在 React 中单击时发出 Http 请求
要在 React 中单击时发出 http 请求:
-
在元素上设置
onClick属性。 - 每次单击该元素时,都会发出一个 HTTP 请求。
- 更新状态变量并渲染数据。
如果我们用 axios,请向下滚动到下一个代码片段。
import {useState} from 'react';
const App = () => {
const [data, setData] = useState();
const [isLoading, setIsLoading] = useState(false);
const [err, setErr] = useState('');
const handleClick = async () => {
setIsLoading(true);
try {
const response = await fetch('https://reqres.in/api/users', {
method: 'POST',
body: JSON.stringify({
name: 'John Smith',
job: 'manager',
}),
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
},
});
if (!response.ok) {
throw new Error(`Error! status: ${response.status}`);
}
const result = await response.json();
console.log('result is: ', JSON.stringify(result, null, 4));
setData(result);
} catch (err) {
setErr(err.message);
} finally {
setIsLoading(false);
}
};
console.log(data);
return (
<div>
{err && <h2>{err}</h2>}
<button onClick={handleClick}>Make request</button>
{isLoading && <h2>Loading...</h2>}
{data && (
<div>
<h2>Name: {data.name}</h2>
<h2>Job: {data.job}</h2>
</div>
)}
</div>
);
};
export default App;

如果我们需要在 React 中单击按钮时发出 HTTP GET 请求,请查看我的另一篇文章 - 在 React 中单击按钮时获取数据。
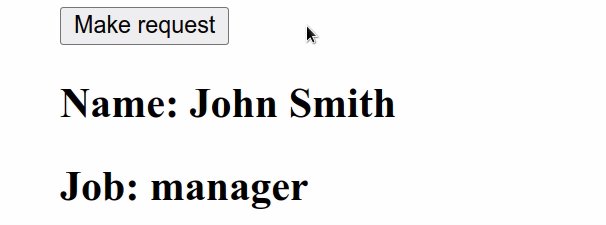
该示例显示了如何在 React 中单击按钮时发出 HTTP Post 请求。
我们在按钮元素上设置了 onClick 属性,因此每次单击按钮时,都会调用 handleClick 函数。
我们将 handleClick 函数标记为异步,因此我们可以使用 await 关键字来等待其中的 Promises。
在
handleClick函数中,我们等待 POST http 请求完成并更新状态变量。
此示例使用本机 fetch API,但如果我们也使用 axios 包,该概念也适用。
这是使用 axios 包在单击按钮时发出 http POST 请求的方法。
如果我们决定使用 axios,请确保通过运行 npm install axios 安装了该软件包。
import {useState} from 'react';
import axios from 'axios';
const App = () => {
const [data, setData] = useState();
const [isLoading, setIsLoading] = useState(false);
const [err, setErr] = useState('');
const handleClick = async () => {
setIsLoading(true);
try {
const {data} = await axios.post(
'https://reqres.in/api/users',
{name: 'John Smith', job: 'manager'},
{
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
},
},
);
console.log(JSON.stringify(data, null, 4));
setData(data);
} catch (err) {
setErr(err.message);
} finally {
setIsLoading(false);
}
};
console.log(data);
return (
<div>
{err && <h2>{err}</h2>}
<button onClick={handleClick}>Make request</button>
{isLoading && <h2>Loading...</h2>}
{data && (
<div>
<h2>Name: {data.name}</h2>
<h2>Job: {data.job}</h2>
</div>
)}
</div>
);
};
export default App;

该示例展示了如何使用 axios 在点击时发出 Http POST 请求。
如果我们使用 axios,请确保通过在项目的根目录中运行 npm install axios 来安装包。
使用 axios 包时的语法更简洁一些,我们需要处理的实现细节更少,但概念是一样的。
我们必须在按钮元素上设置 onClick 属性,并在每次单击按钮时发出 HTTP 请求。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

