在 React 中获取鼠标位置(坐标)
在 React 中获取鼠标位置:
-
在元素上设置
onMouseMove属性或在窗口对象上添加事件侦听器。 - 提供事件处理函数。
- 访问事件对象的相关属性。
import {useEffect, useState} from 'react';
export default function App() {
const [coords, setCoords] = useState({x: 0, y: 0});
const [globalCoords, setGlobalCoords] = useState({x: 0, y: 0});
useEffect(() => {
// 👇️ get global mouse coordinates
const handleWindowMouseMove = event => {
setGlobalCoords({
x: event.screenX,
y: event.screenY,
});
};
window.addEventListener('mousemove', handleWindowMouseMove);
return () => {
window.removeEventListener('mousemove', handleWindowMouseMove);
};
}, []);
const handleMouseMove = event => {
setCoords({
x: event.clientX - event.target.offsetLeft,
y: event.clientY - event.target.offsetTop,
});
};
return (
<div>
{/* 👇️ Get mouse coordinates relative to element */}
<div
onMouseMove={handleMouseMove}
style={{padding: '3rem', backgroundColor: 'lightgray'}}
>
<h2>
Coords: {coords.x} {coords.y}
</h2>
</div>
<hr />
<h2>
Global coords: {globalCoords.x} {globalCoords.y}
</h2>
</div>
);
}

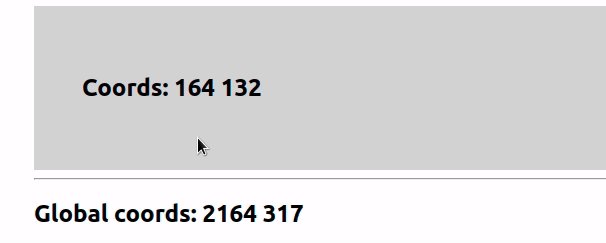
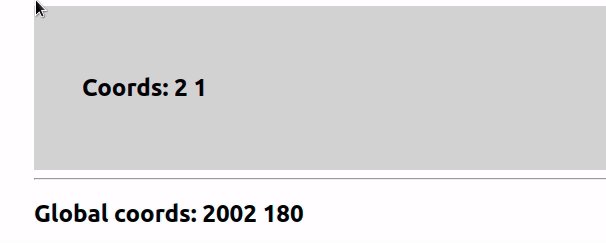
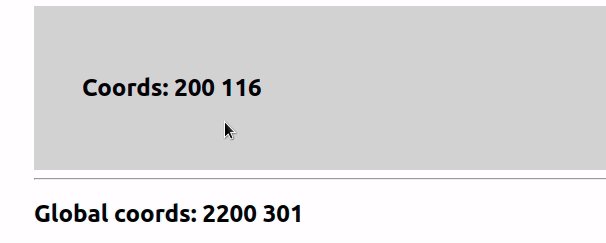
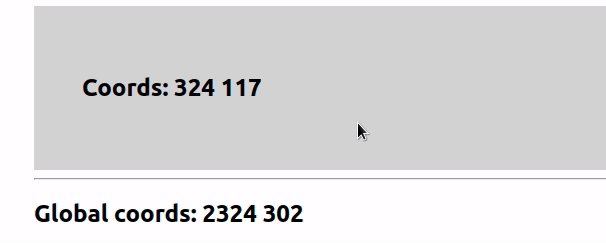
代码示例显示了如何处理 div 元素或 window 对象上的 mousemove 事件。
mousemove 事件在光标热点位于元素内部时移动用户鼠标时在元素处触发。
要获得相对于页面上元素的鼠标坐标,我们必须从 clientX 中减去 offsetLeft,从 clientY 中减去 offsetTop。
// 👇️ get mouse coords relative to the an element
const handleMouseMove = event => {
setCoords({
x: event.clientX - event.target.offsetLeft,
y: event.clientY - event.target.offsetTop,
});
};
offsetLeft 属性返回当前元素的左上角在 offsetParent 节点内向左偏移的像素数。
offsetTop 属性返回当前元素的外边框相对于位置最近的祖先元素的内边框之间的像素数。
clientX 属性返回事件发生时应用程序视口内的水平坐标。
clientY 属性返回事件发生时应用程序视口内的垂直坐标。
第二个示例显示如何监听窗口对象上的 mousemove 事件以获取全局鼠标坐标。
useEffect(() => {
// 👇️ get global mouse coordinates
const handleWindowMouseMove = event => {
setGlobalCoords({
x: event.screenX,
y: event.screenY,
});
};
window.addEventListener('mousemove', handleWindowMouseMove);
return () => {
window.removeEventListener('mousemove', handleWindowMouseMove);
};
}, []);
我们将一个空的依赖数组传递给 useEffect 钩子,因为我们只想注册一次粘贴事件侦听器 - 当组件挂载时。
我们从
useEffect钩子返回的函数在组件卸载时被调用。
我们使用
removeEventListener方法来移除我们之前注册的事件监听器。
清理步骤很重要,因为我们要确保我们的应用程序中没有任何内存泄漏。
screenX 属性返回鼠标在全局屏幕坐标中的水平坐标(偏移量)。
screenY 属性返回鼠标在全局坐标中的垂直坐标(偏移量)。
相关文章
在 JavaScript 中跟踪鼠标位置
发布时间:2024/03/16 浏览次数:233 分类:JavaScript
-
在本教程中,我们将了解如何在 JavaScript 中使用鼠标事件跟踪鼠标位置。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =

