在 JavaScript 中取消事件
本教程介绍了在 JavaScript 中取消事件的不同方法。它还解释了我们如何通过示例代码防止冒泡到父元素。
我们将了解各种 JavaScript 取消事件,下面列出了这些方法。
让我们通过示例代码来学习它们中的每一个。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>
Cancel Event Using preventDefault() Method
</title>
</head>
<body>
<p>The preventDefault() method prevents the link above from
switching to the desired URL.</p>
<a id="anchor" href="https://www.google.com/">Go to Google.com</a>
</body>
</html>
JavaScript 代码:
document.getElementById("anchor").addEventListener("click", function(e){
e.preventDefault();
});
输出:

cancelable 事件被 preventDefault(); 阻止上面示例代码中的方法。这里,cancelable 表示不会发生属于该事件的默认动作。
preventDefault(); 对于防止表单提交和重定向到所需 URL 的链接也很有用。
请记住,并非每个事件都需要可取消。我们可以使用 cancelable 属性来检查事件是否是可取消的。
然而,preventDefault(); 不妨碍进一步传播。我们可以使用下面给出的 stopPropagation() 方法。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>
Cancel Event Using stopPropagation()
</title>
</head>
<body>
<h1>Cancel Event Using stopPropagation() Method</h1>
<p>Click DIV 1:</p>
<div onclick="funcDiv2()">DIV 2
<div onclick="funcDiv1(event)">DIV 1</div>
</div>
Check to Stop Propagation:
<input type="checkbox" id="check">
</body>
</html>
CSS 代码:
div {
padding: 30px;
background-color: rgba(25, 0, 0, 0.2);
text-align: center;
cursor: pointer;
}
JavaScript 代码:
function funcDiv1(e) {
alert("You Clicked DIV 1");
if (document.getElementById("check").checked) {
e.stopPropagation();
}
}
function funcDiv2() {
alert("You Clicked DIV 2");
}
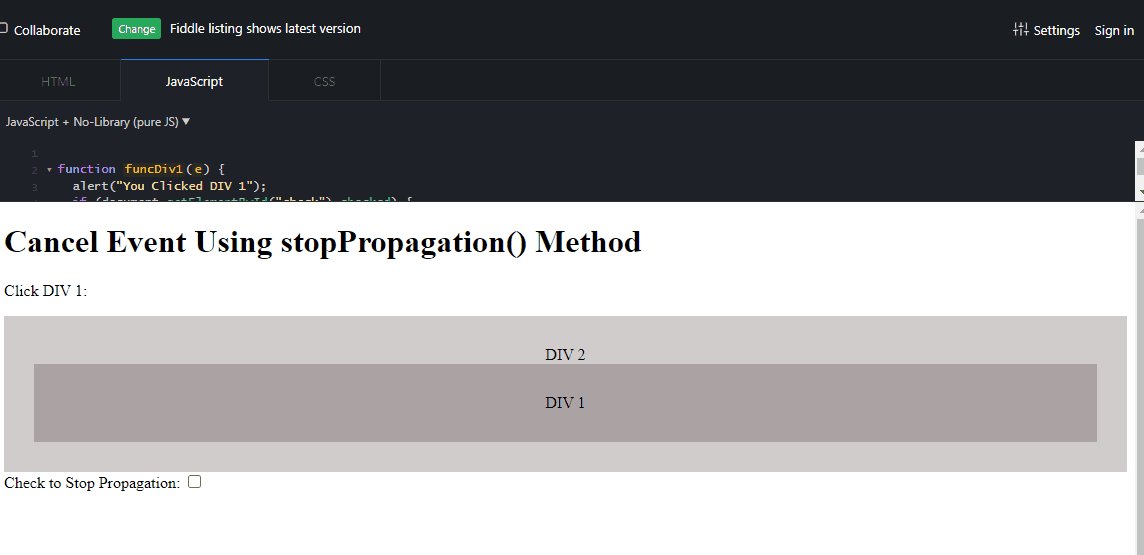
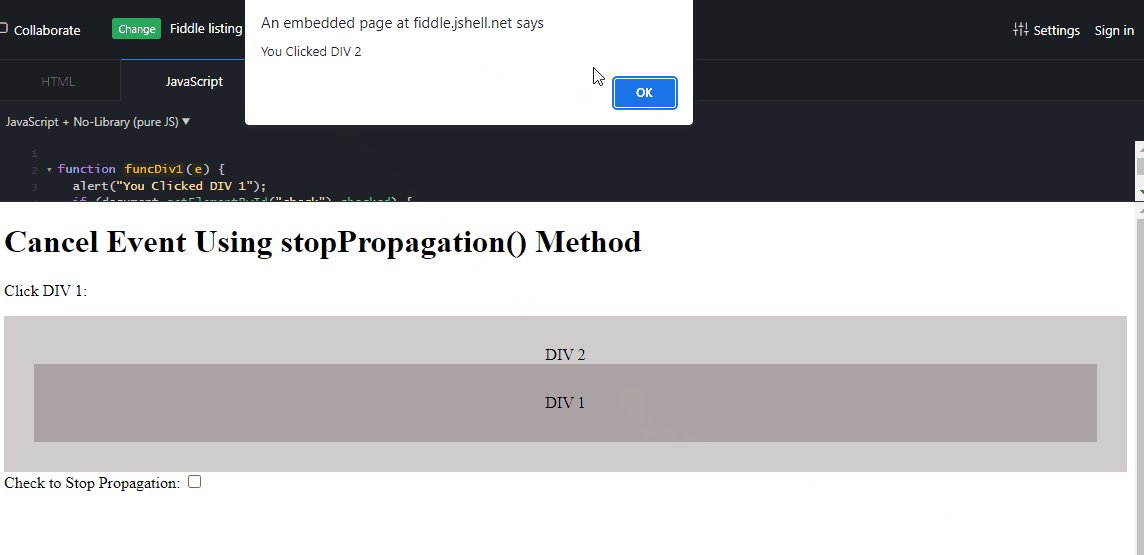
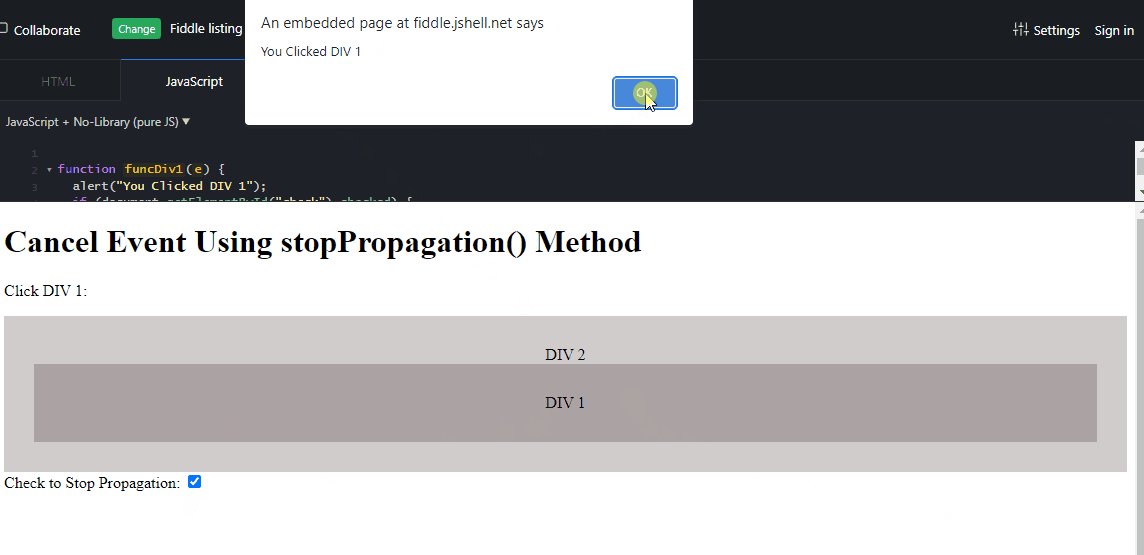
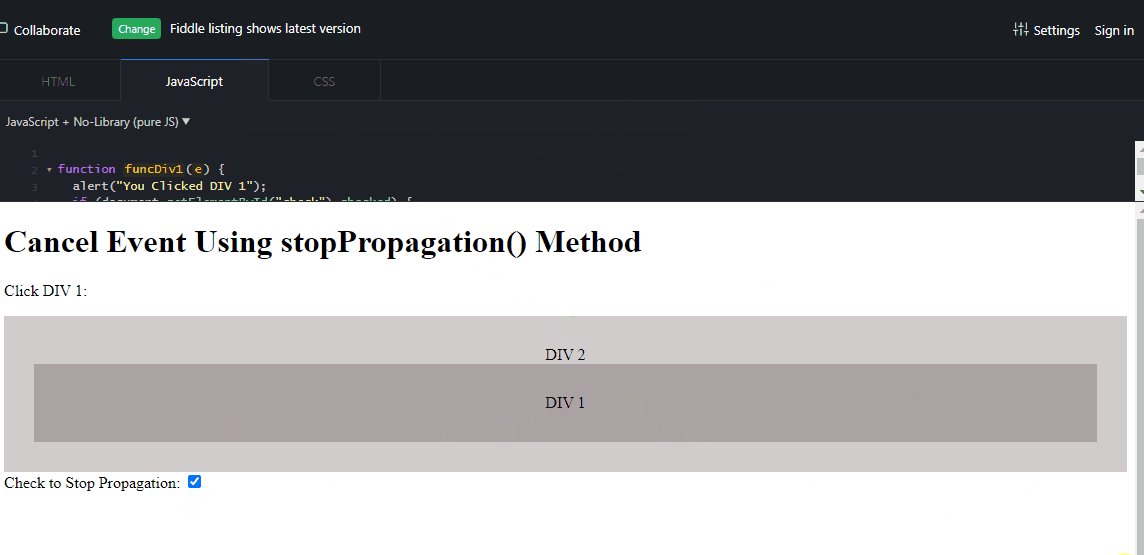
输出:

在本例中,DIV 1 位于 DIV 2 内。这就是为什么如果我们点击 DIV 1 而不选中复选框,两个 DIV 都会被点击。
为了避免这个问题,我们可以使用 stopPropagation() 方法来防止执行或调用同一事件的传播(向下捕获到子元素或向上冒泡到父元素)。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>
Cancel Event Using return false Method
</title>
</head>
<body>
<a href="#" onclick="returnFalseFunc();">Go to Google</a>
</body>
</html>
JavaScript 代码:
function returnFalseFunc(){
console.log("It returns false without redirecting to the desired location");
return false;
location.href = "http://www.google.com/";
}
输出:

在这里,我们使用 return false 完全停止函数的执行过程。我们使用 return false,我们希望函数在严格模式下停止执行并且不再处理它。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

