在 React 中设置 data 属性
要在 React 中为元素设置 data 属性,请直接在元素上设置属性,例如 <button data-test-id="my-btn"> 或使用 setAttribute() 方法,例如 el.setAttribute('data-foo', 'bar')。 我们可以访问事件对象上的元素或使用 ref。
export default function App() {
const handleClick = event => {
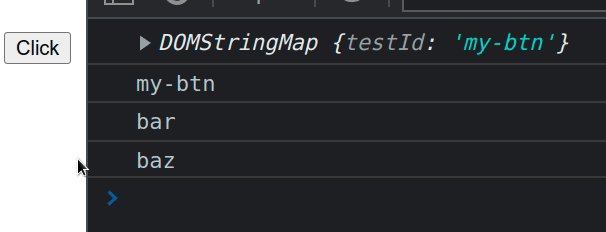
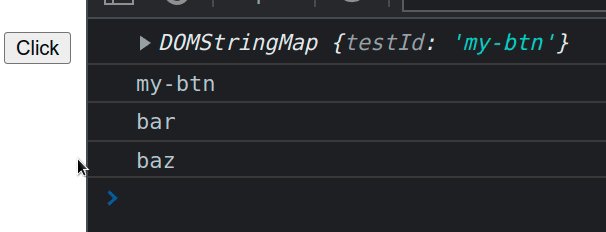
console.log(event.target.dataset);
// 👇️ "my-btn"
console.log(event.target.getAttribute('data-test-id'));
// 👇️ set attribute
event.target.setAttribute('data-foo', 'bar');
console.log(event.target.getAttribute('data-foo')); // 👉️ bar
event.target.setAttribute('data-foo', 'baz');
console.log(event.target.getAttribute('data-foo')); // 👉️ baz
};
return (
<div>
{/* 👇️ set data-test-id attribute */}
<button onClick={handleClick} data-test-id="my-btn">
Click
</button>
</div>
);
}

如果我们需要通过 ref 而不是事件对象访问元素,请向下滚动到下一部分。
我们可以使用 data-* 语法直接在元素上设置 data 属性。
<button onClick={handleClick} data-test-id="my-btn">
Click
</button>
请注意,我们不使用 camelCase 自定义 data-* 属性。
该示例说明如何在事件中使用 setAttribute() 方法以编程方式设置或更新 data 属性。
event.target.setAttribute('data-foo', 'bar');
该方法需要以下 2 个参数:
- name - 要设置的属性的名称。
- value - 要分配给属性的值。
如果元素上已经存在该属性,则更新该值,否则添加一个具有指定名称和值的新属性。
如果需要从元素中删除属性,可以使用 removeAttribute 方法。
el.removeAttribute('data-foo');
removeAttribute 方法从元素中移除具有指定名称的属性。
如果元素上不存在该属性,则该方法返回而不抛出错误。
事件的 target 属性为我们提供了对触发事件的元素的引用(可能是后代)。
const handleClick = event => {
console.log(event.target.dataset);
// 👇️ "my-btn"
console.log(event.target.getAttribute('data-test-id'));
// 👇️ set attribute
event.target.setAttribute('data-foo', 'bar');
console.log(event.target.getAttribute('data-foo')); // 👉️ bar
event.target.setAttribute('data-foo', 'baz');
console.log(event.target.getAttribute('data-foo')); // 👉️ baz
};
而事件的 currentTarget 属性使我们能够访问事件监听器附加到的元素。
如果 target 属性引用场景中的后代元素,并且我们需要访问事件监听器附加到的元素,只需将 target 替换为 currentTarget。
const handleClick = event => {
console.log(event.currentTarget.dataset);
// 👇️ "my-btn"
console.log(event.currentTarget.getAttribute('data-test-id'));
// 👇️ set attribute
event.currentTarget.setAttribute('data-foo', 'bar');
console.log(event.currentTarget.getAttribute('data-foo')); // 👉️ bar
event.currentTarget.setAttribute('data-foo', 'baz');
console.log(event.currentTarget.getAttribute('data-foo')); // 👉️ baz
};
或者,我们可以使用 ref 访问 DOM 元素以设置其 data 属性。
import {useRef} from 'react';
export default function App() {
const ref = useRef(null);
const handleClick = () => {
console.log(ref.current.dataset);
// 👇️ "my-btn"
console.log(ref.current.getAttribute('data-test-id'));
// 👇️ set attribute
ref.current.setAttribute('data-foo', 'bar');
console.log(ref.current.getAttribute('data-foo')); // 👉️ bar
ref.current.setAttribute('data-foo', 'baz');
console.log(ref.current.getAttribute('data-foo')); // 👉️ baz
};
return (
<div>
<button ref={ref} onClick={handleClick} data-test-id="my-btn">
Click
</button>
</div>
);
}
此代码示例实现了相同的结果,但是我们使用 ref 来访问 DOM 元素。
useRef() 钩子可以传递一个初始值作为参数。 该钩子返回一个可变的 ref 对象,其 .current 属性被初始化为传递的参数。
请注意,我们必须访问 ref 对象的 current 属性才能访问我们设置 ref 属性的按钮元素。
当我们将 ref prop 传递给元素时,例如 <button ref={myRef} /> ,React 将 ref 对象的 .current 属性设置为对应的 DOM 节点。
ref 上的 current 属性使我们可以访问 button 元素,因此我们可以使用 ref.current.setAttribute('data-foo', 'bar') 在元素上设置 data 属性。
确保在 useEffect 钩子中或在发生事件时访问 ref,因为如果我们尝试立即访问 ref,它可能尚未设置,或者元素可能尚未在 DOM 中。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

