JavaScript 中的 outerHTML 属性
outerHTML 是一个 JavaScript 属性,允许你获取和设置元素的 HTML。例如,如果你有一个如下的 HTML 标签,那么使用 outerHTML 属性你会得到 <div> </div> 作为输出。
<div>Text</div>
如果 div 具有 class 或 id 之类的属性,你将使用 HTML 获得所有此类详细信息。outerHTML 用于返回或设置元素的 HTML。
与此相反的是 innerHTML 属性,它设置或返回标签中存在的文本。在这种情况下,innerHTML 属性将返回包含在 div HTML 标记中的单词 Text。
让我们举一个例子,说明如何使用 outerHTML 属性获取和设置元素的 HTML。我们目前在我们的 HTML 中有一个单一的 div 元素,其 class 为 oldElement。
<body>
<div class="oldElement">Text</div>
</body>
我们在 div 元素中添加了一些文本。首先,我们将看到如何使用 outerHTML 属性获取上述元素的 HTML,然后我们将看到如何用不同的 HTML 元素替换或设置这个 HTML div。
要获取 div 元素的 HTML,我们首先必须使用其 class 属性将 div 的引用存储在 JavaScript 代码中,并使用 getElementsByClassName() 方法,这是 DOM API 的一部分.
<!DOCTYPE html>
<html>
<body>
<div class="oldElement">This is an old element.</div>
</body>
<script>
var oldElement = document.getElementsByClassName('oldElement')[0];
console.log(oldElement.outerHTML)
</script>
</html>
由于我们使用其类名访问元素,因此我们还必须在末尾使用 [0],因为 getElementsByClassName() 返回一个数组,因为我们的 DOM 中只有一个具有该类名的元素。
因此,我们将访问数组的 [0] 元素。然后我们将该元素存储在 oldElement 变量中。
要获取存储在 oldElement 变量中的该元素的 HTML,我们将在该变量上使用 outerHTML,如上所示的代码在控制台上打印它。
输出:

现在让我们看看如何为相同的 div 元素设置 HTML,我们已经使用 outerHTML 属性将其存储在 oldElement 变量中。
我们将使用赋值 (=) 运算符;由于我们想为这个元素设置或赋值,我们将使用赋值(=)运算符。
outerHTML 只接受字符串形式的 HTML 元素。因此,我们使用 outerHTML 属性将 h1 标记作为包含一些文本的字符串分配给 oldElement 变量。
<!DOCTYPE html>
<html>
<body>
<div class="oldElement">This is an old element.</div>
</body>
<script>
var oldElement = document.getElementsByClassName('oldElement')[0];
oldElement.outerHTML = "<h1>This is an new element.</h1>";
</script>
</html>
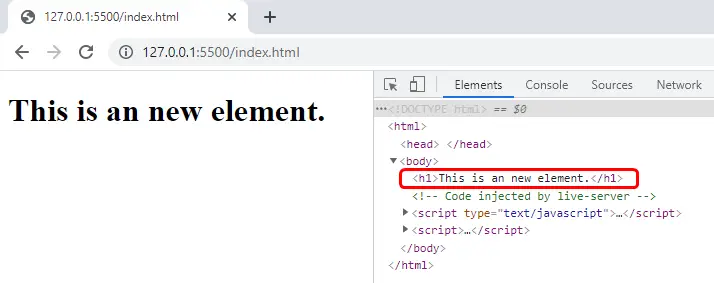
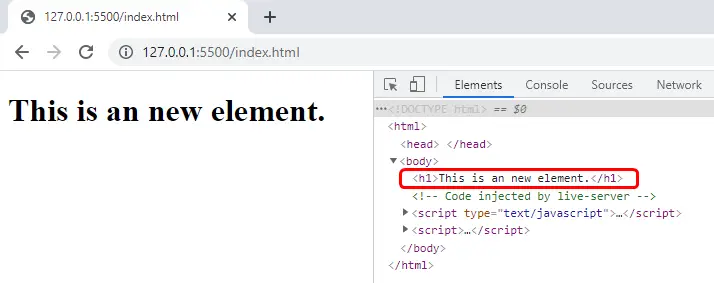
这将用这个新的 HTML 元素替换整个 div 元素及其值。如果你查看 DOM 树,你会看到 div HTML 元素已替换为 h1 HTML 元素。
有关详细信息,请参见下图。

要获取任何元素的 HTML,我们使用 outerHTML 属性。此属性返回元素的外部 HTML。它可以用一个新的 HTML 元素替换一个 HTML 元素,只是将新的 HTML 元素作为字符串绕过该属性。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

