观察和编译所有 TypeScript 源代码
本文介绍了如何查看和编译所有 TypeScript 源代码。
JavaScript 执行
TypeScript 语言是 JavaScript 的类型化版本。每个 JavaScript 代码都是语法上有效的 TypeScript,因为 TypeScript 语法是 ES2015 语法的超集。
在某些情况下,TypeScript 编译器可能不会将 JavaScript 代码作为有效代码处理。这是由于 TypeScript 语言中的编译时类型检查功能。
它避免了由于错误使用类型而发生的大多数运行时错误。
众所周知,浏览器能够执行 JavaScript 代码。所有浏览器都包含一个特定于浏览器的 JavaScript 引擎,它解释 JavaScript 程序并即时运行。
通常,Chrome 浏览器自带 Google 的 V8 JavaScript 引擎,Firefox 使用 SpideMonkey 引擎来处理 JavaScript。如今,JavaScript 也可以在服务器端执行。
Node.js 是基于 Chrome 的 V8 JavaScript 引擎构建的 JavaScript 运行时,用于在浏览器之外运行 JavaScript 代码。因此,像 Node.js 这样的浏览器和服务器端运行时环境只能解释 JavaScript 代码。
TypeScript 到 JavaScript 的转换过程
随着 TypeScript 语言的发展,需要一个转译过程,因为 JavaScript 引擎只知道与 JavaScript 语言交互。JavaScript 引擎对 TypeScript 毫无头绪。
转译是 TypeScript 代码转换回其 JavaScript 版本的地方。然后可以将转换后的 JavaScript 片段扔给 JavaScript 引擎执行。
每当你遇到 TypeScript 源代码时,都会有一个额外的步骤将所有 TypeScript 源代码编译为 JavaScript。我们将在下一节中更多地讨论 TypeScript 源代码编译。
编译 TypeScript 源
必须在你的系统中安装 TypeScript 编译器才能将 TypeScript 源代码转换为常规 JavaScript。安装 TypeScript 最方便的方法是通过 node package manager (NPM)。
它只能为特定项目安装,如下所示。Node.js 应该在安装 npm 之前安装。
你也可以全局安装 TypeScript。
最后,建议检查 TypeScript 版本,如下所示。如果 TypeScript 已正确安装,该命令将正确显示版本。
输出:
Version 4.6.4
这个版本对你来说可能不同。
你可以使用 tsc 命令将 TypeScript 源代码转换为常规 JavaScript 代码。
语法:
tsc <source.ts>
让我们使用一些 TypeScript 代码创建一个名为 tstranspileexample.ts 的 TypeScript 源文件,如下所示。
class Vehicle {
vehicleNo: string;
vehicleBrand: string
}
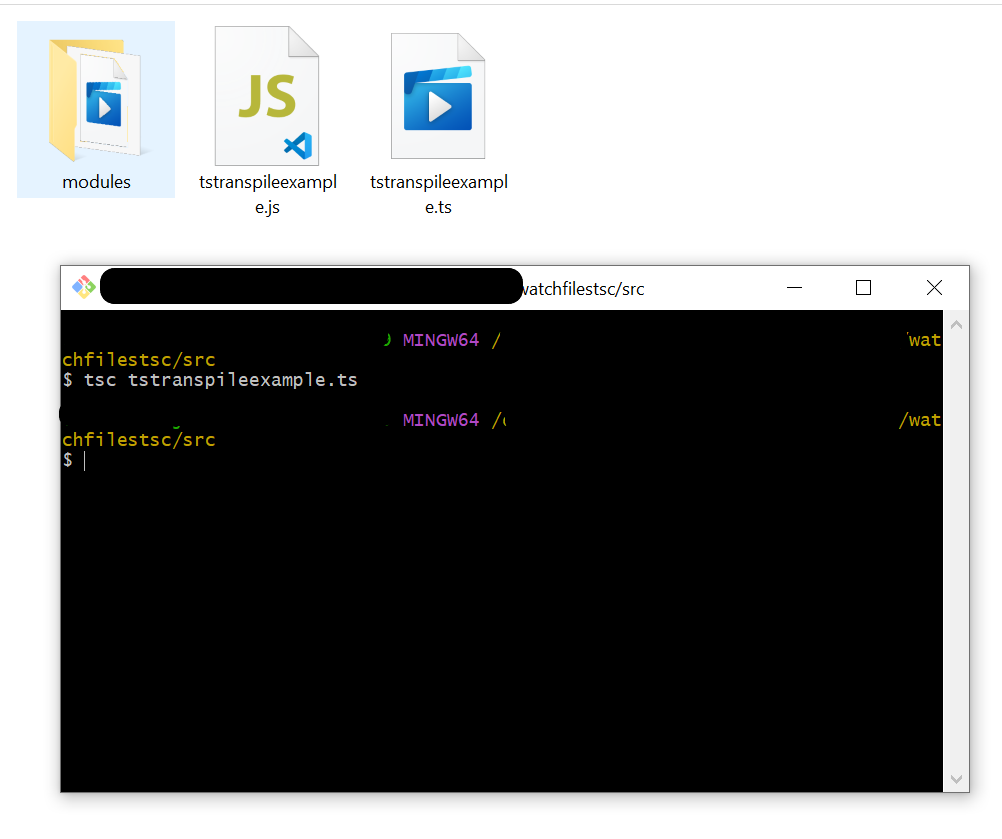
接下来,我们可以在创建的 TypeScript 文件所在的文件夹中打开一个命令窗口并运行以下命令。
输出:

正如预期的那样,TypeScript 编译器将 tstranspileexample.ts 源代码编译为名为 tstranspileexample.js 的常规 JavaScript 文件。现在你可以在浏览器或 Node.js 环境中运行生成的 JavaScript 代码。
在企业级项目中,数百个 TypeScript 文件存在于不同的文件夹中。因此,逐个转译文件是不切实际的。
以下部分涉及配置 TypeScript 编译器以动态编译多个文件。
配置 TypeScript 编译器以观看
TypeScript 引入了一个名为 tsconfig.json 的配置文件来覆盖默认的 TypeScript 编译器选项。
它是一个 JSON 格式的文件,我们可以在其中添加 TypeScript 编译器已知的不同配置属性。它可以修改 tsc 命令的默认行为。
在大多数现实世界的 TypeScript 项目中,我们必须立即编译来自不同位置的 TypeScript 源代码,并将它们转换成常规的 JavaScript。
每当对 TypeScript 文件进行修改时,TypeScript 编译器都应该即时编译修改后的文件并重新创建相关的 JavaScript 代码。这称为监视和编译过程。
让我们使用以下内容创建 tsconfig.json 文件。
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"outDir": "ts-built",
"rootDir": "src"
}
}
compilerOptions 部分定义了与 TypeScript 代码编译相关的配置属性。目标 ECMAScript 版本是 es2016,生成的 JavaScript 文件将被推送到 ts-built 文件夹,rootDir 属性定义 TypeScript 编译器应在其中查找 TypeScript 源文件的目录。
通过此配置设置,你可以运行以下命令来启用 TypeScript 编译器中的监视和编译功能。
命令窗口将变为监视模式,如下图所示。

如果你修改源 TypeScript 文件并保存它,TypeScript 编译器将重新编译所有修改后的文件并生成常规 JavaScript 文件。TypeScript 编译器附带了这个强大的功能,可用于包含数百个源文件的大型项目。
相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

