在 Node.js 中使用 jQuery
jQuery 是一种流行的 JavaScript 库,广泛用于构建 Web 应用程序。 它提供了一组丰富的 API,用于与 DOM 交互、发出 HTTP 请求和处理事件等。
Node.js 是一个 JavaScript 运行时,允许开发人员在 Web 浏览器之外执行 JavaScript 代码。 它为构建服务器端应用程序提供了一组丰富的 API,通常用于构建 Web 服务器、API 和其他后端系统。
Node.js 的一个有趣方面是它允许开发人员使用相同的语言 (JavaScript) 进行前端和后端开发。 这意味着您还可以在 Node.js 环境中使用通常用于前端的 jQuery 等库。
在本文中,我们将探索如何将 jQuery 与 Node.js 结合使用。 我们将涵盖以下主题:
- 在 Node.js 项目中安装 jQuery。
- 在 Node.js 项目中需要 jQuery 模块。
- 使用 jQuery 的 $.ajax 函数发出 HTTP 请求。
- 在 Node.js 项目中使用 jQuery 的 DOM 操作函数。
- 在 Node.js 项目中使用 jQuery 处理事件。
在 Node.js 项目中安装 jQuery 和 jsdom
在 Node.js 项目中使用 jQuery 的第一步是从 npm 安装 jQuery 和 jsdom 包。 为此,请打开一个终端窗口并转到您的项目目录。
然后,运行以下命令。
$ npm install jquery
$ npm install jsdom
这将在我们的项目中安装 jQuery 和 jsdom 包,并将它们添加到我们的 package.json 文件中。
在 Node.js 脚本中需要 jQuery 模块
安装 jQuery 包后,我们可以使用 require 函数在 Node.js 脚本中引入它。
const $ = require("jquery");
这将创建一个常量 $,我们可以使用它来访问 jQuery 的函数。
请注意,在 Node.js 环境中使用 jQuery 时,$对象表示 jQuery 模块,而不是浏览器中可用的全局$对象。
因此,您需要使用 require('jquery') 来访问 jQuery 的函数,而不是依赖于全局 $ 对象。
使用 jQuery 的 $.ajax 函数发出 HTTP 请求
jQuery 最有用的特性之一是它的 $.ajax 函数,它允许您向服务器发出 HTTP 请求。 你可以使用 $.ajax 发送 GET 、POST 、PUT 、DELETE 等请求,也可以在请求中指定要发送的数据。
下面是一个示例,说明如何使用 $.ajax 将 GET 请求发送到 API 端点。
const { JSDOM } = require("jsdom");
const { window } = new JSDOM();
const { document } = new JSDOM("").window;
global.document = document;
const $ = require("jquery")(window);
$.ajax({
url: "https://jsonplaceholder.typicode.com/todos/1",
type: "GET",
success: function (data) {
console.log(data);
},
});
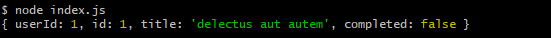
输出结果如下:

在此示例中,我们向 https://api.example.com/endpoint URL 发送 GET 请求。 如果请求成功,将以响应数据作为参数调用成功回调函数。
$.ajax 还支持许多其他选项,我们可以使用这些选项来自定义请求的行为。 例如,我们可以指定超时以在请求发送时间过长时中止请求,或者指定 beforeSend 回调以在发送请求之前执行某些代码。
在 Node.js 中使用 jQuery 的 DOM 操作函数
我们可以使用 jQuery 选择虚拟 DOM 中的元素并操作它们的属性。 例如,我们可以使用 text() 方法更改元素的文本。
const { JSDOM } = require("jsdom");
const { window } = new JSDOM();
const { document } = new JSDOM("").window;
global.document = document;
const $ = require("jquery")(window);
$("body").append('<div id="example">Hello, World!</div>');
console.log($("#example").text());
$("#example").text("Hello, Node.js!");
console.log($("#example").text());
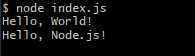
输出结果如下:

使用 jQuery 和 Node.js 处理事件
我们可以使用 jQuery 将事件处理程序绑定到虚拟 DOM 中的元素。 例如,我们可以将点击事件处理程序附加到按钮元素。
const { JSDOM } = require("jsdom");
const { window } = new JSDOM();
const { document } = new JSDOM("").window;
global.document = document;
const $ = require("jquery")(window);
$("body").append('<div id="example">Hover over me!</div>');
$("#example").mouseenter(function () {
$(this).css("background-color", "yellow");
});
$("#example").mouseleave(function () {
$(this).css("background-color", "white");
});
console.log("button pressed");
输出结果如下:

相关文章
Node.js 中的 HTTP 发送 POST 请求
发布时间:2023/03/27 浏览次数:456 分类:Node.js
-
在本文中,我们将学习如何使用 Node.js 使用第三方包发出发送 post 请求。

