在不使用第三方库的情况下在 Node JS 中下载文件
Node js 在其大部分操作中大量使用第三方库。
但是,在执行下载文件等操作时,我们也可以通过在程序中要求它们来使用作为 Node js 核心一部分的内置包或模块。
在 NodeJS 中下载文件
我们可以使用 fs 和 HTTP 模块下载 Node js 中的任何文件。
fs 模块为我们提供了处理系统上文件的功能,此外还可以访问一系列异步方法来对文件执行其他基本操作,例如重命名和删除。
另一方面,Nodejs 在其标准库中提供了标准的 HTTP 和 HTTPS 模块。使用这种方法,我们可以请求使用相同模块的服务器。
我们还可以创建一个监听端口并做出响应的服务器。首先,我们需要使用主文件 index.js 创建一个简单的 Node js 应用程序才能开始。
现在在这个文件下,使用 require() 函数,我们将需要 fs 模块和 HTTP 模块,而无需任何事先安装,如下所示。
const http = require("https");
const fs = require("fs");
使用 http.get() 方法,我们会将端点作为第一个参数传递给我们要下载的资源,然后是一个 callback 函数,该函数的工作是在收到文件流后运行并使用函数中指定的名称在我们的本地系统中创建文件。
使用 streams 可以让我们更快地下载此文件,因为我们不必等到整个数据负载加载完毕。一旦数据可用于响应 HTTP 客户端,流处理过程就开始了。
使用 streams 支持的 Node js API fs.createWriteStream(),我们将为我们想要创建的文件创建一个可写流。此方法只接受一个参数:我们希望保存文件的位置。
使用 fs 模块在指定位置创建文件
const https = require("https");
const fs = require("fs");
const endpoint = "https://query.data.world/s/5r2olboe2fb24vewtt2yr3ktp4kwoi";
https.get(endpoint, (res) => {
const file_name = "electricvehicles.csv";
const writeStream = fs.createWriteStream(file_name);
});
请注意,由于 fs 模块会自动保存当前文件夹,我们已经指定了我们想要下载的文件的名称。
最后,使用通常在文件流上调用的 pipe() 方法,我们将通过管道将文件流传输到 HTTP 响应并使用 writeStream.close() 方法关闭写入流。
const https = require("https");
const fs = require("fs");
const endpoint = "https://query.data.world/s/5r2olboe2fb24vewtt2yr3ktp4kwoi";
https.get(endpoint, (res) => {
const file_name = "electricvehicles.csv";
const writeStream = fs.createWriteStream(file_name);
res.pipe(writeStream);
writeStream.on("end", function() {
writeStream.close();
console.log("Thed download is Completed");
});
});
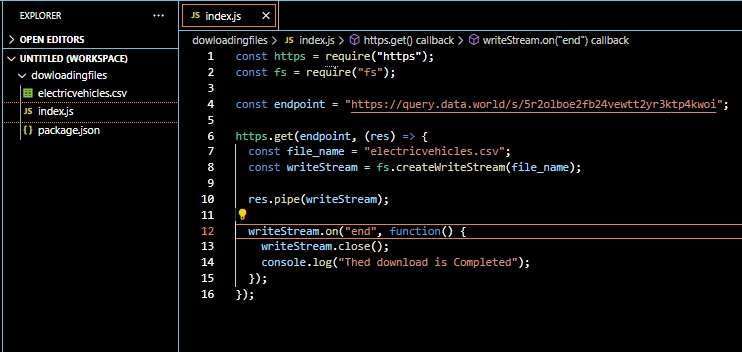
运行上面的代码会下载当前文件夹中的 CSV 文件,该文件以代码中指定的名称命名,如下所示。

相关文章
Node.js 中的 HTTP 发送 POST 请求
发布时间:2023/03/27 浏览次数:456 分类:Node.js
-
在本文中,我们将学习如何使用 Node.js 使用第三方包发出发送 post 请求。

