在 Node.js 中编码 URL
在本文中,我们将了解如何在 Node.js 中进行 URL 编码。
Node.js 中的 URI 编码
JavaScript 提供了一个集成的 URI 编码功能,称为 encodeURIComponent()。 此选项通过使用一个、两个、三个或多达四个表示独立的 UTF-8 编码的中断序列来更改每个大字符示例,从而对 URI 进行编码。
我们可以在任何客户端或服务器端应用程序中使用此功能,包括 Node.js。
语法:
encodeURIComponent(uriComponent)
uriComponent 是一个强制性参数,可以是数字、字符串、布尔值、未定义、空值或任何对象。
在编码之前,uriComponent 接收转换为字符串。 一个新字符串作为输出返回,表示提供的 uriComponent 编码为 URI 元素。
在通过查询字符串参数提交给服务器的表单中的个人输入字段上使用 encodeURIComponent()。 这消除了在为单个 HTML 元素或其他需要编码/解码的字符输入数据时意外生成的编码和符号。
encodeURI 和 encodeURIComponent 之间的唯一区别是 encodeURIComponent 对完整的字符串进行编码,而 encodeURI 忽略协议前缀(“http://”)和域名。
代码示例:
console.log(encodeURIComponent('select * from Users where email = "example@jiyik.com"'));
console.log(encodeURIComponent("http://jiyik.com/?param1=hello world"));
console.log(encodeURI('select * from Users where email = "example@jiyik.com"'));
console.log(encodeURI("http://jiyik.com/?param1=hello world"));
在上面的示例中,MySQL 数据库查询和 URL 查询使用 encodeURIComponent() 和 encodeURI() 函数进行编码。 encodeURIComponent() 和 encodeURI() 的主要区别是 HTTP 域在 prior 和 later 中只编码查询参数,而 = 和 @ 字符在 encodeURI() 中不编码。
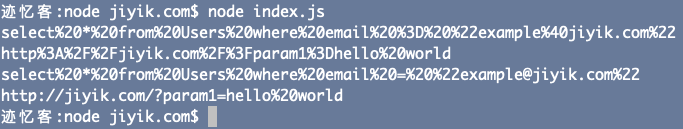
尝试在任何支持 Node.js 的编译器中执行上述代码。 它将显示以下结果:
输出结果如下:

相关文章
Node.js 中的 HTTP 发送 POST 请求
发布时间:2023/03/27 浏览次数:456 分类:Node.js
-
在本文中,我们将学习如何使用 Node.js 使用第三方包发出发送 post 请求。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。

