使用 ESLint 进行 TypeScript 导入排序
本文将讨论如何使用 ESLint 轻松设置导入部分的样式或排序。将讨论 ESLint 中的 sort-imports 和 import/order 规则。
干净的代码总是更好;它激发了未来的贡献和维护。因此,保持一致的代码约定和格式样式是重要的方面。
静态代码分析也有利于 JavaScript 或 TypeScript 等解释型语言。它将帮助你提前识别错误。
Linter 有助于识别这些类型的风格和程序问题。
ESLint 是广泛使用的 linter 之一。它已被用于识别 TypeScript 代码样式问题并修复它们。
在大型项目中,主要的样式问题之一是管理导入。开发人员经常来为代码库做出贡献。
他们添加了新的 import 语句,并且该部分增长了。ESLint 可用于更干净地组织导入部分。
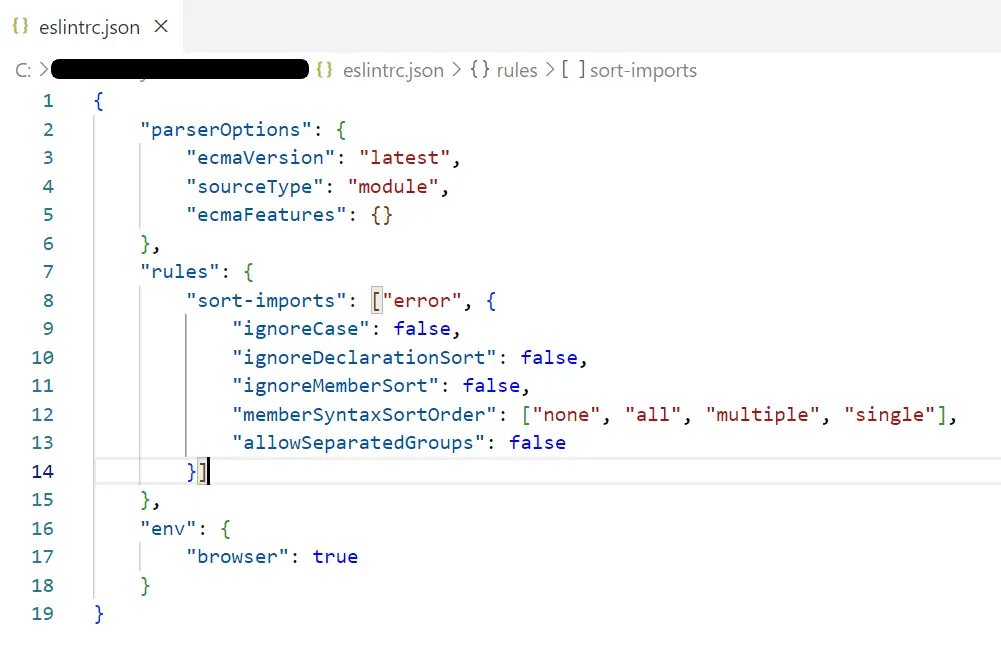
ESLint 配置文件可用于添加自定义规则。通常,它被称为 eslintrc 文件,由 JSON 格式的规则组成,如下所示。

如果按字母顺序排序,获得多个导入会使开发人员的生活变得轻松。它还可以很容易地在 import 部分中找到特定成员。
带有一些自定义配置的 sort-imports ESLint 规则将实现这一点。
假设我们得到了 import 语句,如下所示。
import 'module-1.js';
import * as employee from 'employee.js';
import * as company from 'company.js';
import {supervisor, agent} from 'company-context.js';
import {job, designation } from 'company-context-2.js';
import {bearer} from 'bearer.js';
import agent from 'agent.js';
import divide from 'utildivide.js';
import subscription from 'utilsub.js';
import add from 'utiladd.js';
接下来,我们可以将 sort-imports 规则添加到 ESLint 配置文件中,如下所示。
"rules": {
"sort-imports": ["error", {
"ignoreCase": true,
"ignoreDeclarationSort": false,
"ignoreMemberSort": false,
"memberSyntaxSortOrder": ["none", "all", "multiple", "single"],
"allowSeparatedGroups": false
}]
},
sort-imports 规则可以引发 error 和 warning 类型。除此之外,它还有其他可选参数,可以根据你的需要进行配置。
如果你希望 ESLint 忽略导入的大小写和顺序,可以将 ignoreCase 参数设置为 true。你可以对 ESLint 运行以下命令来检查导入。
$ npm run lint
这会在上面的示例脚本中引发错误,因为它没有正确排序。如果你使用上述命令传递 --fix 标志,ESLint 将修复你的导入中的问题。
$ npm run lint --fix
因此,上述导入的正确版本如下所示。
import 'module-1.js';
import * as company from 'company.js';
import * as employee from 'employee.js';
import {agent, supervisor} from 'company-context.js';
import {designation, job} from 'company-context-2.js';
import agent from 'agent.js';
import {bearer} from 'bearer.js';
import add from 'utiladd.js';
import divide from 'utildivide.js';
import subscription from 'utilsub.js';
它根据以下顺序对这些导入进行排序。
import/order 规则比我们之前讨论的 sort-imports 规则更强大。这提供了多种选项来根据模块的性质订购我们的导入,例如内置模块、外部模块、父模块等。
因此,这比我们在 sort-imports 规则中看到的字母排序更先进。
要将其插入我们的 ESLint,我们应该安装 eslint-plugin-import 插件。让我们运行 npm i 命令为我们的项目安装它,如下所示。
$ npm i eslint-plugin-import --save-dev
--save-dev 会将此依赖项保存到我们项目的 package.json 文件中。现在,我们可以在 ESLint 配置文件中使用 import/order 规则,如下所示。
"rules": {
"import/order": ["error",
{ "groups" :
[
"external",
"builtin",
"internal",
"sibling",
"parent",
"index"
]
}
]
},
groups 部分已配置为首先按外部模块排序导入,然后是内置模块,依此类推。因此,以下是有效的 import 部分。
// "external" modules
import _ from 'lodash';
import express from 'express';
// "builtin" modules
import fs from 'fs';
import path from 'path';
// "internal" modules
import employee from 'src/employee';
// "sibling" modules
import netsalary from './payrole';
import epf from './payrole/epf';
// modules from a "parent" directory
import admin from '../admin';
import role from '../../admin/role';
// 6. "index" file
import main from './';
根据 ESLint 配置,上面的 import 部分是有效的。
因此,ESLint 可用于轻松设置导入部分的样式或排序。它使开发人员的生活变得轻松,并为你的代码库的所有新手提供指导。
相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

