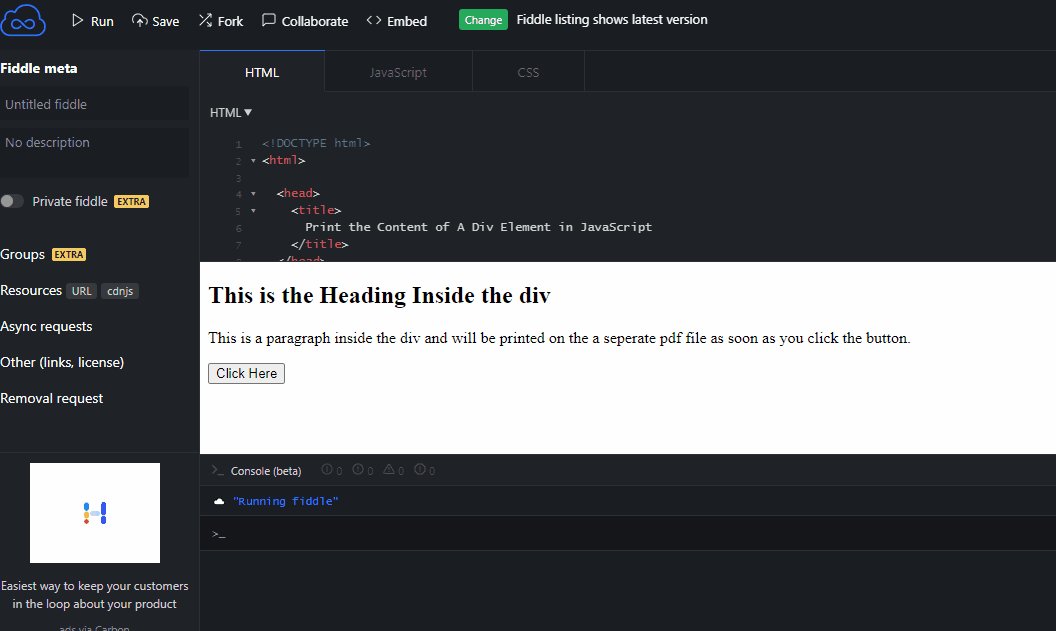
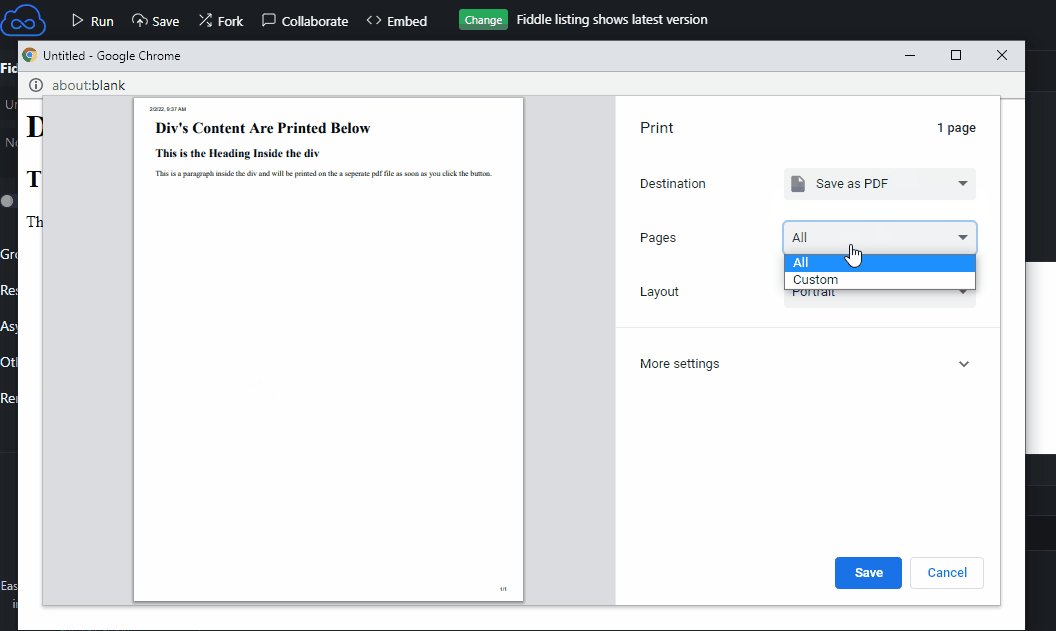
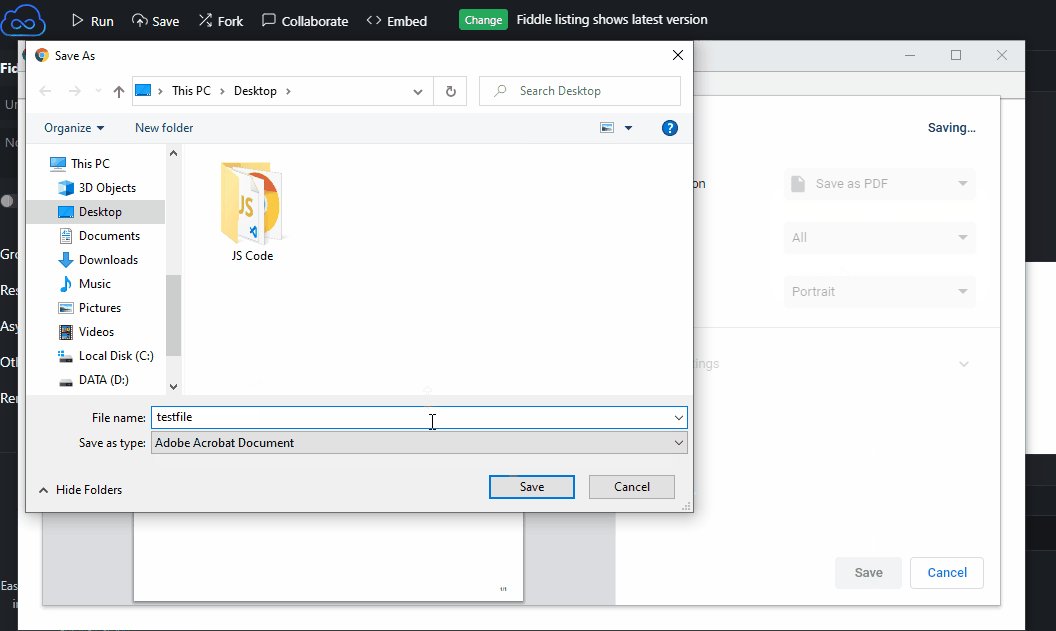
输出:

在此输出中,单击按钮时会调用函数 printDivContent()。
在这个函数中,我们保存了一个 id 值为 printContent 的 HTML 元素的 innerHTML(内容)。在我们的例子中,它是一个 <div> 元素。
根据参数值和浏览器设置,window.open() 打开一个新标签页或一个新浏览器窗口。它需要三个参数:URL、窗口名称和窗口特征列表(高度、宽度等)。
我们的示例代码将前两个参数留空,并给出一个逗号分隔的列表,其中包含 height=400 和 width=400。write() 函数直接写入打开的 HTML 文档流。
我们正在使用 windows.document.write() 在新的浏览器窗口中书写。
close() 函数关闭当前窗口或它被引用或调用的特定窗口。print() 方法打印当前窗口的内容;它还会打开一个打印对话框,让用户选择首选的打印选项。
你可以在此处找到有关 window 命令的更多信息。
在 JavaScript 中使用 outerHTML 属性打印 div 元素的内容
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>
Print the Content of A Div Element in JavaScript
</title>
</head>
<body>
<div id="printContent">
<h2>This is the Heading Inside the div</h2>
<p>
This is a paragraph inside the div and will be printed
on the a web page as soon as you click the button.
</p>
</div>
<input type="button" value="Click Here" onclick="printDivContent()">
<p id="demo"></p>
</body>
</html>
JavaScript 代码:
function printDivContent() {
var printDivContents = document.getElementById("printContent");
document.getElementById("demo").innerHTML = printDivContents.outerHTML;
}
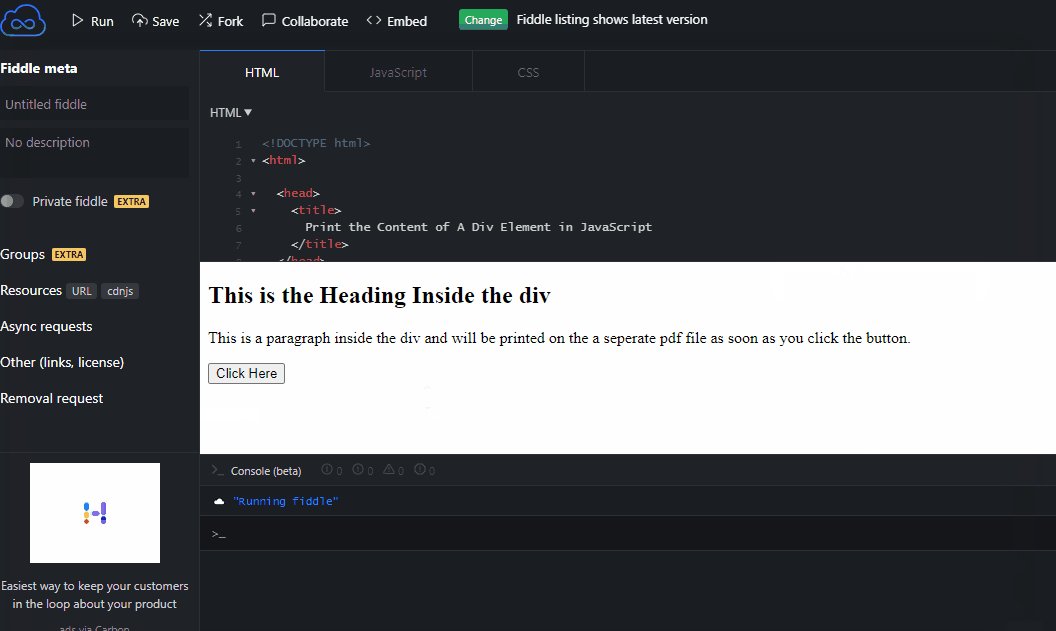
输出:

点击按钮时调用函数 printDivContent()。此函数获取第一个 id 为 printContent 的元素,它是一个 <div> 元素。
此外,我们将 id 为 demo 的元素的 innerHTML(内容)替换为 printDivContents.outerHTML。这里,outerHTML 属性输出或设置特定的 HTML 元素及其内容,包括开始和结束标记及其属性。
相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

