在 JavaScript 中获取元素的高度和宽度
本教程讨论元素的宽度和高度,并指导我们如何在 JavaScript 中获取它的高度和宽度。
首先,我们必须了解 CSS 盒模型来了解 offsetWidth、offsetHeight、clientWidth、clientHeight、scrollWidth 和 scrollHeight。
使用 CSS 盒模型获取元素的高度和宽度
CSS 盒模型是指网页的布局和设计。这个盒模型包装了所有的 HTML 元素。
下面列出了它的四个基本部分。
-
Margins:它也是一个透明区域,可以清除边界外的一些空间。 -
Borders:它是围绕填充和内容的边界(边框)。 -
Padding:填充是清除内容周围一些空间的透明区域。它是实际内容和边框之间的距离。 -
Content:实际内容放在这里;内容可以是图像、文本或视频。
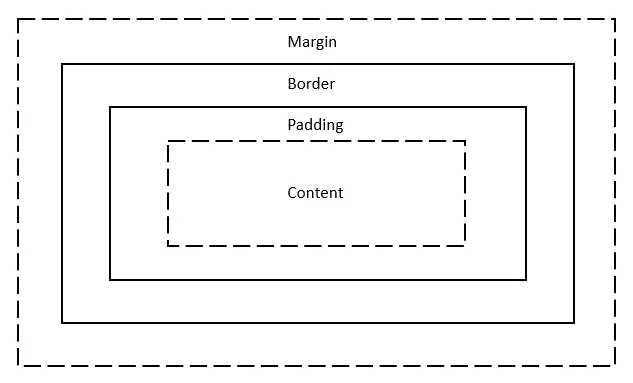
这是可视化所有四个部分的图像。

在 JavaScript 中使用 offsetWidth 和 offsetHeight 获取元素的高度和宽度
offsetWidth 和 offsetHeight 是 HTML 元素的两个属性,用于获取 HTML 元素的高度和宽度。offsetHeight 和 offsetWidth 以像素 (px) 为单位,分别用于返回元素的布局高度和宽度。
如果元素被隐藏,它们将输出零 (0)。请记住,宽度和高度包括填充和边框。
下面是计算 offsetHeight 和 offsetWidth 的公式。
offsetWidth = Visible Content Width + Padding + Border + Vertical Scrollbar
offsetHeight = Visible Content Height + Padding + Border + Horinzal Scrollbar
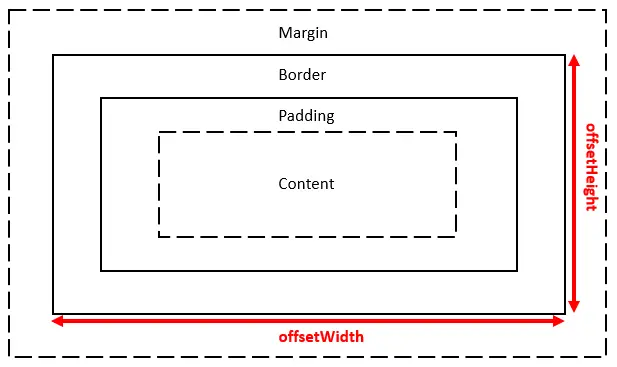
请参阅以下屏幕截图以可视化上述公式。

示例代码:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style offsetWidth and offsetHeight Property
</title>
<style>
.box {
width: 100px;
height: 100px;
border: 5px black solid;
padding: 1px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box"> </div>
<script>
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log("offsetWidth = " + width);
console.log("offsetHeight = "+height);
</script>
</body>
</html>
输出:
"offsetWidth = 112"
"offsetHeight = 112"
在 JavaScript 中使用 clientWidth 和 clientHeight 获取元素的高度和宽度
clientWidth 和 clientHeight 是只读属性,它们返回元素的实际宽度和高度(以用户可见的像素为单位)。clientWidth 和 clientHeight 使用以下公式计算。
clientWidth = Visible Content Width + Padding
clientHeight = Visible Content Height + Padding
请参阅以下屏幕截图以可视化上述公式。

示例代码:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style clientWidth and clientHeight Property
</title>
<style>
.box {
width: 100px;
height: 100px;
border: 5px black solid;
padding: 1px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box"> </div>
<script>
let box = document.querySelector('.box');
let width = box.clientWidth;
let height = box.clientHeight;
console.log("clientWidth = " + width);
console.log("clientHeight = "+height);
</script>
</body>
</html>
输出:
"clientWidth = 102"
"clientHeight = 102"
在 JavaScript 中使用 scrolltWidth 和 scrollHeight 获取元素的高度和宽度
元素的 scrollWidth 和 scrollHeight 是只读属性,包括填充和内容的宽度和高度(由于溢出而可见和不可见)。scrollWidth 和 scrollHeight 使用以下公式计算。
scrollWidth = Content Width (visible and invisible both) + Padding
scrollHeight = Content Height (visible and invisible both) + Padding
让我们实现上述所有宽度和高度(偏移量、客户端和滚动)。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>offsetWH,scrollWH,clientWH</title>
</head>
<body>
<button onclick="offsetWH()">Get Offset Width/Height</button>
<button onclick="clientWH()">Get Client Width/Height</button>
<button onclick="scrollWH()">Get Scroll Width/Height</button>
<div id="container">
<div id="items">
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
</div>
<article id="display"></article>
</body>
</html>
CSS 代码:
#container {
margin-top: 10px;
height: 200px;
width: 200px;
overflow: auto;
margin: 20px;
}
#items {
height: 400px;
width: 400px;
padding: 20px;
background-color: skyblue;
border: 1px solid green;
}
JavaScript 代码:
function scrollWH() {
let item = document.getElementById("items");
let height = item.scrollHeight;
let width = item.scrollWidth;
document.getElementById("display").innerHTML = "Scroll Height = " +
height + "px" + " Scroll Width = " + width+"px";
}
function offsetWH() {
let item = document.getElementById("items");
let height = item.offsetHeight;
let width = item.offsetWidth;
document.getElementById("display").innerHTML = "Offset Height = " +
height + "px" + " Offset Width = " + width + "px";
}
function clientWH() {
let item = document.getElementById("items");
let height = item.clientHeight;
let width = item.clientWidth;
document.getElementById("display").innerHTML = "Client Height = " +
height + "px" + " Client Width = " + width + "px";
}
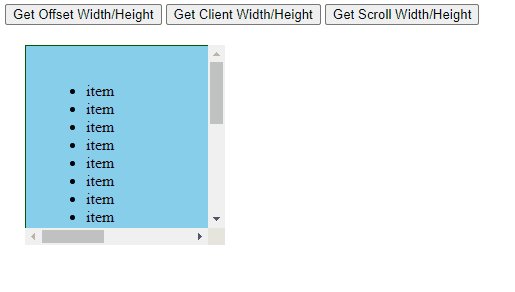
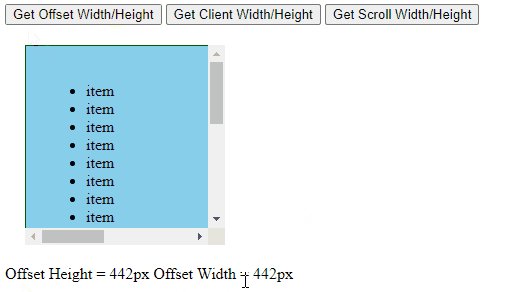
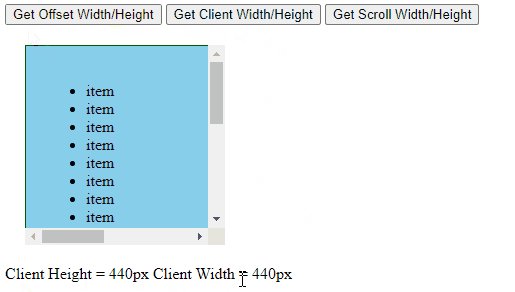
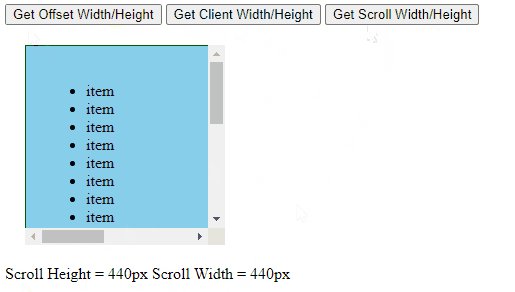
输出:

相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

