如何在 TypeScript 中合并对象
使用扩展语法 ... 合并 TypeScript 中的对象,例如 const obj3 = { ...obj1, ...obj2}。
最终对象的类型将被成功推断,因此尝试添加或删除属性会导致类型检查器显示错误。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { country: 'China' };
// 👇️ const obj3: {country: string; name: string; age: number;}
const obj3 = { ...obj1, ...obj2 };
// 👇️ { name: '迹忆客', age: 30, country: 'China' }
console.log(obj3);
我们使用扩展语法 ... 将属性从 2 个对象解包到第三个对象中。
即使我们没有明确地向任何对象添加类型,TypeScript 也能够推断出类型。
例如,如果我尝试向 obj3 添加一个新的键值对或尝试从对象中删除一个键,TypeScript 将显示错误。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { country: 'China' };
// 👇️ const obj3: {country: string; name: string; age: number;}
const obj3 = { ...obj1, ...obj2 };
// 👇️ {name: '迹忆客', age: 30, country: 'China'}
console.log(obj3);
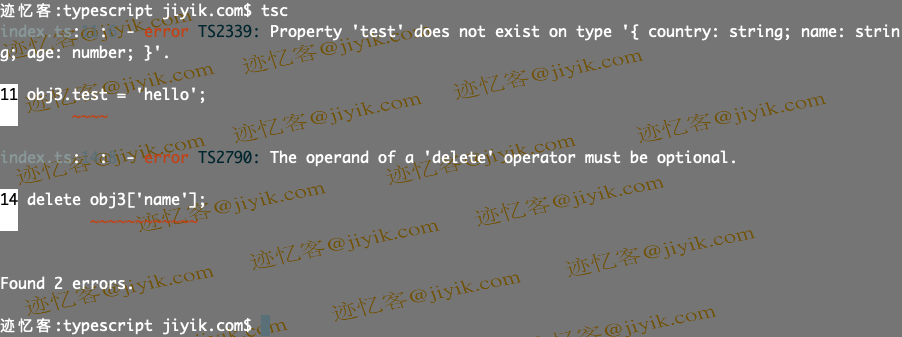
// ⛔️ Error: Property 'test' does not exist
// on type '{ country: string; name: string; age: number; }'.
obj3.test = 'hello';
// ⛔️ Error: The operand of a 'delete' operator must be optional.
delete obj3['name'];

类型检查器显示错误,因为最终对象的类型已将国家/地区、姓名和年龄属性设置为特定类型。
但是,只要提供类型正确的值,就可以更新对象上存在的属性。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { country: 'China' };
// 👇️ const obj3: {country: string; name: string; age: number;}
const obj3 = { ...obj1, ...obj2 };
// 👇️ {name: '迹忆客', age: 30, country: 'China'}
console.log(obj3);
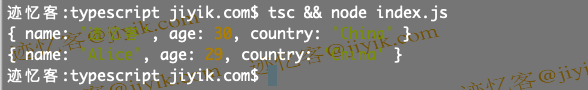
obj3.name = 'Alice';
obj3.age = 29;
console.log(obj3); // 👉️ {name: 'Alice', age: 29, country: 'China'}

合并对象时,顺序很重要,因为如果两个对象具有相同的键,则其属性较晚解包的对象将获胜。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { name: 'Alice' };
// 👇️ const obj3: {name: string; age: number}
const obj3 = { ...obj1, ...obj2 };
console.log(obj3); // 👉️ { name: 'Alice', age: 30 }
这两个对象都具有 name 属性,但是 obj2 的键稍后会被解包,因此它的值会覆盖 obj1 中的 name 属性的值。
使用 Object.assign() 合并 TypeScript 中的对象
我们可能还会看到 Object.assign() 方法用于在 TypeScript 中合并对象。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { country: 'China' };
// 👇️ const obj3: {name: string; age: number} & {country: string}
const obj3 = Object.assign({}, obj1, obj2);
// 👇️ {name: '迹忆客', age: 30, country: 'China'}
console.log(obj3);
Object.assign 方法采用的第一个参数是目标对象——源对象的属性应用到的对象。
该方法采用的下一个参数是一个或多个源对象。
TypeScript 还能够使用交集类型推断新对象的类型。
交集类型是使用
&符号定义的,用于组合现有的对象类型。 我们可以根据需要多次使用&运算符来构造类型。
如果我们尝试向对象添加新属性或删除现有属性,类型检查器将抛出错误。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { country: 'China' };
// 👇️ const obj3: {name: string; age: number} & {country: string}
const obj3 = Object.assign({}, obj1, obj2);
// 👇️ {name: '迹忆客', age: 30, country: 'China'}
console.log(obj3);
// ⛔️ Error: Property 'test' does not exist
// on type '{ country: string; name: string; age: number; }'.
obj3.test = 'hello';
// ⛔️ Error: The operand of a 'delete' operator must be optional.
delete obj3['name'];
这与使用扩展语法 ... 的方式相同。
只要提供正确类型的值,我们仍然可以更新对象的现有属性。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { country: 'China' };
// 👇️ const obj3: {name: string; age: number} & {country: string}
const obj3 = Object.assign({}, obj1, obj2);
// 👇️ {name: '迹忆客', age: 30, country: 'China'}
console.log(obj3);
obj3.name = 'Alice';
console.log(obj3); // 👉️ {name: 'Alice', age: 30, country: 'China'}
目标对象的属性将被参数顺序中具有相同属性的其他对象覆盖。
const obj1 = { name: '迹忆客', age: 30 };
const obj2 = { name: 'Alice' };
// 👇️ const obj3: {name: string; age: number} & {country: string}
const obj3 = Object.assign({}, obj1, obj2);
console.log(obj3); // 👉️ {name: 'Alice', age: 30}
此行为也与扩展语法 ... 一致。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

