在 React.js 中检测何时按下 Esc 键
要检测在 React.js 中何时按下 Esc 键:
-
将
keydown事件监听器添加到文档元素。 - 当用户按下某个键时,检查该键是否为 Esc。
- 如果按下的键是 Escape,则调用函数或运行一些逻辑。
import {useEffect} from 'react';
const App = () => {
const myFunction = () => {
// your logic here
console.log('pressed Esc ✅');
};
useEffect(() => {
const keyDownHandler = event => {
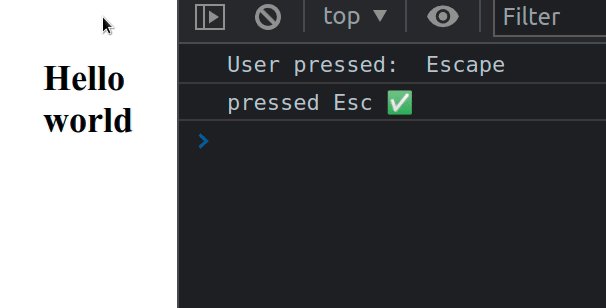
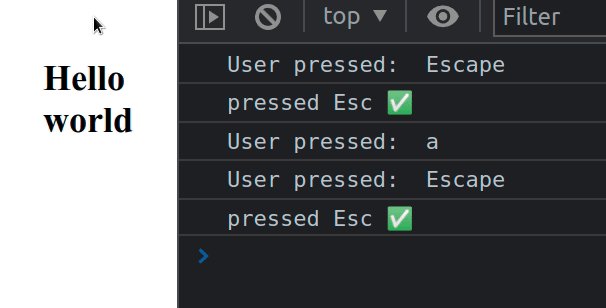
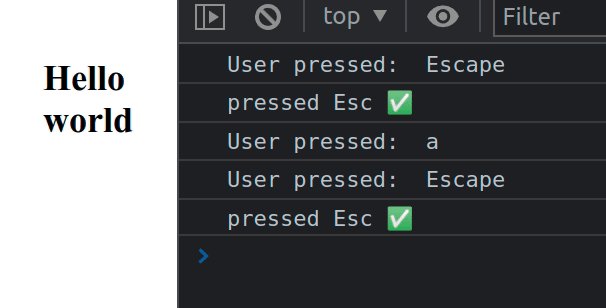
console.log('User pressed: ', event.key);
if (event.key === 'Escape') {
event.preventDefault();
// 👇️ your logic here
myFunction();
}
};
document.addEventListener('keydown', keyDownHandler);
// 👇️ clean up event listener
return () => {
document.removeEventListener('keydown', keyDownHandler);
};
}, []);
return (
<div>
<h2>Hello world</h2>
</div>
);
};
export default App;
我们使用 useEffect 钩子将 keydown 事件侦听器添加到文档元素。
现在每次用户按键时,都会调用 keyDownHandler 函数。

KeyboardEvent 对象的 key 属性返回用户按下的键的值。
在函数中,我们简单地检查用户是否按下了 Esc 键,如果按下了,我们就调用一个函数。
我们从
useEffect钩子返回的函数用于在组件卸载时清理事件侦听器。
我们应该始终清理您设置的所有事件侦听器以避免应用程序中的内存泄漏。
我们将
keydown事件添加到文档元素,因此只要文档具有焦点,该事件就会被触发。
这种方法可用于关闭弹出菜单、模式或运行任何其他自定义逻辑。
我们可以通过访问此 MDN 页面查看用户可能按下的键。
条件 if (event.key === 'Escape') {} 涵盖所有操作系统 - Windows、Mac、Linux、Android 等。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

