Copying in Angular
We will demonstrate when and how to use it in angular angular.copy.
Angularangular.copy
angular.copyis a powerful method for saving the value of an object that we want to copy to another variable.
When we use angular.copy, changing the value of a property or adding a new property will update all objects that reference the same object. angular.copyis not a general purpose copy function.
It also has some limitations. If no angular.copytarget is provided for , a copy of the object or array will be created.
If we provide a target, all its array elements and object properties will be removed and all elements/properties from the source will be copied to it. If the provided source is not an object or array containing and , the source will be returned null.undefined
It will throw an exception if the provided sourceis the same as the provided target. angular.copySome object types cannot be handled correctly, such as File, Map, ImageData, MediaStream, Set, WeakMap, getters and setters.
angular.copyThe variable is deeply copied. A deep copy of a variable is a variable that does not share the same memory address as the original variable.
For example, let's create a angular.copyform that accepts user input and uses . Our HTMLcode is shown below.
# angular
<body ng-app="NgCopy">
<div ng-controller="NgController">
<form novalidate class="simple-form">
<label>Name: <input type="text" ng-model="user.name" /></label><br />
<button ng-click="ngreset()">RESET</button>
<button ng-click="ngupdate(user)">SAVE</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>member = {{member | json}}</pre>
</div>
</body>
Our script.jscode in will look like this.
# angular
(function(angular) {
'use strict';
angular.
module('NgCopy', []).
controller('NgController', ['$scope', function($scope) {
$scope.member = {};
$scope.ngreset = function() {
$scope.user = angular.copy($scope.member);
};
$scope.ngupdate = function(user) {
angular.copy(user, $scope.member);
};
$scope.ngreset();
}]);
})(window.angular);
As you can see in the example above, we have used it twice angular.copy. In $scope.user = angular.copy($scope.member);we have used it with one argument and in angular.copy(user, $scope.member);we have used it with two arguments angular.copy.
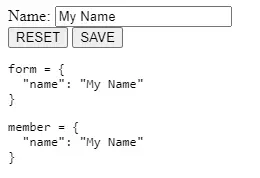
Output:

For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Setting default option value for Select From Typescript in AngularJs
Publish Date:2025/04/18 Views:185 Category:Angular
-
select Is an HTML tag that contains n an option subtag that contains a value attribute. This tutorial guide will provide how to select default option value from TypeScript in AngularJs if the user does not select any specific defined value.
Enabling HTML5 mode in AngularJS
Publish Date:2025/04/18 Views:148 Category:Angular
-
This article will guide you through enabling HTML5 mode with deep linking on your AngularJS application. Using HTML5 mode in AngularJS $locationProvider.html5Mode pushState is a way to tell the browser that it needs to use HTML5 mode for UR
Loading spinner in AngularJs
Publish Date:2025/04/18 Views:133 Category:Angular
-
We will cover how to add a loading spinner while the request is loading and stop the loader while data is loading in AngularJs. Loading spinner in AngularJs Loaders are a part of web applications to make them user-friendly and improve the u
Showing and hiding in Angular
Publish Date:2025/04/18 Views:91 Category:Angular
-
We will walk through examples of showing and hiding components or elements in Angular. Showing and hiding in Angular While developing business applications we need to hide some data based on user roles or conditions. We have to display the
Downloading files in Angular
Publish Date:2025/04/18 Views:164 Category:Angular
-
We will look at how to download a file in Angular by clicking a button and show an example. File downloading in Angular Downloading files in Angular is very easy. We can use HTML5 download attributes to download files. # angular a href = "F
Drag and drop in Angular
Publish Date:2025/04/18 Views:187 Category:Angular
-
We will introduce @angular/cdk/drag-drop the module to accomplish drag and drop in angular. We will also walk through some examples of drag and drop in Angular. Drag and drop in Angular @angular/cdk/drag-drop The module provides you with a
Use TypeScript's getElementById replacement in Angular
Publish Date:2025/04/18 Views:196 Category:Angular
-
This tutorial guide provides a brief description of replacing AngularJS with TypeScript document.getElementById . This also provides getElementById the best practices for using in Angular with code examples. We will also see the use of DOM
Using ngSwitch in Angular
Publish Date:2025/04/18 Views:194 Category:Angular
-
In common programming languages, you have heard and used switch the statement at least once. Statements are used to execute blocks of code when there are many if pre statements , we convert these pre statements into pre statements to save t
Adding classes in Angular
Publish Date:2025/04/18 Views:139 Category:Angular
-
We will cover different methods like className and ngClass to add static or dynamic classes in Angular. We will also cover how to toggle classes in Angular. Adding static or dynamic classes in Angular Classes are the main part of any web ap

