在 React.js 中清除input字段的值
要在 React 中清除输入字段的值:
- 将输入的值存储在状态变量中。
- 当某个事件发生时,将状态变量设置为空字符串。
-
对于不受控制的组件,将 ref 的值设置为空字符串,例如
ref.current.value = '';。

import {useState} from 'react';
const App = () => {
// 👇️ 将输入的值存储在状态中
const [message, setMessage] = useState('');
const handleChange = event => {
setMessage(event.target.value);
};
const handleClick = () => {
// 👇️ 清除 input 值
setMessage('');
};
return (
<div>
<input
id="message"
name="message"
type="text"
onChange={handleChange}
value={message}
/>
<button onClick={handleClick}>Clear field</button>
</div>
);
};
export default App;
我们使用 useState 钩子将输入字段的值存储在状态变量中。
要清除输入的值,我们必须将消息状态变量设置为空字符串。
每次单击按钮时,都会调用我们传递给按钮元素的 onClick 属性的 handleClick 函数。
该按钮可以是表单的提交按钮,也可以是触发事件的简单按钮。
这种方法可用于根据需要重置尽可能多的输入字段的值。
如果我们通过 useRef 钩子使用不受控制的组件,请将 ref 的值设置为空字符串。
import {useRef} from 'react';
const App = () => {
const ref = useRef(null);
const handleClick = () => {
// 👇️ 清除 input 字段值
ref.current.value = '';
};
return (
<div>
<input ref={ref} id="message" name="message" type="text" />
<button onClick={handleClick}>Clear field</button>
</div>
);
};
此代码示例实现了相同的结果,但对于不受控制的组件。
useRef() 钩子可以传递一个初始值作为参数。 该钩子返回一个可变的 ref 对象,其 .current 属性被初始化为传递的参数。
注意,我们必须访问 ref 对象的 current 属性才能访问我们设置 ref 属性的输入元素。
当我们将 ref prop 传递给元素时,例如 <input ref={myRef} />,React 将 ref 对象的 .current 属性设置为对应的 DOM 节点。
这种方法可用于根据需要清除尽可能多的不受控制的输入字段的值。
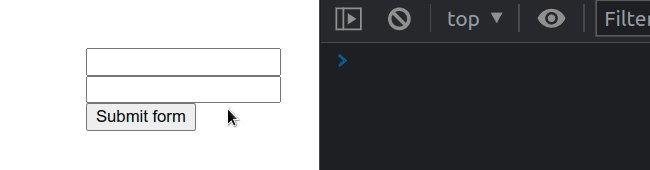
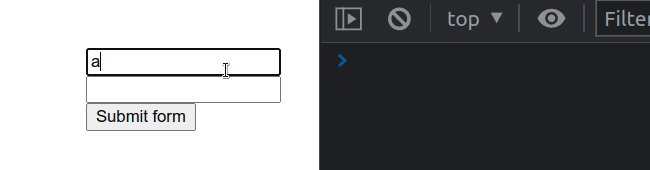
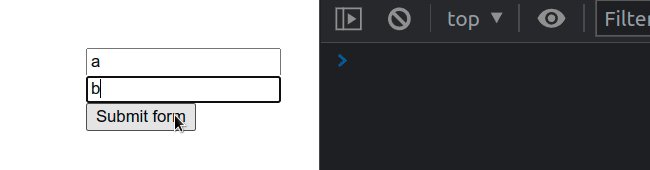
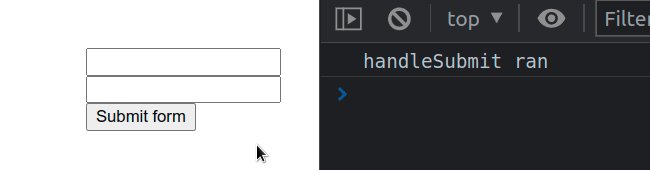
或者,在使用不受控制的输入字段时,我们还可以使用 reset() 方法清除表单中所有输入字段的值。
import {useRef} from 'react';
const App = () => {
const firstRef = useRef(null);
const lastRef = useRef(null);
const handleSubmit = event => {
console.log('handleSubmit ran');
event.preventDefault();
// 👇️ 清除表单中的所有输入值
event.target.reset();
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
ref={firstRef}
id="first_name"
name="first_name"
type="text"
/>
<input
ref={lastRef}
id="last_name"
name="last_name"
type="text"
/>
<button type="submit">Submit form</button>
</form>
</div>
);
};
export default App;

注意,这种方法不适用于我们将输入字段的值存储在状态中的受控组件。
我们在handleSubmit函数中使用了event.preventDefault()方法来防止表单提交时页面刷新。
reset() 方法恢复表单元素的默认值。
无论我们的表单有多少不受控制的输入字段,对 reset() 方法的一次调用都会清除所有这些字段。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

