Setting default option value for Select From Typescript in AngularJs
selectIs an HTML tag that contains nan option subtag that contains a value attribute.
This tutorial guide will provide how to select default option value from TypeScript in AngularJs if the user does not select any specific defined value.
ValueSelecting default values
through attributes in AngularJS
We can define a default value valuefor the tag
by setting the property within the array brackets and assigning it a hard-coated value.select
selectThe default value of a label can only be assigned from the option value. This value can also be processed valueusing a function called in the change event .valueChanging
The argument passed to valueChangingthe function can specify a default option.
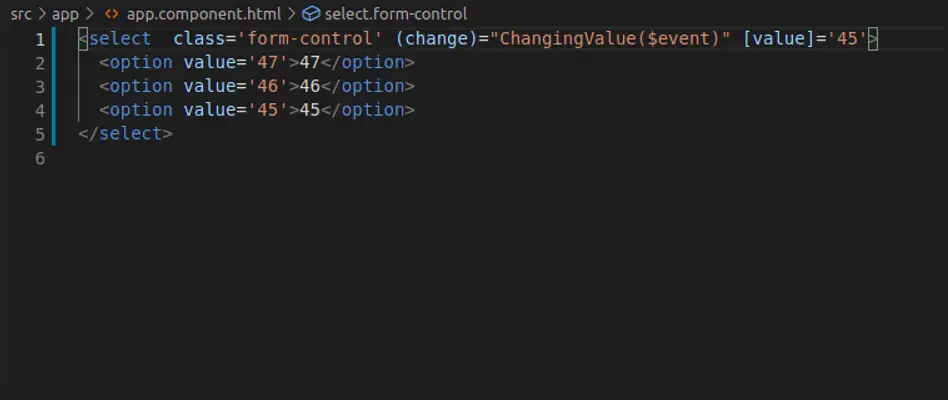
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

Output:

By default, the default option is selected . It will help 选择if you remember to only put the value as the default option in the option value.select
ngModelSelecting default values with selectors
in AngularJS
We can use ngModela selector, a directive in AngularJs, which binds input, select, textarea, and usersaves the value in a variable.
selectThe tag contains a directive with selectValuea attribute ngModel, and in app.component.tsthe file, it is assigned the optionsame default value as inside the tag.
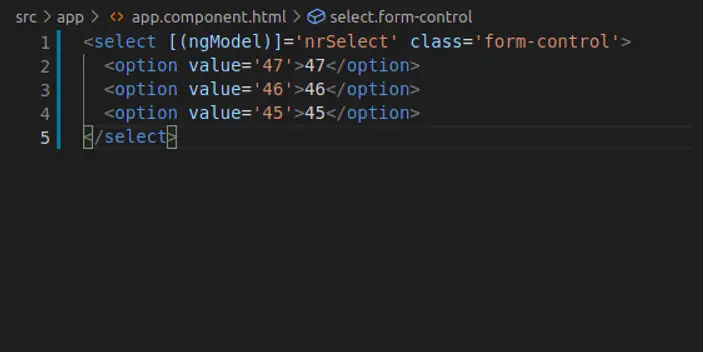
app.component.html:
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

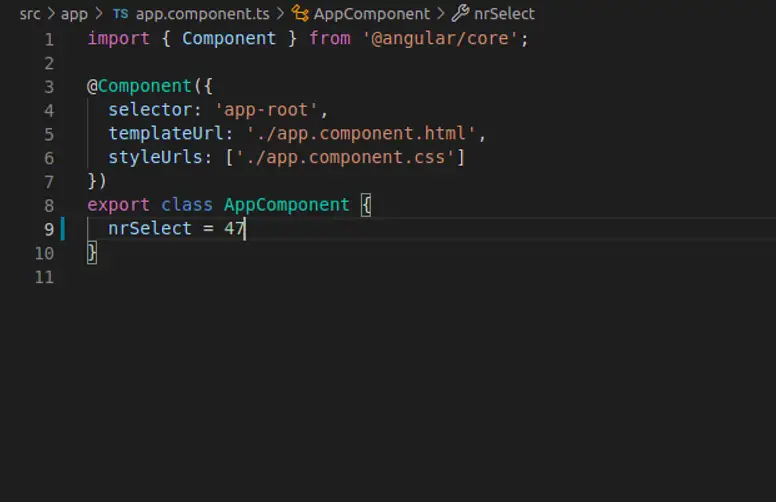
app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

Output:

For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Select an option in the Angular drop-down menu
Publish Date:2025/04/18 Views:112 Category:Angular
-
We will cover how to set the selected option in an Angular dropdown, set the selected option from an array of options, and set the selected option if the options are dynamic in Angular. Setting the selected option in an Angular dropdown men
在 Angular 下拉菜单中选择选项
Publish Date:2024/03/24 Views:210 Category:Angular
-
本教程演示了如何在 Angular 下拉菜单中设置选定的选项。
在 Angular 中上传文件
Publish Date:2023/04/14 Views:123 Category:Angular
-
本教程演示了如何在 Angular 中上传任何文件。我们还将介绍如何在文件上传时显示进度条,并在上传完成时显示文件上传完成消息。
Angular 中所有 Mat 图标的列表
Publish Date:2023/04/14 Views:189 Category:Angular
-
本教程演示了在哪里可以找到 Angular 中所有 Mat 图标的列表以及如何使用它们。
Angular 2 中的复选框双向数据绑定
Publish Date:2023/04/14 Views:194 Category:Angular
-
本教程演示了如何一键标记两个复选框。这篇有 Angular 的文章将着眼于执行复选框双向数据绑定的不同方法。
在 AngularJS 中重新加载页面
Publish Date:2023/04/14 Views:205 Category:Angular
-
我们可以借助 windows.location.reload 和 reload 方法在 AngularJS 中重新加载页面。
在 AngularJs 中设置 Select From Typescript 的默认选项值
Publish Date:2023/04/14 Views:138 Category:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 AngularJS 中启用 HTML5 模式
Publish Date:2023/04/14 Views:190 Category:Angular
-
本文讨论如何在 AngularJS 应用程序上启用带有深度链接的 HTML5 模式。
在 AngularJs 中加载 spinner
Publish Date:2023/04/14 Views:127 Category:Angular
-
我们将介绍如何在请求加载时添加加载 spinner,并在 AngularJs 中加载数据时停止加载器。

