Javascript 面试问题: “x !== x” 能否返回 True
最近看到一些奇怪的面试问题。 它们与常规问题不同:这些面试问题看起来很简单,但它们会测试你对 JavaScript 的透彻理解。 你能答对几个?
1. “x !== x” 能否返回 true
输出“hello fatfish”的“x”值应该是多少?
const x = ?
if (x !== x) {
console.log('hello fatfish')
}
太奇妙了。 是否存在不等于自身的值? 但是,JavaScript 中有一个值 NaN,它不等于任何值,甚至不等于自身。
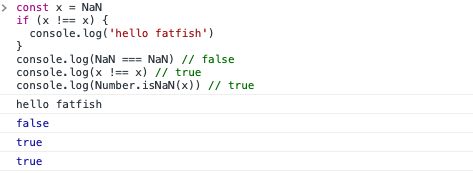
const x = NaN
if (x !== x) {
console.log('hello fatfish')
}
console.log(NaN === NaN) // false
console.log(x !== x) // true
console.log(Number.isNaN(x)) // true

2. (!isNaN(x) && x !== x) 可以返回 true 吗?
好的,当我们过滤掉“NaN”时,还有什么值可以让一个值不等于自己呢?
const x = ?
if(!isNaN(x) && x !== x) {
console.log('hello fatfish')
}
也许你知道“object. Defineproperty”,它可以帮助我们解决这个问题。
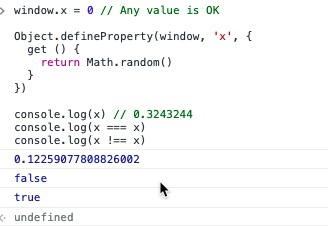
window.x = 0
Object.defineProperty(window, 'x', {
get () {
return Math.random()
}
})
console.log(x) // 0.12259077808826002
console.log(x === x) // false
console.log(x !== x) // true

3. 如何使“x === x + 1”?
这个问题可能并不容易,但只要你了解 JavaScript,你就会知道“Number.MAX_SAFE_INTEGER 常量代表 JavaScript 中的最大安全整数 (2⁵³ — 1)。”
const x = ?
if (x === x + 1) {
console.log('hello fatfish')
}
所以我们可以为“x”分配任何大于“Number.MAX_SAFE_INTEGER”的值。
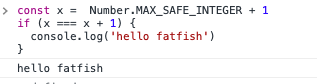
const x = Number.MAX_SAFE_INTEGER + 1
if (x === x + 1) {
console.log('hello fatfish')
}

4. “x > x”可以是 true 吗?
这是什么垃圾问题?
const x = ?
if (x > x) {
console.log('hello fatfish')
}
虽然看起来不太可能,但是一个值怎么可能大于它自己呢? 但是,我们可以使用 Symbol.toPrimitive 功能来完成问题。
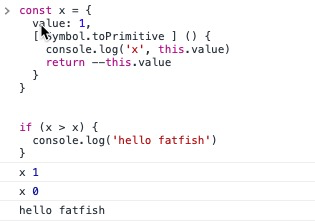
const x = {
value: 1,
[ Symbol.toPrimitive ] () {
console.log('x', this.value)
return --this.value
}
}
if (x > x) {
console.log('hello fatfish')
}

哇,太神奇了!
5. typeof x === ‘undefined’ && x.length > 0 ?
const x = ?
if(typeof x === 'undefined' && x.length > 0) {
console.log('hello fatfish')
}
我不得不承认 JavaScript 是一门了不起的语言。 除了 undefined 本身,还有什么值可以让 typeof x === undefined 为真呢?
答案是document.All 一个 HTMLAllCollection,它包含 document 中的每个元素。
const x = document.all
if(typeof x === 'undefined' && x.length > 0) {
console.log('hello fatfish')
}
console.log(x)
console.log(typeof x)
console.log(x === undefined)
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

