TypeScript 中使用接口的默认值
要在 TypeScript 中为接口设置默认值,请创建一个初始化函数,它定义类型的默认值,并使用扩展语法 ... 用用户提供的值覆盖默认值。
interface Person {
name: string;
age: number;
country: string;
}
function initPerson(options?: Partial<Person>): Person {
const defaults = {
name: '',
age: 0,
country: '',
};
return {
...defaults,
...options,
};
}
const p1: Person = initPerson();
console.log(p1); // 👉️ {name: '', age: 0, country: ''}
const p2: Person = initPerson({ name: 'Tom', age: 30 });
console.log(p2); // 👉️ {name: 'Tom', age: 30, country: ''}
我们创建了一个 initPerson 函数,可以使用选项对象或根本没有参数来调用它。
该函数定义 Person 接口的默认值,并使用扩展语法 ... 在解包任何用户提供的值之前解包默认值。
我们使用 Partial 实用程序类型在函数参数中将 Person 接口中的所有属性设置为可选。
函数传递的任何值都将覆盖默认值。
const obj1 = {
name: 'Tom',
};
const obj2 = {
name: 'Alfred',
};
const obj3 = {
...obj1,
...obj2,
};
console.log(obj3); // 👉️ {name: 'Alfred'}
当使用相同的键解压多个对象时,最后解压的对象会覆盖之前的值。
使用这种方法时,我们可以确定
initPerson函数创建的对象将始终符合 Person 接口,即使它在没有参数的情况下被调用也是如此。
应该注意的是,我们不能在接口中显式设置默认值,因为接口和类型在编译期间会被删除。 它们在运行时不存在,所以我们只能在开发过程中利用它们。
如果要将接口的属性设置为默认值 undefined,只需将属性设置为可选即可。
interface Person {
name?: string;
age?: number;
country: string;
}
const p1: Person = {
country: 'Germany',
};
// 👇️ Rest are optional
p1.age = 30;
p1.name = 'Tom';
我们使用问号将 name 和 age 属性标记为可选。
现在我们不需要在创建使用 Person 接口的对象时设置它们。
我们可以在稍后阶段使用点或括号表示法设置对象的属性。
即使 TypeScript 不要求我们在创建对象时设置 name 和 age 属性,它仍然会检查以后添加的任何属性是否符合 Person 接口。
interface Person {
name?: string;
age?: number;
country: string;
}
const p1: Person = {
country: 'Germany',
};
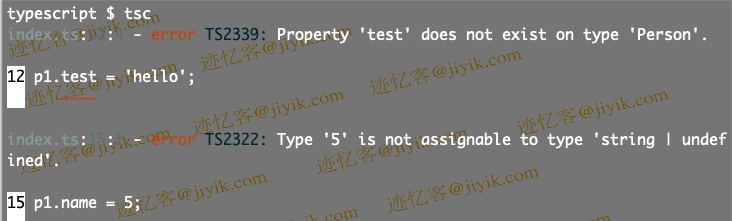
// ⛔️ Error: Property 'test' does not exist on type 'Person'
p1.test = 'hello';
// ⛔️ Error: Type '5' is not assignable to type 'string' or 'undefined'
p1.name = 5;

我们只能添加在接口上定义并匹配指定类型的属性。
相关文章
在 C# 中的接口中实现属性
发布时间:2024/02/01 浏览次数:123 分类:编程语言
-
本文介绍如何在 C# 中的接口中实现属性。C# 中的接口可以有许多不同的属性,以及指定我们应该如何在其中声明属性可用性的访问修饰符。该接口通常充当不同成员和对象的默认实现。
Java 中的 BiFunction 接口
发布时间:2023/11/13 浏览次数:64 分类:Java
-
在本文中,我们将讨论 Java 中的 BiFunction 接口。BiFunction 接口是 Java 8 中引入的内置函数式接口,位于 java.util.function 包中。与接受两个泛型(一个参数类型和一个返回类型)的 Function 接口不同
Java中的接口默认方法
发布时间:2023/08/01 浏览次数:155 分类:Java
-
本文介绍如何在Java中使用接口中的默认方法。Java中的接口默认方法 在接口只有抽象方法之前,Java 8 就引入了默认方法。 默认或防御方法允许开发人员在不破坏实现的情况下向接口添加新方法
在 Java 接口中定义静态方法
发布时间:2023/07/21 浏览次数:194 分类:Java
-
本文列出了 Java 接口中静态方法的规则,并演示了如何定义它们以及为什么我们不能重写它们。 我们还将探讨 Java 8 之前的接口中没有静态方法的原因。Java接口中的静态方法
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。

