React 中 Rendered fewer hooks than expected 错误
发布时间:2022/04/14 作者:迹忆客 分类:React
-
当我们在可能返回值的条件之后使用钩子时,会出现错误“Rendered fewer hooks than expected. This may be caused by an accidental early return statement”。 要解决该错误,需要将所有 React 钩子移到任何可...
查看全文
发布时间:2022/04/14 作者:迹忆客 分类:React
当我们在可能返回值的条件之后使用钩子时,会出现错误“Rendered fewer hooks than expected. This may be caused by an accidental early return statement”。 要解决该错误,需要将所有 React 钩子移到任何可...
查看全文发布时间:2022/04/12 作者:迹忆客 分类:React

当我们有条件地使用 useState 钩子或在可能返回值的条件之后,会出现错误“React hook 'useState' is called conditionally”。 要解决该错误,需要将所有 React 钩子移到任何可能返回值的条件之上...
查看全文发布时间:2022/04/10 作者:迹忆客 分类:React

使用非空断言或类型断言来解决 React.js 错误“Argument of type 'HTMLElement | null' is not assignable to parameter of type 'Element | DocumentFragment'”,例如 `const root = createRoot(rootElement!)` 。...
查看全文发布时间:2022/04/09 作者:迹忆客 分类:React
当我们忘记关闭 JSX 代码中的标签时,会出现 React.js 错误 “Expected corresponding JSX closing tag”。 要解决错误,需要使用自闭合标签,例如 并确保 JSX 代码中打开和关闭标签的顺序...
查看全文发布时间:2022/04/07 作者:迹忆客 分类:React
React 中出现错误“createRoot(...): Target container is not a DOM element”有多种原因:将不正确的 id 传递给 document.getElementById() 方法。...
查看全文发布时间:2022/04/03 作者:迹忆客 分类:React
要解决错误“Module not found: Error: Can't resolve 'react-bootstrap'”,请确保通过在项目的根目录中打开终端并运行命令 `npm install react-bootstrap bootstrap` 来安装 react-bootstrap 包 并重新启动我们的开...
查看全文发布时间:2022/03/08 作者:迹忆客 分类:React
在 React 中 当我们尝试导入指定文件中不存在的命名导入时,会发生 React.js “Attempted import error 'X' is not exported from”的错误。 要解决该错误,请确保模块具有命名导出,并且您没有混淆...
查看全文发布时间:2022/03/05 作者:迹忆客 分类:React

当我们尝试使用 `default import` 从没有 `default export` 的模块导入时,会出现“does not contain a default export”错误。 要解决该错误,请确保模块具有命名导出并将导入封装在花括号中,例如...
查看全文发布时间:2022/02/23 作者:迹忆客 分类:React

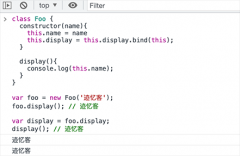
在使用 React 时,我们一定遇到过控制组件和事件处理程序。 我们需要在自定义组件的构造函数中使用 `.bind()` 将这些方法绑定到组件实例上。如下代码所示:...
查看全文发布时间:2022/02/22 作者:迹忆客 分类:React
在 React 开发过程中,经常会碰到一些报错。这里我们来看一个错误,是在 App.js 中报出来的。错误是这样的:App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput...
查看全文发布时间:2016/06/23 作者:迹忆 分类:React

通常情况下,React的组件的子组件是一组,也就是说子组件是一个数组。Type of the Children Props的介绍。...
查看全文发布时间:2016/06/22 作者:迹忆 分类:React

Props验证对于组件的正确使用是一种非常有用的方式。它可以避免随着你的应用的程序越来越复杂从而出现很多的bug和问题。并且,它还可以是你的程序变得更易读。...
查看全文发布时间:2016/06/21 作者:迹忆 分类:React

React的Props的反模式,利用Props在getInitialState中生成state的方式是一种反模式——Anti-Pattern。...
查看全文发布时间:2016/06/20 作者:迹忆 分类:React

React之传递Props(Transferring Props),Props是在组件封装情况下产生的。组件对外公开的一些属性(Props)来完成一些功能。...
查看全文发布时间:2016/06/17 作者:迹忆 分类:React

主要介绍使用webpack对混合有ES6和CommonJs的React如何打包编译。是一次React环境升级的过程。...
查看全文
