TypeScript 中 Property does not exist on type String 错误
当我们尝试访问字符串类型上不存在的属性时,会出现“Property does not exist on type String”错误。 要解决该错误,需要使用对象而不是字符串,或者确保我们正在访问字符串上的有效内置方法。
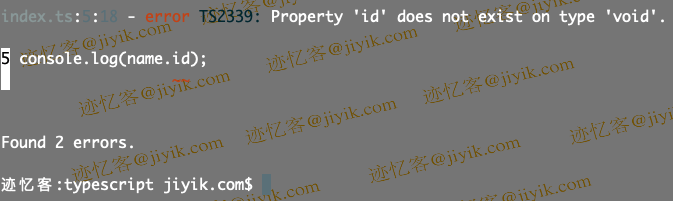
下面是错误发生的示例。
const name = 'James';
// ⛔️ Error: Property 'id' does not
// exist on type '"James"'.ts(2339)
console.log(name.id);

我们试图访问字符串上的 id 属性并收到错误,因为 id 属性在字符串上不存在。
如果我们尝试调用内置方法,请确保我们没有拼错它,因为这是导致错误的常见原因。
如果我们不打算访问字符串类型值的属性,请使用 console.log 打印我们正在访问该属性的值。
要解决该错误,请使用对象而不是字符串并键入对象的属性。
interface Person {
name: string;
id: number;
}
const p1: Person = {
name: 'Tom',
id: 1,
};
console.log(p1.name); // 👉️ "Tom"
console.log(p1.id); // 👉️ 1
我们创建了一个包含 name 和 id 属性的接口。 p1 变量的类型是 Person,所以我们可以安全地访问对象的 name 和 id 属性。
如果我们需要将对象初始化为空,或者最初缺少一些键值对,请使用问号将特定属性设置为可选。
interface Person {
name?: string;
id?: number;
}
const p1: Person = {};
p1.name = 'Tom';
p1.id = 1;
console.log(p1.name); // 👉️ "Tom"
console.log(p1.id); // 👉️ 1
我们将 name 和 id 对象属性设置为可选,因此我们能够将对象初始化为空。
我们可以稍后设置必要的属性。
请注意,我们不应尝试访问对象类型中不存在的属性。
在某些情况下,我们不会提前知道所有对象键的名称或值的形状。
type Person = {
[key: string]: any;
name: string;
};
const p1: Person = {
name: 'Tom',
};
p1.id = 1;
p1.salary = 100;
console.log(p1.name); // 👉️ "Tom"
console.log(p1.test); // 👉️ undefined
{[key: string]: any} 语法称为索引签名,当我们事先不知道对象键的名称或值的形状时使用。
该语法意味着当使用字符串键索引对象时,它将返回任何类型的值。
如果我们提前知道属性的任何名称,则可以指定它们以获得更好的类型安全性。
我们在 Person 类型中将 name 属性设置为字符串,因此如果该属性未提供或设置为不同类型的值,类型检查器将抛出错误。
如果我们不知道对象所有键的名称,但知道值的形状,则可以使用更具体的索引签名以获得更好的类型安全性。
type Person = {
[key: string]: string | number;
name: string;
id: number;
};
const p1: Person = {
name: 'Tom',
id: 1,
};
p1.job = 'accountant';
p1.salary = 100;
示例中的索引签名意味着当使用字符串键索引对象时,它将返回具有字符串或数字类型的值。
string | number 语法在 TypeScript 中称为联合类型。
我们必须使用联合类型,因为
name和id属性都是字符串并且它们返回不同的类型。
换句话说,你不能指定当对象被一个字符串键索引时,它返回一个字符串类型的值,然后在接口中添加另一个具有数字类型值的字符串键。
type Person = {
[key: string]: string;
name: string;
// ⛔️ Error: Property 'id' of type 'number' is
// not assignable to 'string' index type 'string'.ts(2411)
id: number;
};
该示例表明,如果我们指定在使用字符串键索引时对象返回 string 类型的值,然后尝试添加另一个具有数字类型值的字符串键,则类型检查器会抛出错误。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

