使用 jQuery 和 TypeScript
本篇文章提供了使用 jQuery 和 TypeScript 的基本理解和概念。它通过一个编码示例指导如何在 TypeScript 中使用 jQuery,并使用 TypeScript 中的各种方法进行输出,并提供有关 jQuery 是什么以及为什么使用它的知识。
什么是 jQuery
从 jQuery 的官方文档来看,它被定义为一个快速、功能丰富的小型 JavaScript 库。jQuery 创建了 HTML 文档遍历和操作、动画、Ajax 和事件处理等功能,使用易于使用的 API 可以在许多浏览器上运行,从而更加简单。
让我们有一个编码示例来更好地了解 jQuery。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(()=>{
$("button").click(function(){
$("h4").hide();
});
});
</script>
</head>
<body>
<h4>This is a heading</h4>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me to hide paragraphs</button>
</body>
</html>
jQuery 的语法是为选择 HTML 元素和对元素执行操作而量身定制的。
jQuery 的基本语法如下。
$(selector).action()
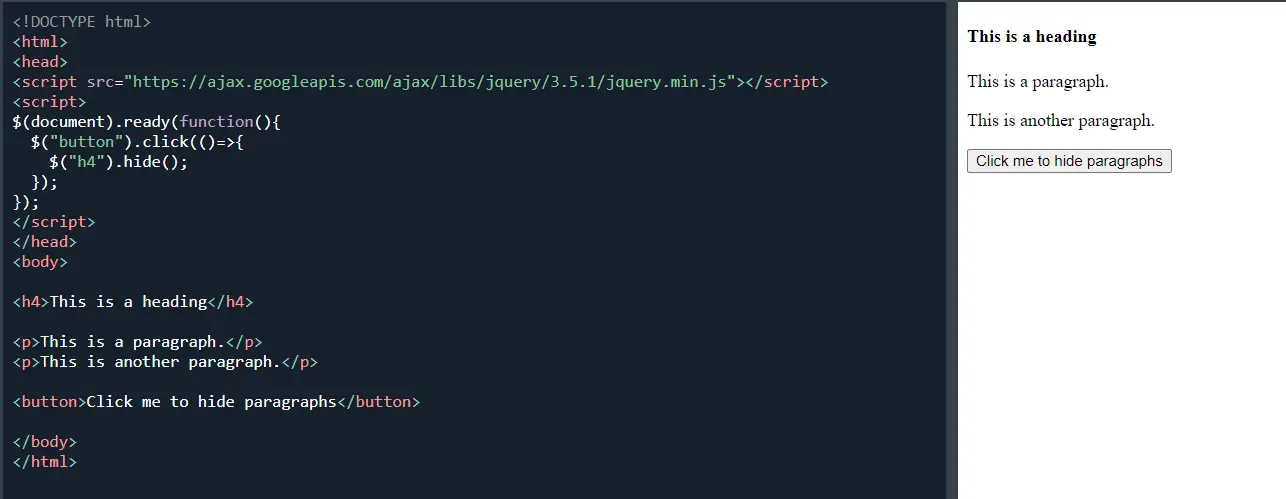
上面的代码选择了 document 对象,并且在 ready 状态下,它会触发一个事件,在该事件中它选择了一个 button 和 on click 动作,该动作隐藏了 h4 标记的标题。HTML 结构在初始阶段看起来像这样。

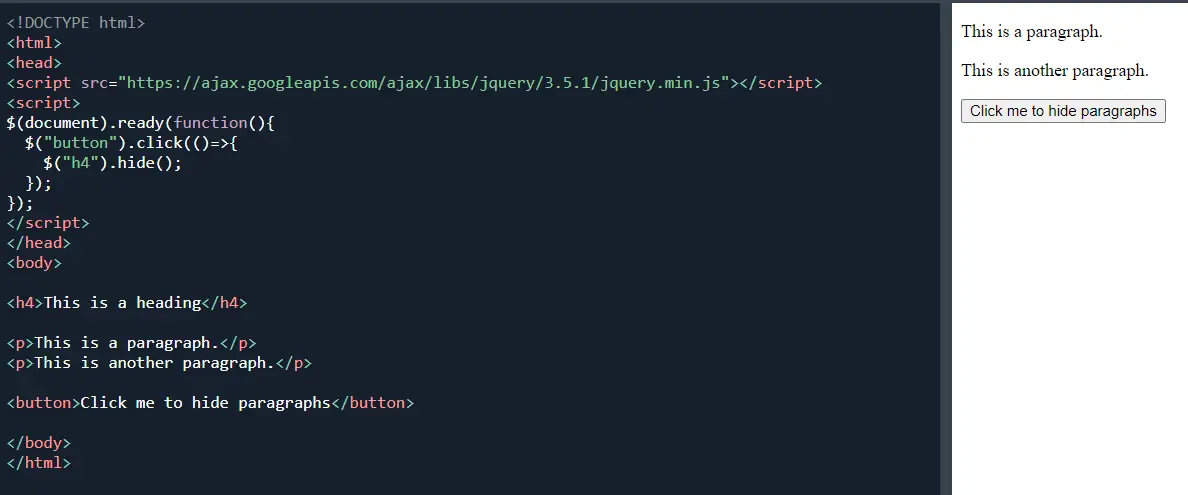
触发事件后,HTML 将更改为以下内容。

现在让我们深入了解如何使用带有 TypeScript 的 jQuery 以及详细的指南。
安装 @types 包以在 TypeScript 项目中设置 jQuery
在我们开始在 TypeScript 中使用 jQuery 之前,我们需要在我们的项目中设置 jQuery 以便在 TypeScript 中使用它。让我们来看看开发者社区中不同且常用的流行方法来在我们的项目中设置 jQuery 并将其与 TypeScript 一起使用。
开发人员常用的方法是为项目安装 @types 包,它会自动帮助编译器解析 jQuery 的定义。
@types 组织下的包使用 types-publisher 工具 从 DefinitelyTyped 自动发布。
要在项目中获取 @types 包,你需要在与 package.json 文件相同的文件夹中运行命令。
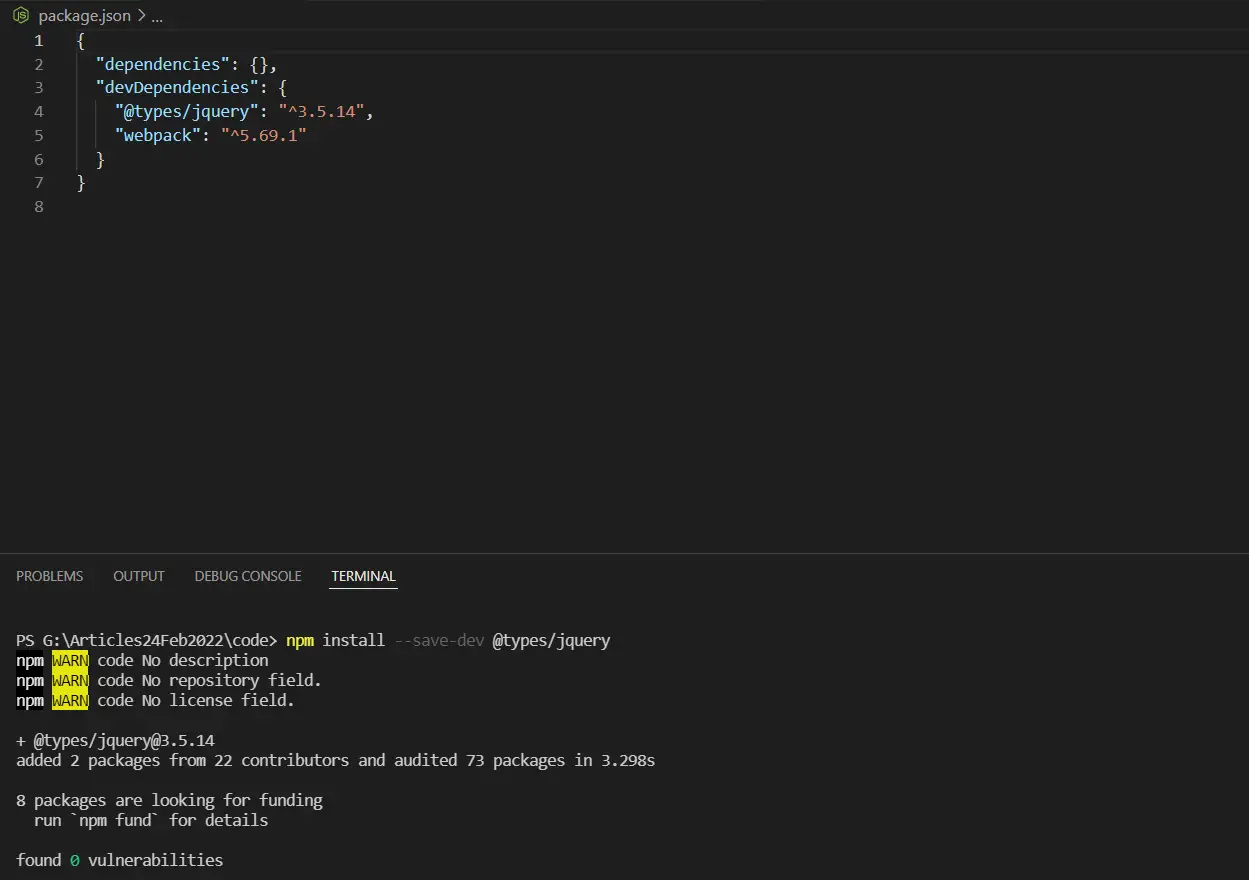
npm install --save-dev @types/jquery

这将在你的项目中安装@types/jquery 作为 devDependency,这将有助于 TypeScript 正确编译。此外,通过运行以下命令安装 jQuery。
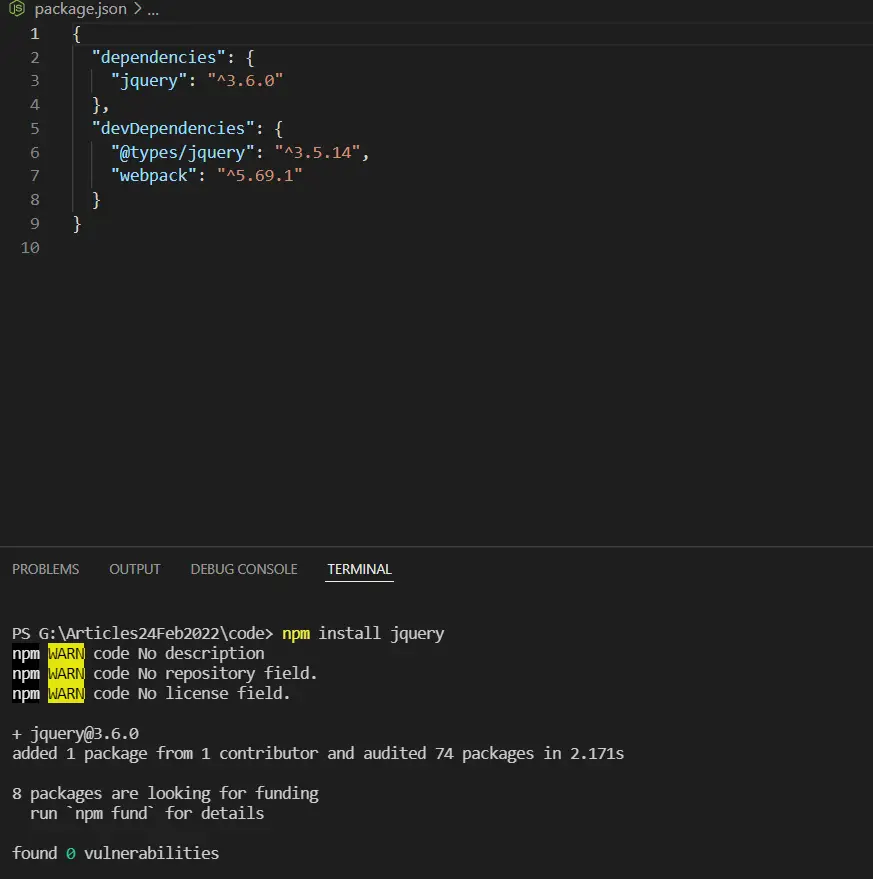
npm install jquery
这会将 jQuery 作为依赖项添加到你的项目中,并解决 TypeScript 中与 jQuery 相关的所有冲突。

这将解决 TypeScript 中 jQuery 在编译类型时的所有冲突。
相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
检查 TypeScript 中的 undefined
发布时间:2023/03/19 浏览次数:239 分类:TypeScript
-
本教程说明了 Typescript 中未定义检查的解决方案。这将提供 Typescript 中未定义类型检查的完整编码示例,并完整演示每个步骤。

