检查 TypeScript 中的 undefined
本篇文章将演示程序员如何使用各种编码示例和情况检查 TypeScript 中的未定义。它不仅让你了解在 TypeScript 中检查 undefined,还有助于区分 null 和 undefined。首先,让我们看看 undefined 和 null 之间的主要区别。
TypeScript 中的未定义与空值
和 JavaScript 一样,它的扩展 TypeScript 有两种底层类型 null 和 undefined。它们都旨在定义不同的事物。
-
尚未初始化:
undefined。 -
当前不可用:
null。
在 Typescript 中使用 === 严格检查未定义
在 JavaScript 及其扩展形式的 TypeScript 中,使用 === 验证变量将检查值的类型及其值。
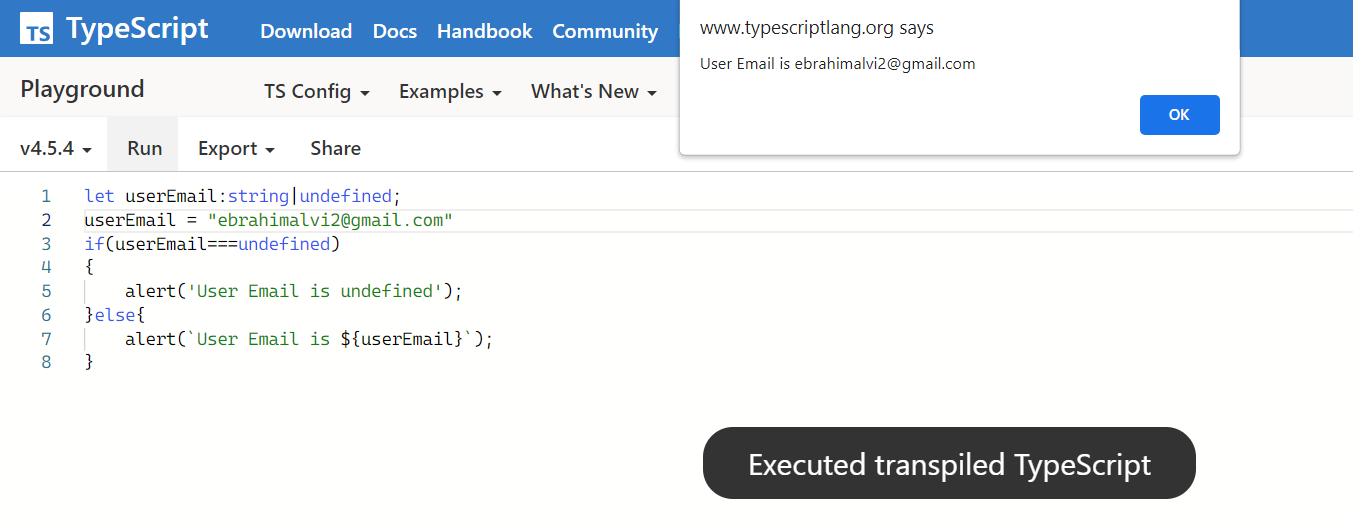
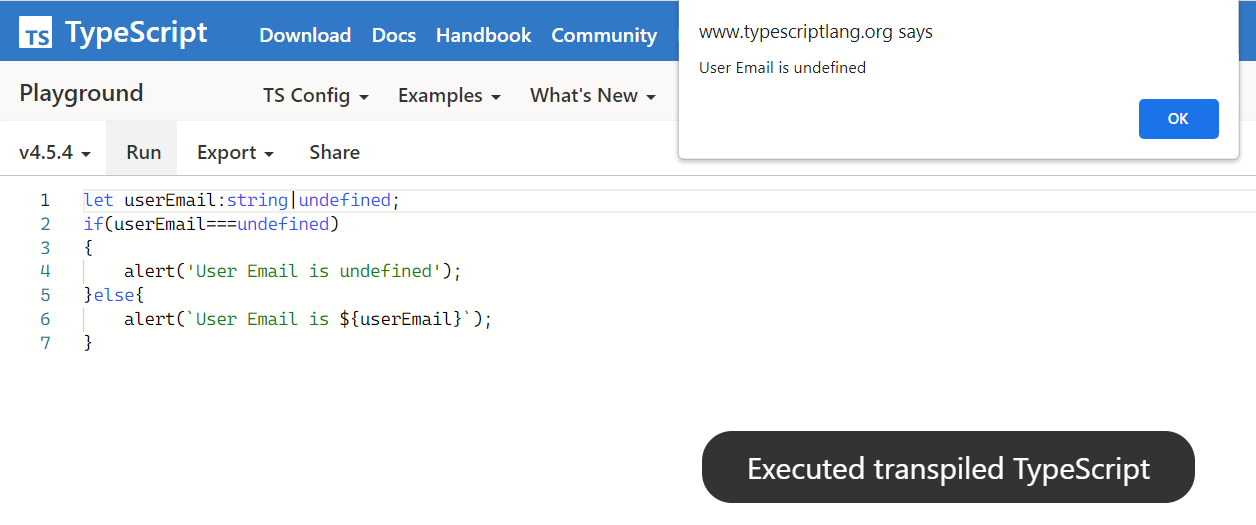
let userEmail:string|undefined;
if(userEmail===undefined)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}
第一行将变量 userEmail 的数据类型设置为字符串或未定义。设置数据类型后,它会在 if 条件下验证变量。TypeScript 中的 === 将允许检查变量类型及其值,并在验证后执行所需的操作。如果为 userEmail 分配了字符串值,则输出将如下:

否则,如果它没有被赋值,它将是未定义的,如果选中它将首先被检测并显示输出为:

使用 == 检查 Typescript 中的未定义
除了使用 === 来检查 TypeScript 中的未定义检查,你还可以使用 ==,它只检查值。
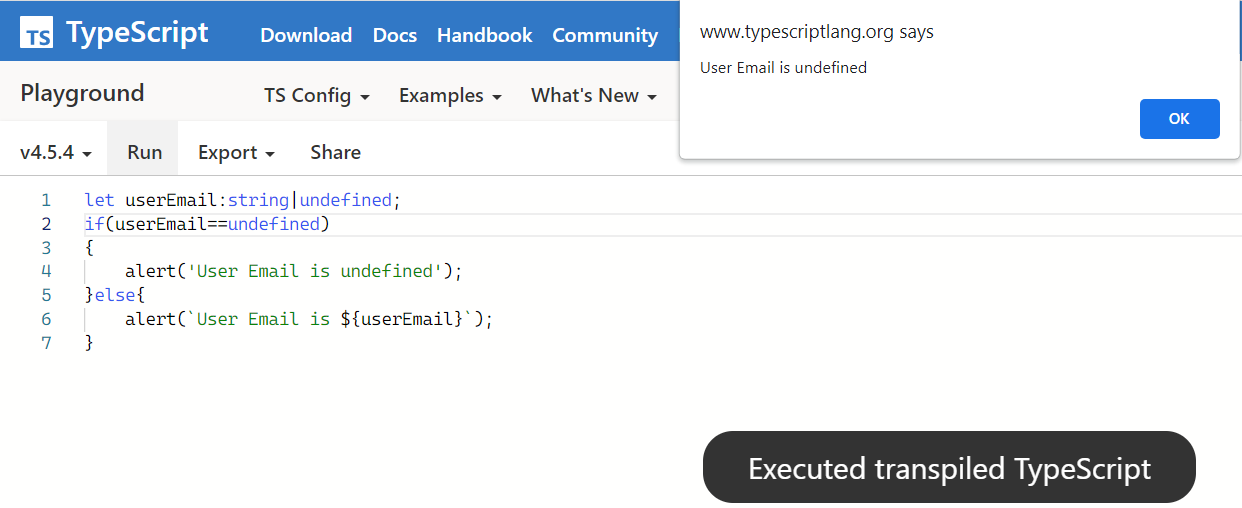
let userEmail:string|undefined;
if(userEmail==undefined)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}
这将生成与前面示例中相同的输出。

在 TypeScript 中检查 Null 而不是 Undefined
在 TypeScript 中,你还可以在 if 条件中使用 null 代替 undefined 来检查 undefined;如果某些内容未定义,这也将返回 true,如果为 null,则将返回 true。它将在条件中使用 == 来完成,因为 === 检查类型和值,并且由于 null 不等于类型中的 undefined 的原因会给出错误。
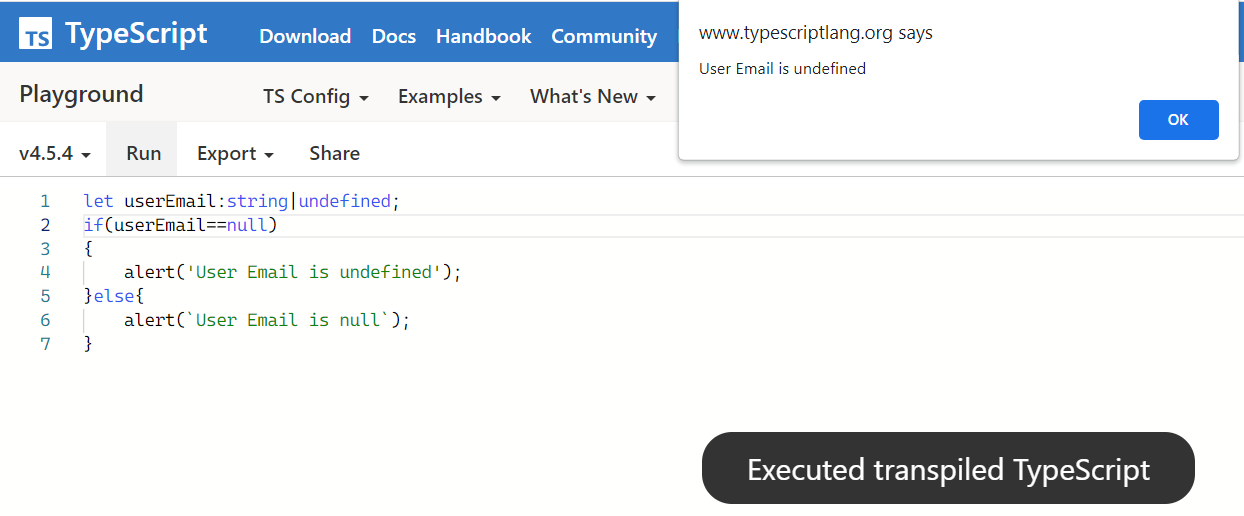
let userEmail:string|undefined;
if(userEmail==null)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}

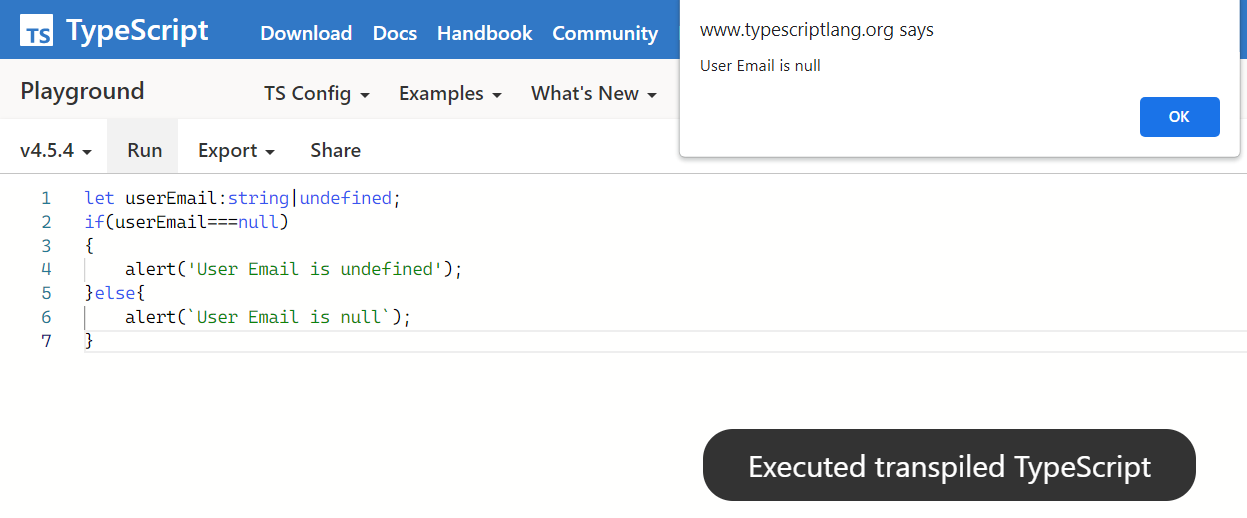
如果使用 ===,则输出将在下方。

在根级别检查 Typescript 中的未定义
如果你在根级别使用 == 在 TypeScript 中进行未定义检查,并且变量未定义,你会收到 ReferenceError 异常并且整个调用堆栈展开。因此,对于检查,如果变量未定义或不在根级别,则建议使用 typeof。
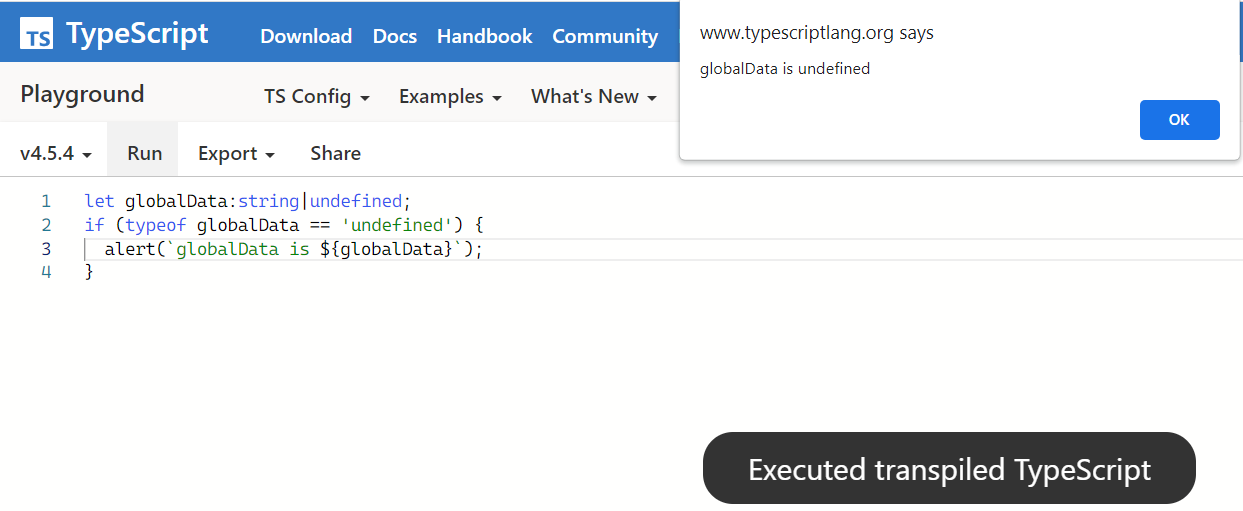
let globalData:string|undefined;
if (typeof globalData == 'undefined')
{
alert(`globalData is ${globalData}`);
}

在 TypeScript Basarat Typescript Deep Dive 的开源书籍中建议了此解决方案。
检查 TypeScript 中的 undefined 和 Null 值
由于 == 只检查值而不是类型,如果我们在 if 条件中使用 null 来进行 TypeScript 中的未定义检查,它将对 null 执行相同的操作。因此,为了避免这种情况,我们使用 Juggling 检查,它将对所需类型执行所需的操作。
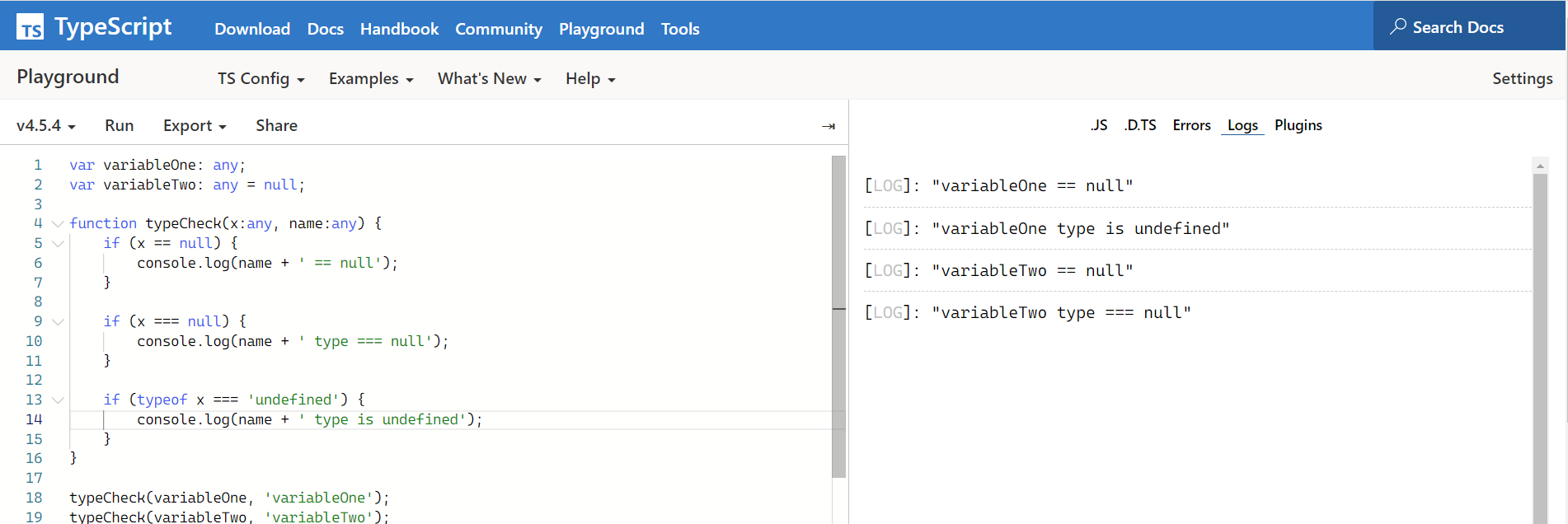
var variableOne: any;
var variableTwo: any = null;
function typeCheck(x:any, name:any) {
if (x == null) {
console.log(name + ' == null');
}
if (x === null) {
console.log(name + ' === null');
}
if (typeof x === 'undefined') {
console.log(name + ' is undefined');
}
}
typeCheck(variableOne, 'variableOne');
typeCheck(variableTwo, 'variableTwo');

第一个 if 语句将针对 undefined 和 null 执行,第二个和第三个条件检查类型,匹配的类型值执行给定操作。此代码在 TypeScript 中执行未定义检查和空检查。
相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

