在 JavaScript 中获取元素的宽度
JavaScript 允许我们与 Web 浏览器和 HTML 元素进行交互。最基本的元素之一是 img 元素或 div 元素。
检索此类元素的正确尺寸有助于在对齐其他组件时做出准确的决定。因此,在这里我们将讨论检测 HTML 元素的实际大小、高度和宽度。
可以借助 HTML DOM 属性 offsetWidth 确定基于视口尺寸的可见内容位置。
此外,我们将使用方法 element.getBoundingClientRect() 返回某个元素的整体定位。
在 JavaScript 中使用 HTML DOM 属性获取元素的宽度
HTML DOM 属性 offsetHeight 和 offsetWidth 相应地扣除高度和宽度。它还包括 padding、border、scrollbar,如果这些都存在于可见内容中。
我们将在下面的示例中检查一个 div 元素并将其设置为某个尺寸。
稍后,我们将获取特定的 id 来处理 div 元素并应用 offsetWidth 属性来控制元素的宽度。
代码片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<div id="foo" style="background-color: purple; height:125px; width:125px">
</div>
</body>
</html>
var height = document.getElementById('foo').offsetHeight;
var width = document.getElementById('foo').offsetWidth;
console.log(height);
console.log(width);
输出:

在 JavaScript 中使用 getBoundingClientRect() 方法获取元素的宽度
getBoundingClientRect() 方法将返回一个包含多个参数的 DOMRect 对象。
这些参数描绘了与视口和浏览器约定相对应的内容的实际定位。
我们还将检索元素的高度宽度和此驱动器中的其他尺寸。
代码片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<div id="foo" style="background-color: black; height:125px; width:125px">
</div>
</body>
</html>
var element = document.getElementById('foo');
var positionInfo = element.getBoundingClientRect();
var height = positionInfo.height;
var width = positionInfo.width;
console.log(height);
console.log(width);
console.log(document.getElementById('foo').getBoundingClientRect());
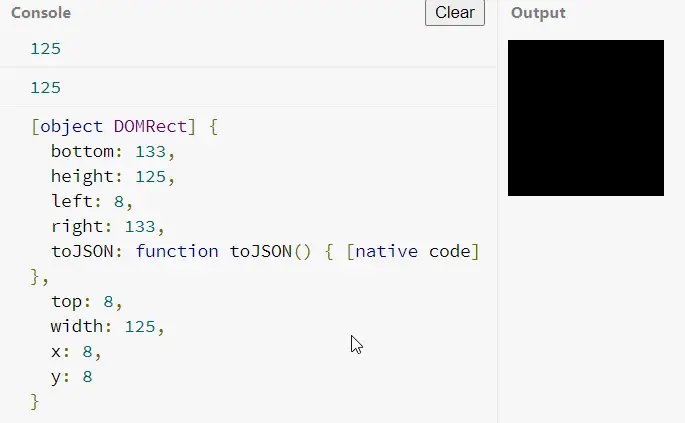
输出:

相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

