在 JavaScript 中创建一个可编辑的组合框
我们在很多地方都会用到输入框,特别是在处理 HTML 表单的时候。
输入字段只允许我们有一个功能,那就是在输入字段中输入文本。如果你想添加其他功能,比如下拉列表,你必须使用另一个 HTML 元素来实现它。
如果你想在输入字段本身内实现这两个功能怎么办。甚至可能吗?
是的,这可以在 datalist 的帮助下完成。使用 datalist,我们可以创建一个可编辑的 ComboBox,它同时实现两个功能(即文本输入和下拉列表)。
下面我们有一个 HTML 文档,它由一个 label 标签和 body 标签内的一个 script 标签组成。标签只是一个文本,可以帮助用户提供有关 ComboBox 的信息。
并且使用 script 标签,我们已经链接了一个 JavaScript 文件,我们将在其中编写我们的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label>List of Countries: </label>
<script src="./index.js"></script>
</body>
</html>
输出:
List of Countries:
如果你运行代码,你会得到上面的输出。要在 JavaScript 中创建可编辑的 ComboBox,我们必须按照以下步骤操作。
我们的目标是创建一个输入字段和一个下拉列表的组合。
首先,我们将创建一个 datalist 列表,然后创建一个输入字段。之后,我们将把 datalist 添加到输入字段中。
datalist HTML 元素创建一个列表,其中包含一组用户可以选择的选项。datalist 中的选项由 option HTML 元素表示。
下面我们创建了一个名为 createDataList() 的函数,它将创建 datalist。在这个函数中,我们创建了一个 values 数组,其中我们指定了 datalist 上显示的所有选项。
根据你的要求,你可以向 datalist 添加任意数量的选项。为了创建一个 datalist,我们将使用 document.createElement() 函数并传递 datalist 作为参数并将 datalist 存储在 datalist 变量中。
然后我们将使用 dataList.id 为这个 datalist 设置一个 id。要将存储在 values 变量中的选项添加到 datalist,我们在数组中定义;我们将使用 forEach 循环遍历每个数组元素。
每个数组元素都将通过 forEach 循环存储在 value 变量中。在 forEach 中,我们将创建一个 option HTML 元素。
这个 option HTML 元素将在每次迭代中为每个选项创建。
function createDataList(){
var values = ['Afghanistan', 'Åland Islands', 'Albania', 'Algeria', 'American Samoa'];
var dataList = document.createElement('datalist');
dataList.id = "country_list";
values.forEach(value =>{
var option = document.createElement('option');
option.innerHTML = value;
option.value = value;
dataList.appendChild(option);
})
document.body.appendChild(dataList);
}
createDataList();
使用 option.innerHTML,我们指定从列表中选择特定选项后将显示哪些数据。option.value 指定列表可见时将显示哪些数据。
例如,如果 option.innerHTML = "IN" 和 option.value = "INDIA",当列表可见时,你将看到 INDIA 作为选项,但在选择选项 INDIA 后,在里面输入字段,你将获得 IN。在我们的示例中,我们将这两个值设置为相同。
在为我们的选项分配一个值之后,我们可以将该选项附加到 datalist。最后,在将所有选项分配给 datalist 之后,我们可以使用 appendChild 函数将 datalist 附加到 body 标签。
最后,我们将调用 createDataList() 函数,该函数将创建 datalist。不要忘记调用这个函数;否则,将不会创建 datalist。
现在我们已经创建了 datalist,我们可以将该列表添加到输入字段中。
为此,我们首先必须在 HTML 文档中创建一个 input 标签。在这个 input 标签上,我们必须指定一些属性,例如:
-
type:输入字段可以采用的数据类型。在我们的例子中,我们将输入国家名称,它是一个文本,将类型指定为text。 -
id:输入字段的唯一 ID。 -
list:这是最重要的属性,如果你使用datalist,则需要指定此属性。在这里,该属性的值将是我们在创建datalist元素时指定的datalist元素的id。
<input type="text" id="country" list="country_list">
这就是在 JavaScript 中创建可编辑 ComboBox 的整个过程。现在你在浏览器中运行代码以查看输出。

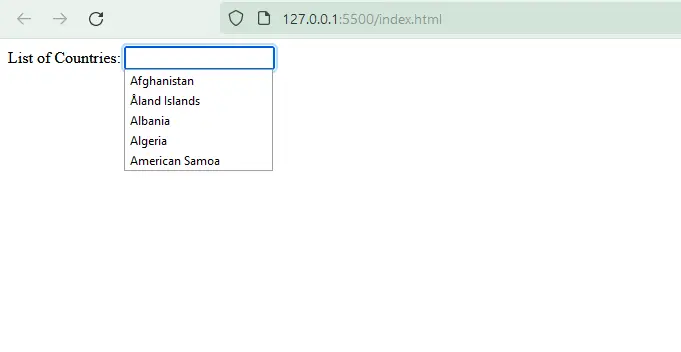
在浏览器中加载网页后,如果双击输入字段,它将显示整个列表以及我们在 datalist 中定义的选项,如上所示。
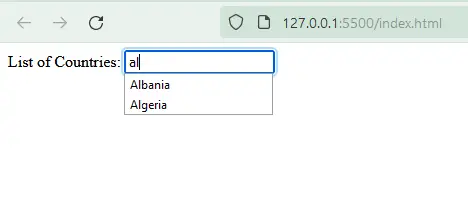
如果你开始在输入字段中输入字母,它还会显示列表。但列表中显示的选项可能会因你键入的字母而异。

以上是我们如何使用 JavaScript 创建和使用具有输入字段和下拉列表双重功能的可编辑组合框。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

