JavaScript 混淆 - 保护 JavaScript 代码不被窃取
JavaScript 中的混淆是一种将 JavaScript 代码编码为不可读格式的技术。它使代码难以理解和逆向工程。
众所周知,JavaScript 代码是从服务器获取并由浏览器在客户端呈现的。因此,任何人都可以使用浏览器中的检查工具轻松访问和复制它。
这是一个问题,因为我们不希望每个人都查看我们编写的代码。它也可能导致安全风险,因为如果攻击者在你的 JavaScript 代码中发现漏洞;该网站很容易受到攻击。
这主要发生在网站或 Web 应用程序没有后端时。始终建议将重要逻辑保留在后端(服务器端),并且永远不要将其发送到客户端。
但在某些情况下,你可能必须将代码的某些关键部分发送到客户端。混淆 JavaScript 代码的目标是将此类代码加密为人类无法理解的格式。
这样,即使客户可以访问你的代码,他们也可能看不懂,即使他们复制了代码,他们也可能无法修改。下面我们有一个 JavaScript 代码片段。
console.log("Hello World!");
上面的代码被混淆之后,就是这个样子,但是你几乎看不懂任何东西。如果你直接在浏览器中运行此代码,它也会为你提供与前面代码相同的输出。
var _0xf14d=["\x48\x65\x6C\x6C\x6F\x20\x57\x6F\x72\x6C\x64\x21","\x6C\x6F\x67"];console[_0xf14d[1]](_0xf14d[0])
输出:
Hello World!
此过程可能无法 100% 保护你的代码,但最好有一些东西而不是什么都没有。这是你可以用来增强网站安全性的安全措施之一。
许多可以帮助将代码转换为不可读格式的工具都可以在线获得,它们允许你对 JavaScript 代码执行混淆处理。下面是一些可用于对 JavaScript 代码进行编码的混淆工具。
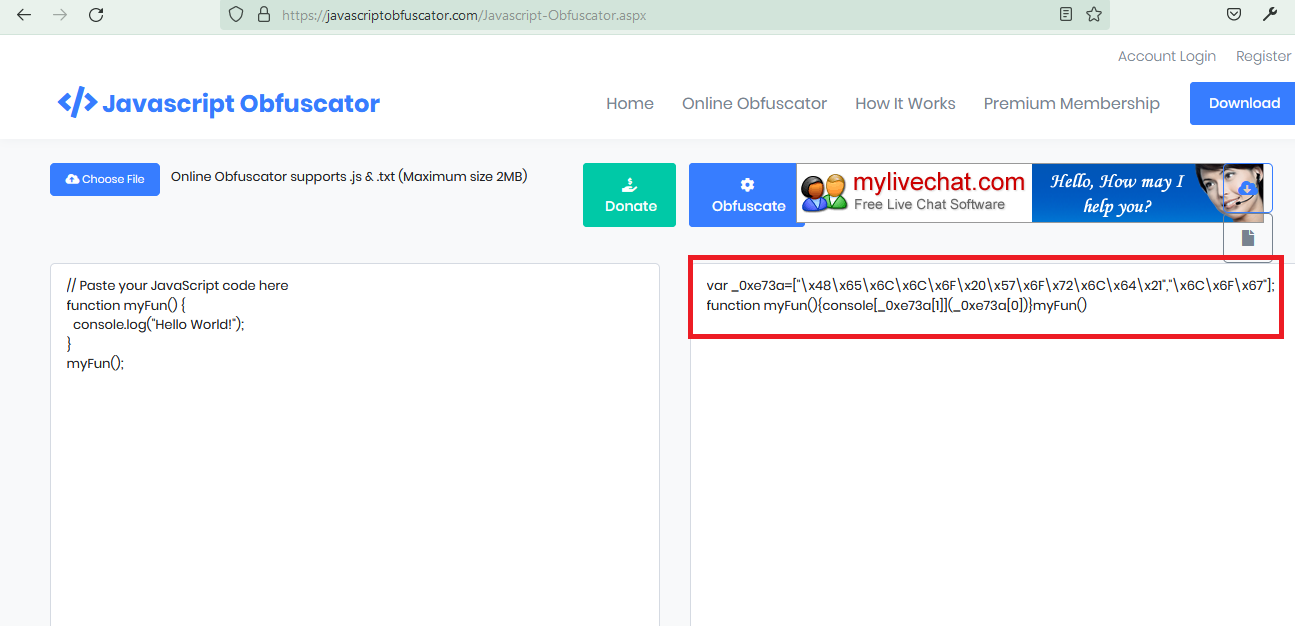
这是一个免费网站,你可以在其中混淆你的 JavaScript 代码。该网站将网站编码为较小的编码字符串。

这个网站的唯一缺点是它没有对代码的每一部分进行编码。正因为如此,猜测被混淆的代码会更容易一些。
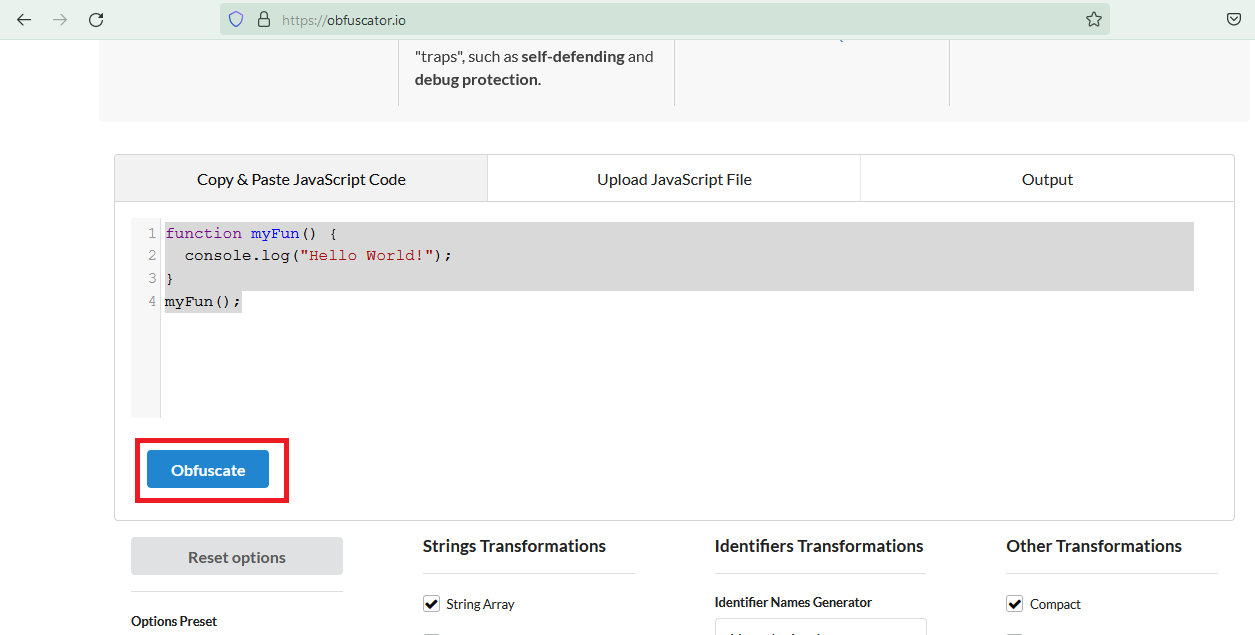
obfuscator.io 是一个免费的开源网站,可让你对 JavaScript 代码的每一部分进行混淆处理。这将生成大量的输出字符串,使代码非常难以猜测和逆向工程。

输出:
function _0x2b7f(_0x4b6c11,_0x315769){var _0x1dc05a=_0x1dc0();return _0x2b7f=function(_0x2b7f7e,_0x228a95){_0x2b7f7e=_0x2b7f7e-0x64;var _0x45187e=_0x1dc05a[_0x2b7f7e];return _0x45187e;},_0x2b7f(_0x4b6c11,_0x315769);}(function(_0x5dd9bf,_0x334784){var _0xeea2f6=_0x2b7f,_0x3165e7=_0x5dd9bf();while(!![]){try{var _0x2b0404=parseInt(_0xeea2f6(0x6b))/0x1+parseInt(_0xeea2f6(0x6c))/0x2*(-parseInt(_0xeea2f6(0x66))/0x3)+-parseInt(_0xeea2f6(0x6d))/0x4+-parseInt(_0xeea2f6(0x6a))/0x5+-parseInt(_0xeea2f6(0x64))/0x6*(parseInt(_0xeea2f6(0x65))/0x7)+parseInt(_0xeea2f6(0x67))/0x8+parseInt(_0xeea2f6(0x69))/0x9;if(_0x2b0404===_0x334784)break;else _0x3165e7['push'](_0x3165e7['shift']());}catch(_0xc4f2f5){_0x3165e7['push'](_0x3165e7['shift']());}}}(_0x1dc0,0x58929));function myFun(){var _0x7d73e6=_0x2b7f;console[_0x7d73e6(0x68)]('Hello\x20World!');}myFun();function _0x1dc0(){var _0x35de3a=['127722huaALJ','119OpLtUQ','906fXgONm','3312880EZLkNB','log','11402298dsXQQu','129125FyqrTT','11454lIlZsK','1922GQtaJF','2607068kFkiIM'];_0x1dc0=function(){return _0x35de3a;};return _0x1dc0();}
要混淆 JavaScript 代码,请将其复制并粘贴到上图所示的输入框中,然后按 Obfuscate 按钮。
Jscrambler.com 是另一个可以帮助你混淆 JavaScript 代码的网站。该网站还将生成大量难以复制和逆向工程的字符串输出。
你需要在此网站上创建一个帐户才能开始使用,然后只有你可以使用此工具。唯一需要担心的是,它是一项付费服务,而且该网站还要求你拥有一个企业电子邮件帐户。
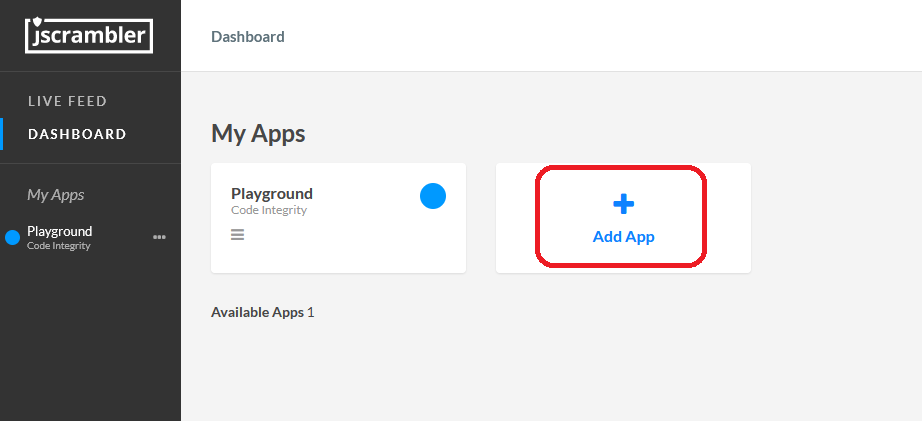
登录 Jscrambler 网站后,单击下面的框以创建应用程序。

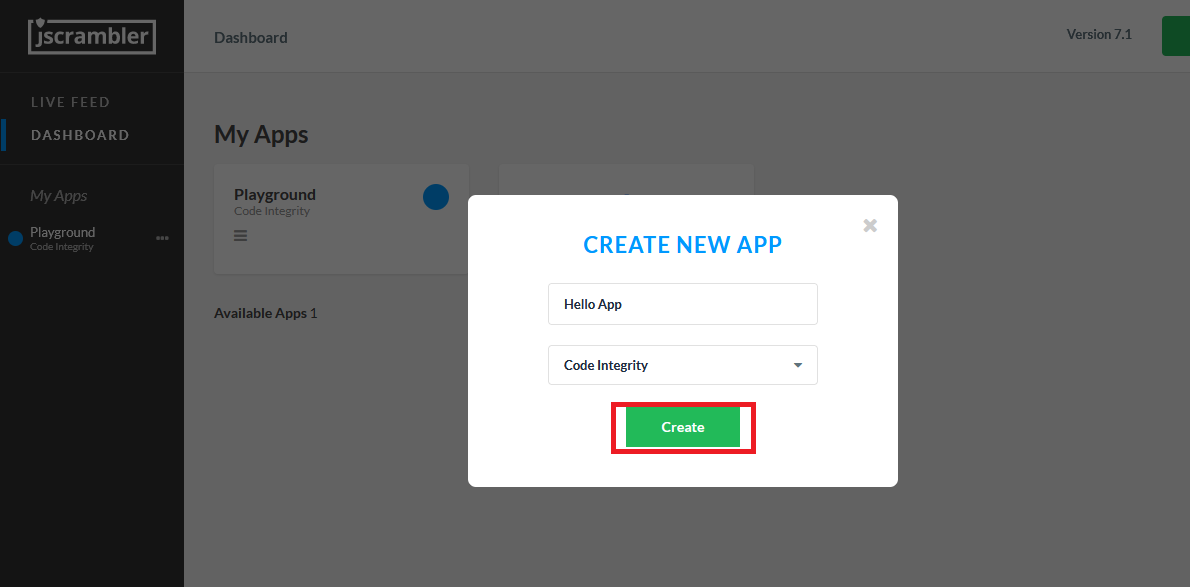
然后给一个应用程序任何名称,然后单击创建按钮。

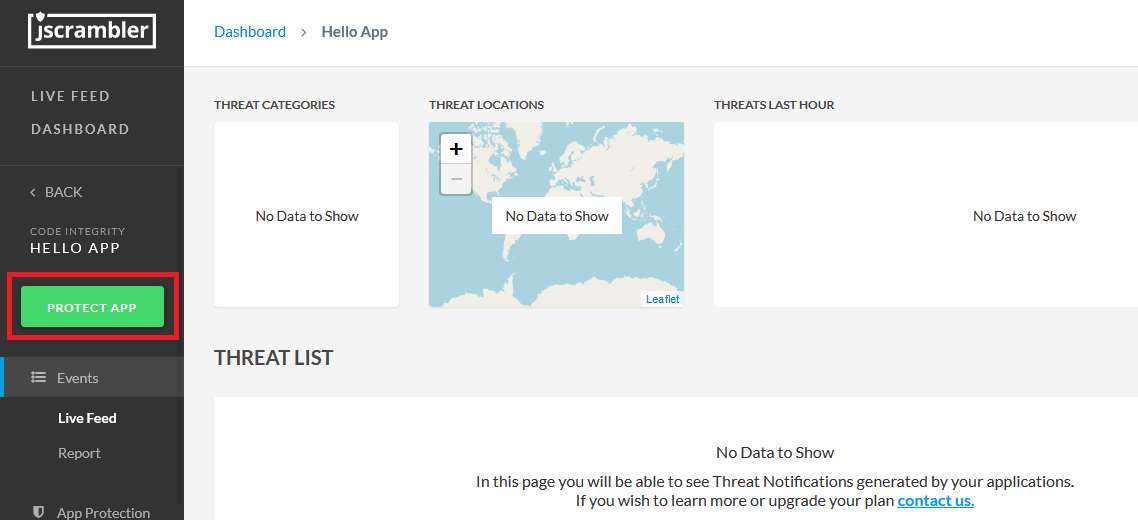
单击保护应用程序按钮,这将带你进入一个新页面。

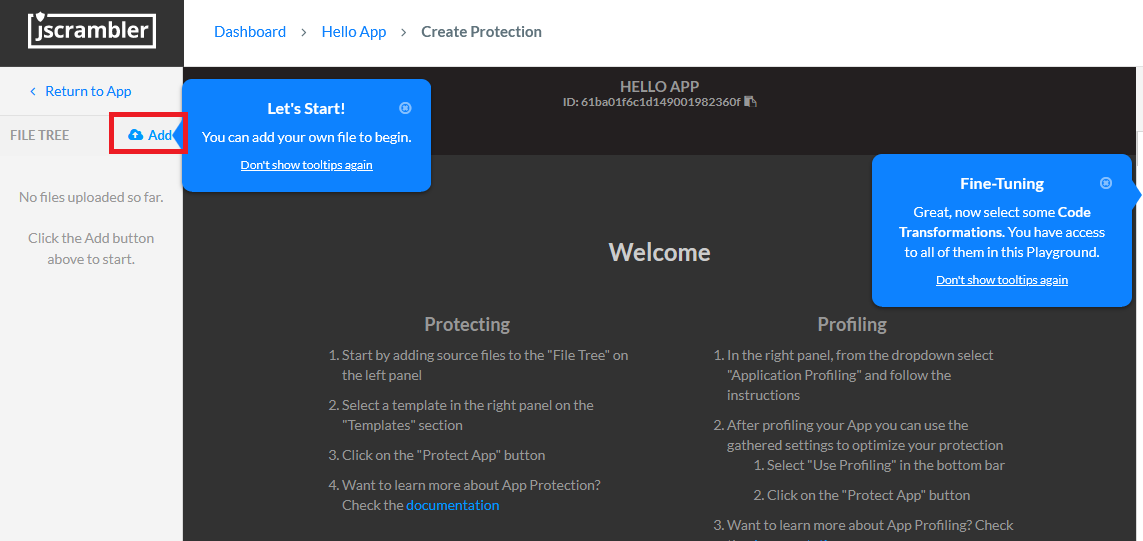
现在单击添加按钮以创建一个 JavaScript 文件。然后给它一个名字并点击创建。

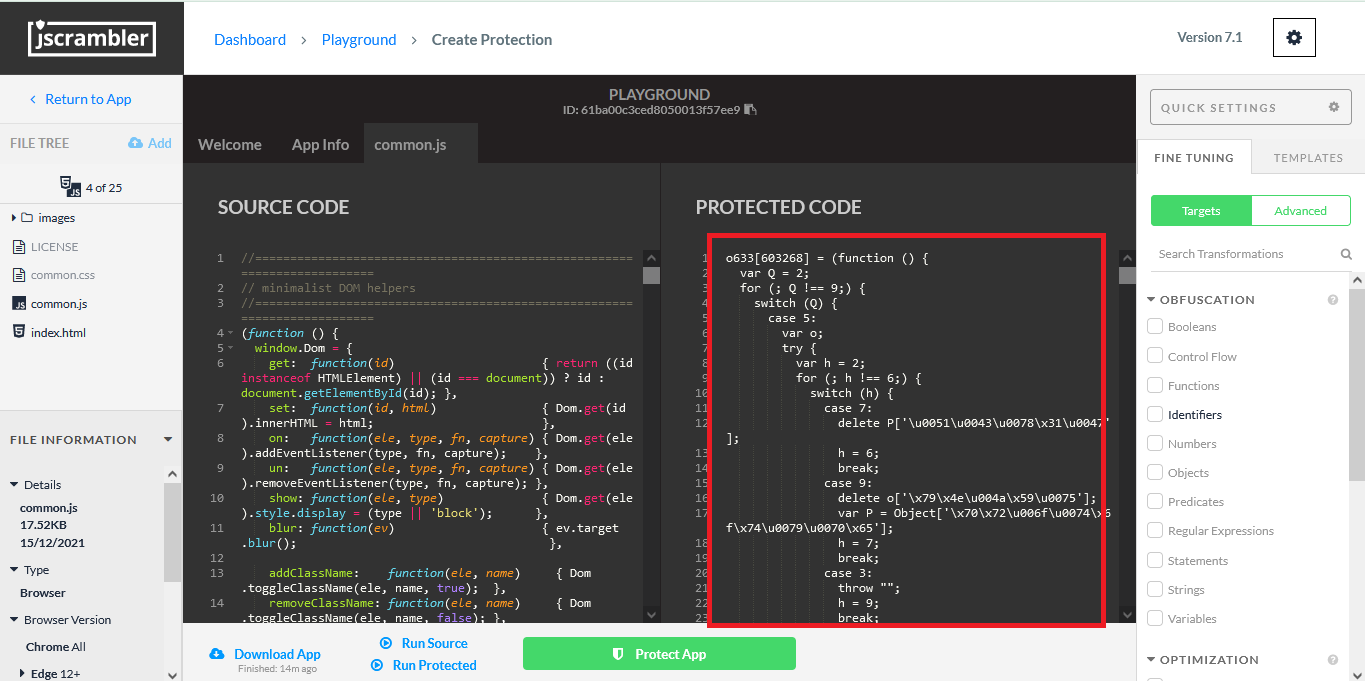
在这里,你可以粘贴要混淆的 JavaScript 代码,然后单击保护应用程序按钮。

这会混淆你的 JavaScript 代码。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

