在 Chrome 中创建和运行 JavaScript 文件
作为 Web 开发人员,无论你做什么,无论是前端还是后端,你总是必须以某种方式使用 JavaScript。
在我们的开发过程中,始终会在 Chrome 浏览器中编写、调整和执行 JavaScript 代码。通常,我们通过将 JavaScript 文件与 HTML 文档连接起来,在浏览器中执行 JavaScript 文件。
但情况并非总是如此。有时,我们需要在没有 HTML 文档的帮助下在浏览器中运行 JS 文件。
因此,要在 Chrome 浏览器中运行 JavaScript 文件,有两种方法。一种方法是在 Chrome 开发工具或本地系统上创建一个 JavaScript 文件,然后在 Chrome 浏览器中运行该文件。
我们将在下面实际看到这两种方式。
创建和运行 JavaScript 文件的最简单方法是使用 Chrome 开发人员工具。
在开发工具中创建和运行 JavaScript 文件的步骤:
-
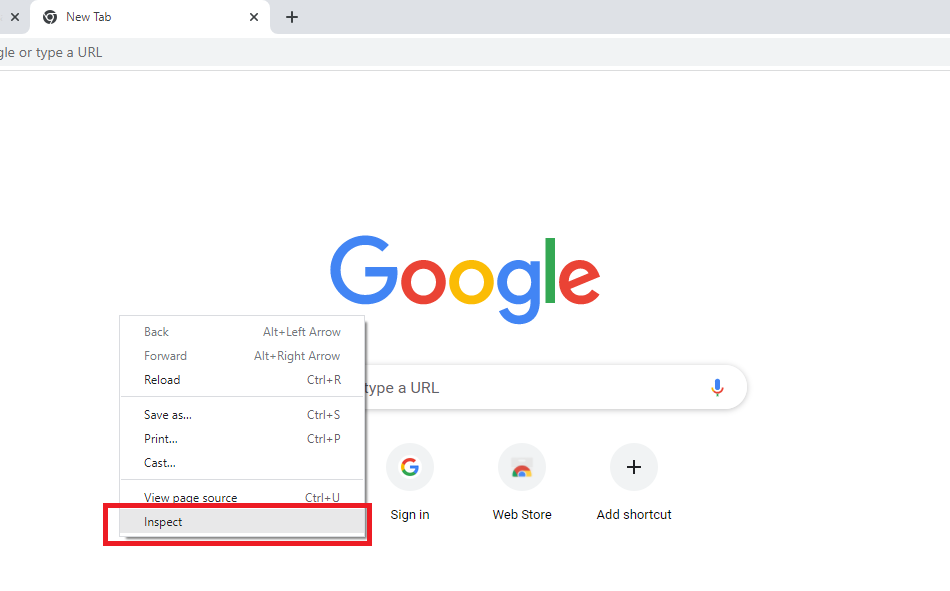
打开 Chrome 浏览器并按键盘上的 F12 以打开 Chrome 开发者工具。或者,你也可以右键单击浏览器内的任意位置,然后从列表中选择
检查以打开开发工具,如下所示。

-
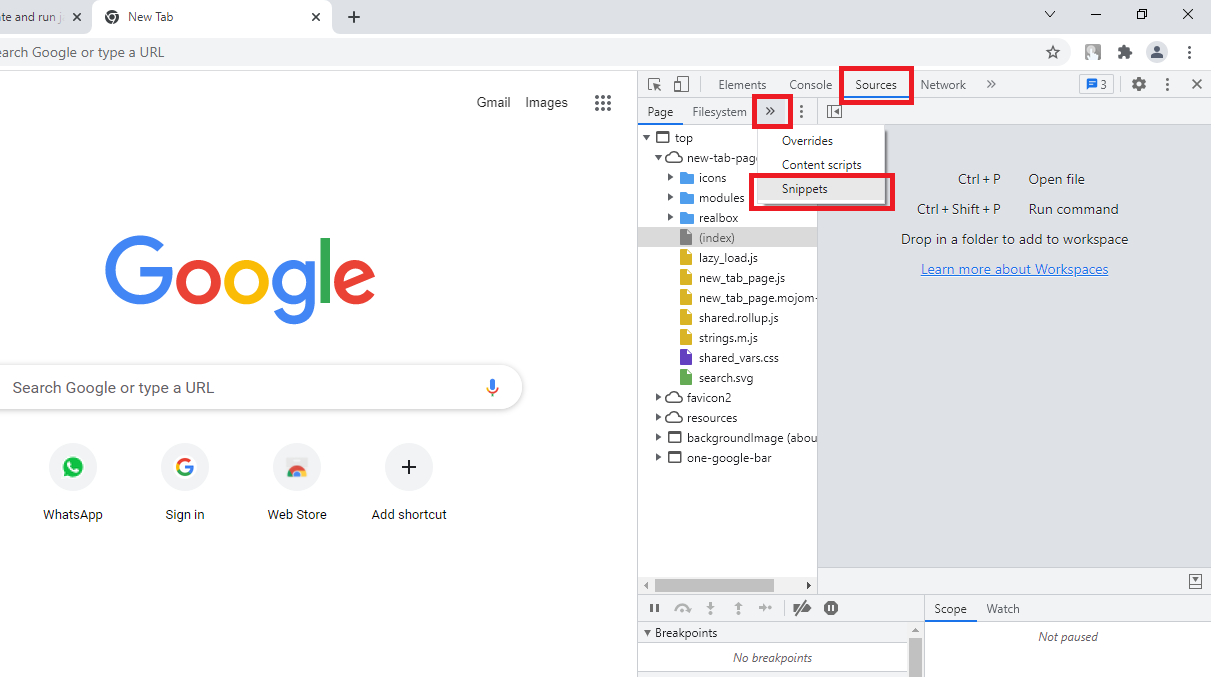
打开 Chrome 开发工具后,点击
Sources标签,然后选择Snippets标签。如果你看不到片段标签页,请单击顶部的箭头以访问它。

-
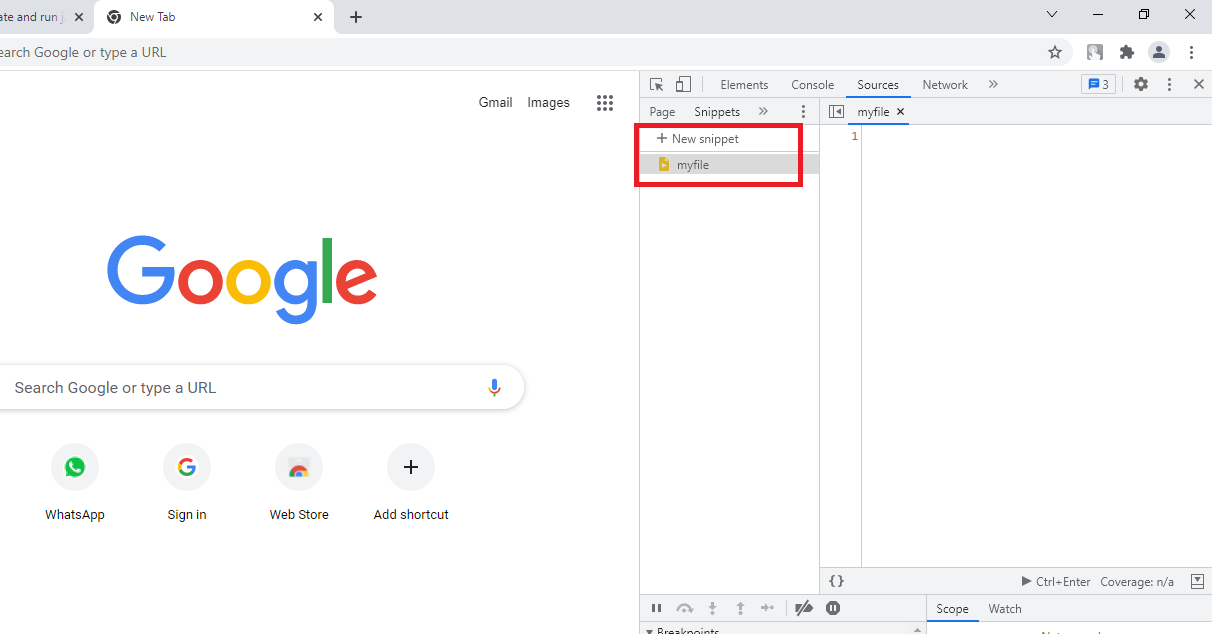
要创建 JavaScript 文件,请单击
New Snippet以创建该文件并为其命名。在这里,我们将myFile作为文件名。

- 在这里,你可以使用 Ctrl + V 组合键编写或粘贴 JavaScript 代码。

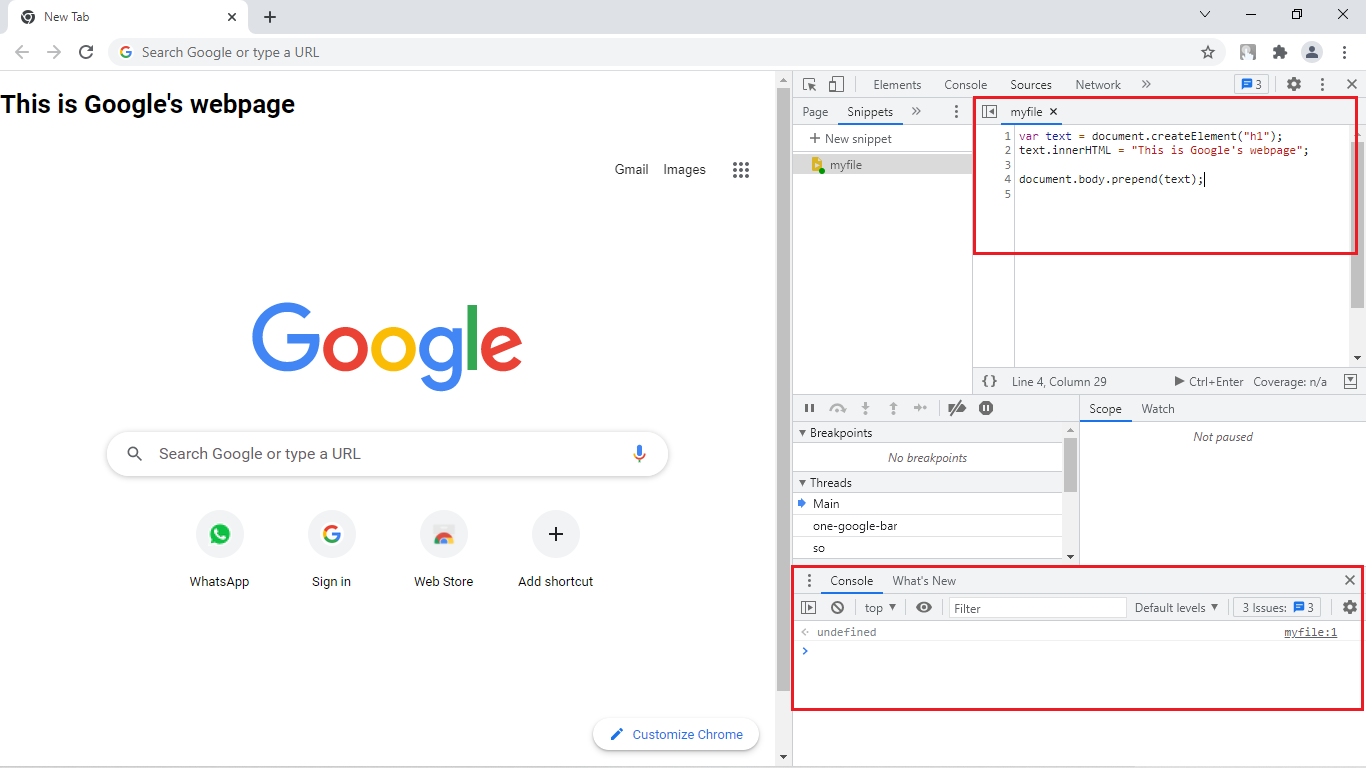
下面是我们在开发工具中编写的代码。
在这里,我们刚刚创建了一个 h1 元素并在其中添加了一个句子。然后我们使用 prepend 方法在 body 标签内的顶部显示此文本。
var text = document.createElement("h1");
text.innerHTML = "This is Google's webpage";
document.body.prepend(text);
你还可以在文件内部进行更改时刷新页面。
这不会刷新文件内的代码。要运行你编写的 JavaScript 代码,你可以在关键字上按 Ctrl + Enter。
如果你的代码中有一些控制台语句,这些内容将显示在屏幕底部的控制台窗口中,如上图所示。请注意,你在此文件中编写的任何代码都只能在浏览器打开之前对你可用。
关闭 Chrome 浏览器后,你所做的所有更改都将丢失。因此,最好创建一个单独的文件,然后在 Chrome 浏览器中运行它。
这就是我们将在下一节中看到的内容。
将 JavaScript 代码存储在单独的文件中总是更好。这就是我们通常在创建生产就绪网站时的做法。
创建 JavaScript 文件很简单,每个人都知道怎么做。只需在文件名末尾添加 .js 扩展名,然后,文件现在是一个 JavaScript 文件。
虽然,对于大多数人来说,最困难的部分是如何在浏览器中运行这个 JavaScript 文件。人们通常将 JavaScript 连接到 HTML 文档,然后在 Chrome 浏览器中运行它。
但在这里我们对此不感兴趣。在这里,我们将专注于在浏览器中直接运行 JavaScript 文件。
这在 JavaScript 框架 node.js 的帮助下成为可能。你可以从官方网站下载 node.js 框架。
在你的系统上安装 node.js 后,你必须打开终端窗口并导航到存储 JavaScript 文件的位置。在这里,我们还需要一个名为 express.js 的库。
使用以下命令安装 express。
npm i express
然后在 JavaScript 文件中,导入 express 库并初始化一个 express 应用程序,如下所示。
const express = require('express');
const app = express();
app.get('/', (req, res)=>{
res.send("<h1>This is Google's webpage</h1>")
})
app.listen(4000, ()=>{
console.log(`Server is running on port 4000`);
});
在这里,我们还必须指定我们的服务器将运行的端口。在这种情况下,我们使用 4000 作为端口号。
你可以指定任意数字作为端口号,然后使用 / 路由中的 get 请求,你可以发送 JavaScript 代码。此代码将显示在 Chrome 浏览器上。
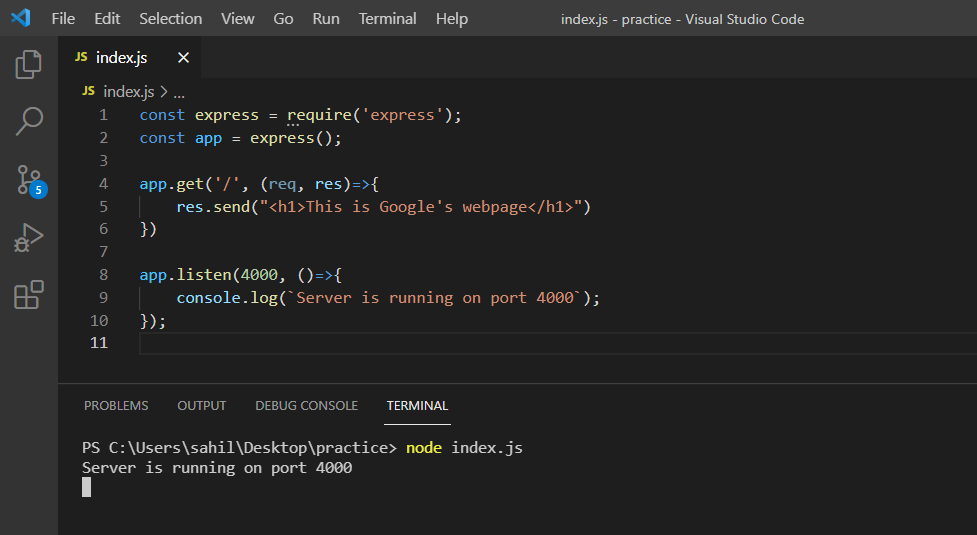
在这里,我们将通过在名为 index.js 的文件中编写上述代码,在浏览器的控制台窗口中打印一个文本,然后我们将使用 node.js 运行该文件。
要运行 JavaScript 文件,请运行 node filename.js 命令。确保将 filename 替换为要运行的 JavaScript 文件名,如下所示。
node index.js

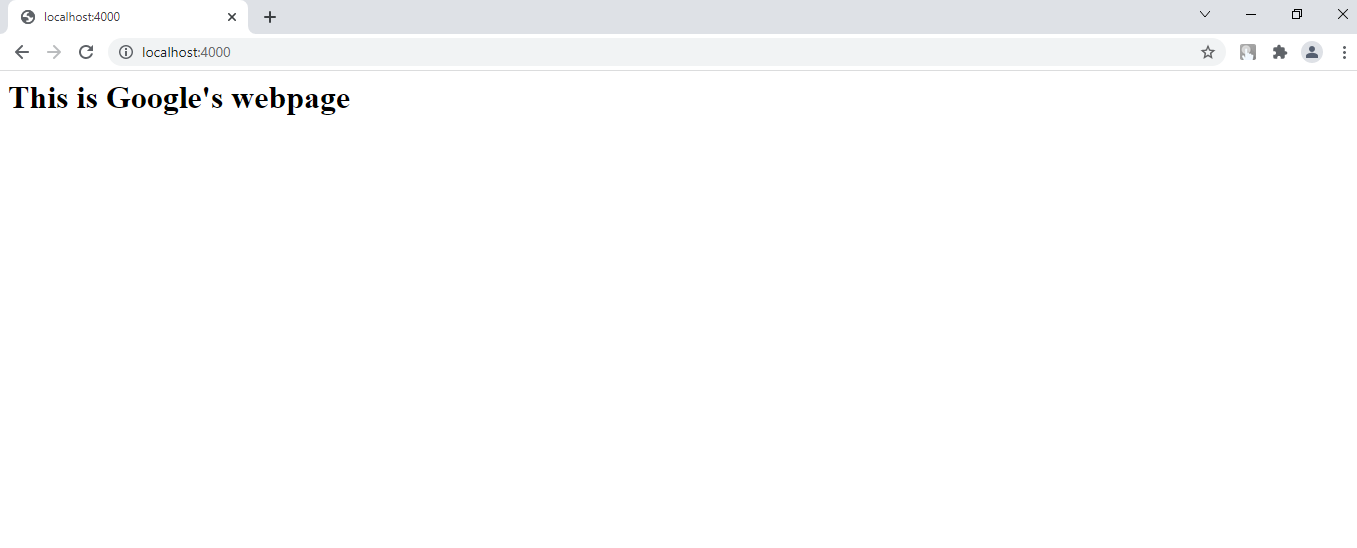
现在转到 URL localhost:4000,你将在浏览器上看到它的输出。

我们使用 send() 方法发送的内容将显示在屏幕上。这就是我们使用 node.js 和 express.js 在 Chrome 浏览器中创建和运行 JavaScript 文件的方式。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

